Er zijn een paar WordPress-plug-ins waarmee u deze taak kunt uitvoeren, maar soms werken de plug-ins op kernbestanden en worden de beveiliging en prestaties van uw blog verminderd. Dit artikel laat zien hoe een eenvoudige CSS-code te gebruiken die alle afbeeldingen en video's responsief maakt op WordPress.
Stappen
-
 1 Log in op uw WordPress Admin Dashboard.
1 Log in op uw WordPress Admin Dashboard. -
 2Ga naar Appearance Editor
2Ga naar Appearance Editor -
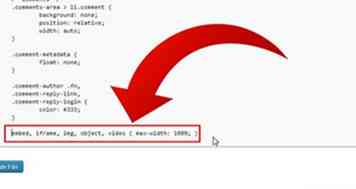
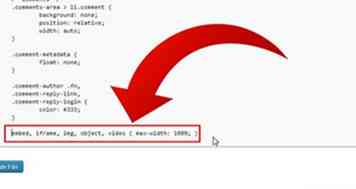
 3 Plak de volgende code onder aan het thema style.css van je thema.
3 Plak de volgende code onder aan het thema style.css van je thema. - CSS-code: insluiten, iframe, img, object, video max-width: 100%;
-
 4Klik op "Bestand bijwerken"
4Klik op "Bestand bijwerken" -
 5 Je bent klaar. Nu zijn alle beeld- en videobestanden van je blog responsief.
5 Je bent klaar. Nu zijn alle beeld- en videobestanden van je blog responsief.
Facebook
Twitter
Google+
 Minotauromaquia
Minotauromaquia
 1 Log in op uw WordPress Admin Dashboard.
1 Log in op uw WordPress Admin Dashboard.  2Ga naar Appearance Editor
2Ga naar Appearance Editor  3 Plak de volgende code onder aan het thema style.css van je thema.
3 Plak de volgende code onder aan het thema style.css van je thema.  4Klik op "Bestand bijwerken"
4Klik op "Bestand bijwerken"  5 Je bent klaar. Nu zijn alle beeld- en videobestanden van je blog responsief.
5 Je bent klaar. Nu zijn alle beeld- en videobestanden van je blog responsief.