Het maken van een tabel in HTML is vrij eenvoudig en eenvoudig, u hoeft alleen de tabel-, rij- en cellabels te kennen. Als het gaat om het bewerken van een tabel en het oppoetsen van zijn uiterlijk, vereist dit een meer geavanceerde opmaak, maar nog steeds het oosten om te volgen. Om uw tabel op te schonen, kunt u opdrachten gebruiken om de grootte van de tabellen aan te passen, ruimte in de cel in te stellen, gegevens uit te lijnen, enzovoort. Door te experimenteren met de opdrachten, kunt u het ontwerp bereiken dat voor u het beste werkt. Er is ook een screenshot van de tabel die aan het eind is bewerkt met CSS en die u misschien wilt laten bekijken als u meer geavanceerde bewerkingen nodig hebt.
Stappen
-
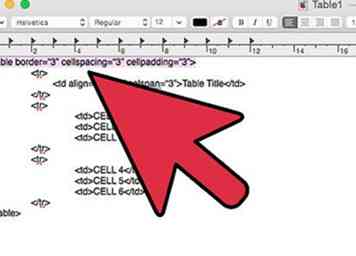
 1 Maak eerst een basistabellay-out om aan te werken. Open Kladblok en kopieer de volgende code:
1 Maak eerst een basistabellay-out om aan te werken. Open Kladblok en kopieer de volgende code: -
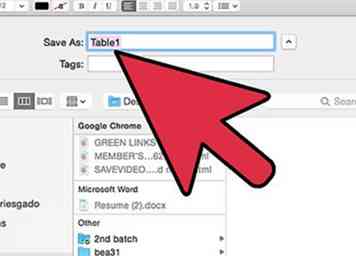
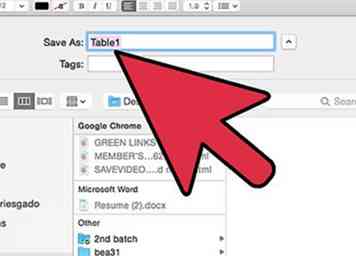
 2Sla het bestand op als Table1.html
2Sla het bestand op als Table1.html -
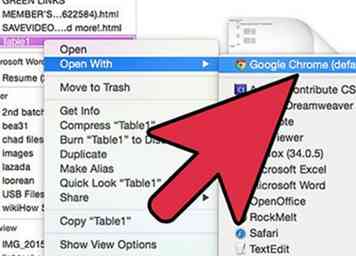
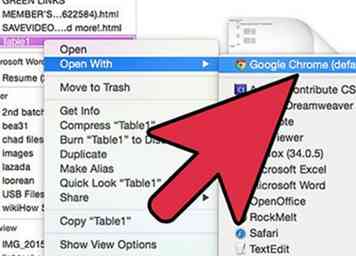
 3 Open tabel 1 in uw browser en uw tabel wordt weergegeven in het basisformulier:
3 Open tabel 1 in uw browser en uw tabel wordt weergegeven in het basisformulier: -
 4 Laten we beginnen met bewerken. Houd Kladblok-bestand met html-code open, we zullen één ding per keer bewerken door de code te bewerken.
4 Laten we beginnen met bewerken. Houd Kladblok-bestand met html-code open, we zullen één ding per keer bewerken door de code te bewerken. -
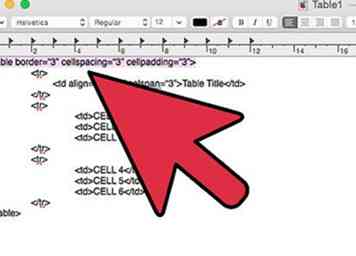
 5 De ruimte tussen cellen aanpassen door cellpadding en cellspacing-opdrachten als volgt aan uw code toe te voegen:
5 De ruimte tussen cellen aanpassen door cellpadding en cellspacing-opdrachten als volgt aan uw code toe te voegen: - cellpadding - verhoogt de verticale dimensies van cellen;
- cellspacing - verhoogt de rand rond de cellen;
- Het resultaat wordt hieronder getoond:
-
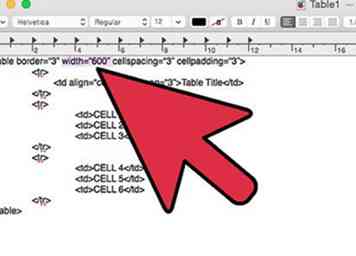
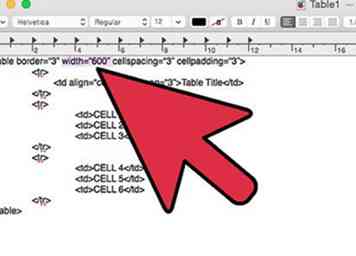
 6 Geef de breedte van de tabel op. Voeg eenvoudig het kenmerk width toe aan uw code:
6 Geef de breedte van de tabel op. Voeg eenvoudig het kenmerk width toe aan uw code: - U kunt het doen in percentage of pixelbreedte. In dit voorbeeld is dit een ingestelde breedte van 600 pixels en dit verandert niet, afhankelijk van de schermgrootte. Als u het in percentage breedte instelt, wordt het automatisch aangepast aan de schermgrootte.
-
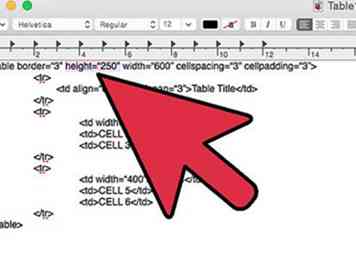
 7 Geef de breedte van kolommen op door de waarde in te stellen op de tag van uw datacellen (td):
7 Geef de breedte van kolommen op door de waarde in te stellen op de tag van uw datacellen (td): - In de vorige stap werd de breedte van de kolommen gelijkmatig aangepast. Als u niet wilt dat uw kolommen dezelfde breedte hebben, kunt u de breedtewaarden afzonderlijk voor elke kolom instellen.
- Dit bereik je door beide breedtes te wijzigen:
- In de vorige stap werd de breedte van de kolommen gelijkmatig aangepast. Als u niet wilt dat uw kolommen dezelfde breedte hebben, kunt u de breedtewaarden afzonderlijk voor elke kolom instellen.
-
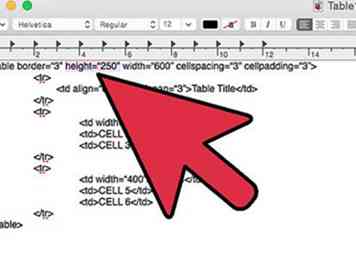
 8 Geef de hoogte van de tabel op. Voeg gewoon het hoogtecommando toe aan het tabellabel. De hoogte van de rijen wordt gelijkmatig aangepast. Het effect wordt hieronder getoond.
8 Geef de hoogte van de tabel op. Voeg gewoon het hoogtecommando toe aan het tabellabel. De hoogte van de rijen wordt gelijkmatig aangepast. Het effect wordt hieronder getoond. -
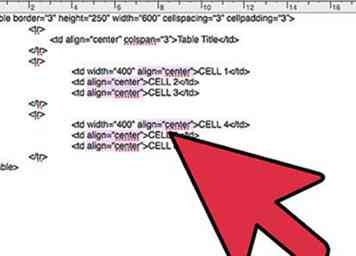
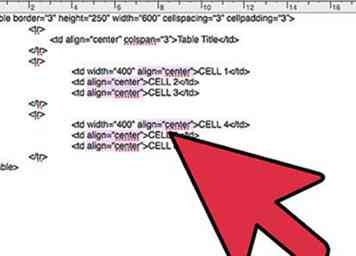
 9 Centreer de gegevens in een cel. Merk op dat alleen de tabeltitel al gecentreerd is door het align attribuut. De inhoud in de rest van de cel wordt standaard links uitgelijnd. Voeg het align-kenmerk toe aan alle cellen door de code bij te werken zoals hieronder wordt weergegeven:
9 Centreer de gegevens in een cel. Merk op dat alleen de tabeltitel al gecentreerd is door het align attribuut. De inhoud in de rest van de cel wordt standaard links uitgelijnd. Voeg het align-kenmerk toe aan alle cellen door de code bij te werken zoals hieronder wordt weergegeven: -
 10 Lijn de inhoud verticaal uit. Standaard is alle inhoud in cellen verticaal gecentreerd. Soms, maar misschien geeft u er de voorkeur aan om het vanaf de bovenkant uitgelijnd te hebben. In ons voorbeeld hebben we gedaan voor onze 2 middelste en rechterkolom. Voeg het align attribuut als volgt toe in de juiste cellen:
10 Lijn de inhoud verticaal uit. Standaard is alle inhoud in cellen verticaal gecentreerd. Soms, maar misschien geeft u er de voorkeur aan om het vanaf de bovenkant uitgelijnd te hebben. In ons voorbeeld hebben we gedaan voor onze 2 middelste en rechterkolom. Voeg het align attribuut als volgt toe in de juiste cellen: - Uw horizontaal en verticaal uitgelijnde tabel ziet er als volgt uit:
-
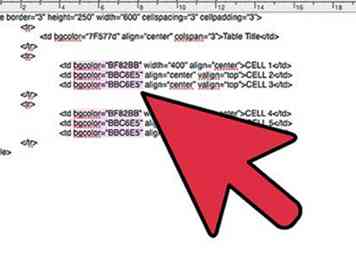
 11 Voeg kleur toe aan uw tabel. Laten we eerst de achtergrondkleur wijzigen door bgcolor-opdracht op te nemen in de tabel Titelcel:
11 Voeg kleur toe aan uw tabel. Laten we eerst de achtergrondkleur wijzigen door bgcolor-opdracht op te nemen in de tabel Titelcel: -
 12 Stel de achtergrondkleur in voor de rest van uw cellen. In ons voorbeeld heeft de eerste kolom een andere kleur dan de andere twee:
12 Stel de achtergrondkleur in voor de rest van uw cellen. In ons voorbeeld heeft de eerste kolom een andere kleur dan de andere twee: -
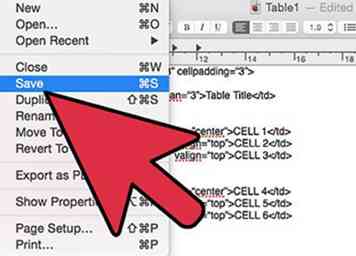
 13 Sla uw bestand opnieuw op als html, open het in de browser en u kunt uw project gereed bekijken!
13 Sla uw bestand opnieuw op als html, open het in de browser en u kunt uw project gereed bekijken!
Methode één van de twee:
Voorbeeld
-
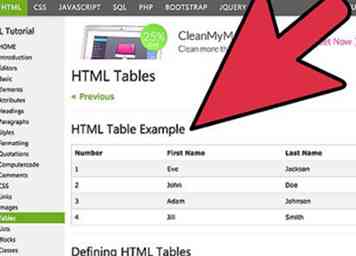
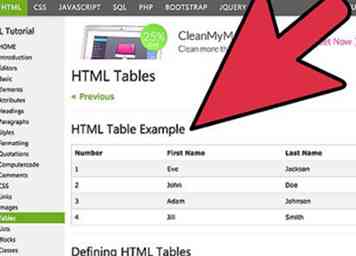
 1 Houd er rekening mee dat dit slechts een eenvoudig voorbeeld is dat u laat zien hoe het werkt. Om te illustreren hoe het eruit ziet op de website, hebben we een screenshot toegevoegd van onze webpagina met een tabel:
1 Houd er rekening mee dat dit slechts een eenvoudig voorbeeld is dat u laat zien hoe het werkt. Om te illustreren hoe het eruit ziet op de website, hebben we een screenshot toegevoegd van onze webpagina met een tabel: -
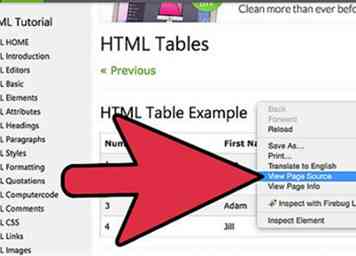
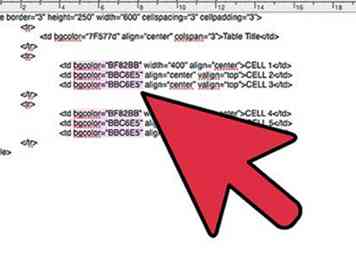
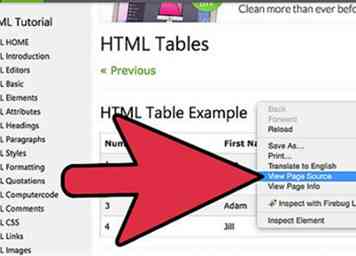
 2 Door de paginabron van een website te bekijken, kan de code die deze opbouwt, worden bekeken en bekeken. Hieronder ziet u de schermafbeelding van een deel van de code die de bovenstaande tabel heeft gevormd. Het toont de eerste drie rijen van de tafel \ 9highlighted geel op de foto hierboven).
2 Door de paginabron van een website te bekijken, kan de code die deze opbouwt, worden bekeken en bekeken. Hieronder ziet u de schermafbeelding van een deel van de code die de bovenstaande tabel heeft gevormd. Het toont de eerste drie rijen van de tafel \ 9highlighted geel op de foto hierboven). - U kunt enkele HTML-elementen opmerken die we hebben gebruikt om onze tabel op te poetsen, maar er zijn er nog meer ... De tabel is ook gestileerd met CSS (Cascading Style Sheets). Vanwege de uitgebreide opmaak en de noodzaak om een aantal acties vele malen te herhalen, kan de stijltafel met CSS een snellere en eenvoudigere manier zijn. Daarover - de volgende keer!
Methode twee van twee:
bronnen
Sovision - Website Design Bristol
Facebook
Twitter
Google+
 Minotauromaquia
Minotauromaquia
 1 Maak eerst een basistabellay-out om aan te werken. Open Kladblok en kopieer de volgende code:
1 Maak eerst een basistabellay-out om aan te werken. Open Kladblok en kopieer de volgende code:  2Sla het bestand op als Table1.html
2Sla het bestand op als Table1.html  3 Open tabel 1 in uw browser en uw tabel wordt weergegeven in het basisformulier:
3 Open tabel 1 in uw browser en uw tabel wordt weergegeven in het basisformulier:  4 Laten we beginnen met bewerken. Houd Kladblok-bestand met html-code open, we zullen één ding per keer bewerken door de code te bewerken.
4 Laten we beginnen met bewerken. Houd Kladblok-bestand met html-code open, we zullen één ding per keer bewerken door de code te bewerken.  5 De ruimte tussen cellen aanpassen door cellpadding en cellspacing-opdrachten als volgt aan uw code toe te voegen:
5 De ruimte tussen cellen aanpassen door cellpadding en cellspacing-opdrachten als volgt aan uw code toe te voegen:  6 Geef de breedte van de tabel op. Voeg eenvoudig het kenmerk width toe aan uw code:
6 Geef de breedte van de tabel op. Voeg eenvoudig het kenmerk width toe aan uw code:  7 Geef de breedte van kolommen op door de waarde in te stellen op de tag van uw datacellen (td):
7 Geef de breedte van kolommen op door de waarde in te stellen op de tag van uw datacellen (td):  8 Geef de hoogte van de tabel op. Voeg gewoon het hoogtecommando toe aan het tabellabel. De hoogte van de rijen wordt gelijkmatig aangepast. Het effect wordt hieronder getoond.
8 Geef de hoogte van de tabel op. Voeg gewoon het hoogtecommando toe aan het tabellabel. De hoogte van de rijen wordt gelijkmatig aangepast. Het effect wordt hieronder getoond.  9 Centreer de gegevens in een cel. Merk op dat alleen de tabeltitel al gecentreerd is door het align attribuut. De inhoud in de rest van de cel wordt standaard links uitgelijnd. Voeg het align-kenmerk toe aan alle cellen door de code bij te werken zoals hieronder wordt weergegeven:
9 Centreer de gegevens in een cel. Merk op dat alleen de tabeltitel al gecentreerd is door het align attribuut. De inhoud in de rest van de cel wordt standaard links uitgelijnd. Voeg het align-kenmerk toe aan alle cellen door de code bij te werken zoals hieronder wordt weergegeven:  10 Lijn de inhoud verticaal uit. Standaard is alle inhoud in cellen verticaal gecentreerd. Soms, maar misschien geeft u er de voorkeur aan om het vanaf de bovenkant uitgelijnd te hebben. In ons voorbeeld hebben we gedaan voor onze 2 middelste en rechterkolom. Voeg het align attribuut als volgt toe in de juiste cellen:
10 Lijn de inhoud verticaal uit. Standaard is alle inhoud in cellen verticaal gecentreerd. Soms, maar misschien geeft u er de voorkeur aan om het vanaf de bovenkant uitgelijnd te hebben. In ons voorbeeld hebben we gedaan voor onze 2 middelste en rechterkolom. Voeg het align attribuut als volgt toe in de juiste cellen:  11 Voeg kleur toe aan uw tabel. Laten we eerst de achtergrondkleur wijzigen door bgcolor-opdracht op te nemen in de tabel Titelcel:
11 Voeg kleur toe aan uw tabel. Laten we eerst de achtergrondkleur wijzigen door bgcolor-opdracht op te nemen in de tabel Titelcel:  12 Stel de achtergrondkleur in voor de rest van uw cellen. In ons voorbeeld heeft de eerste kolom een andere kleur dan de andere twee:
12 Stel de achtergrondkleur in voor de rest van uw cellen. In ons voorbeeld heeft de eerste kolom een andere kleur dan de andere twee:  13 Sla uw bestand opnieuw op als html, open het in de browser en u kunt uw project gereed bekijken!
13 Sla uw bestand opnieuw op als html, open het in de browser en u kunt uw project gereed bekijken!  1 Houd er rekening mee dat dit slechts een eenvoudig voorbeeld is dat u laat zien hoe het werkt. Om te illustreren hoe het eruit ziet op de website, hebben we een screenshot toegevoegd van onze webpagina met een tabel:
1 Houd er rekening mee dat dit slechts een eenvoudig voorbeeld is dat u laat zien hoe het werkt. Om te illustreren hoe het eruit ziet op de website, hebben we een screenshot toegevoegd van onze webpagina met een tabel:  2 Door de paginabron van een website te bekijken, kan de code die deze opbouwt, worden bekeken en bekeken. Hieronder ziet u de schermafbeelding van een deel van de code die de bovenstaande tabel heeft gevormd. Het toont de eerste drie rijen van de tafel \ 9highlighted geel op de foto hierboven).
2 Door de paginabron van een website te bekijken, kan de code die deze opbouwt, worden bekeken en bekeken. Hieronder ziet u de schermafbeelding van een deel van de code die de bovenstaande tabel heeft gevormd. Het toont de eerste drie rijen van de tafel \ 9highlighted geel op de foto hierboven).