AJAX of Ajax is asynchroon JavaScript en XML. Het wordt gebruikt voor het uitwisselen van gegevens met een server en het bijwerken van een deel van een webpagina zonder de hele webpagina aan de clientzijde opnieuw te laden. Het weergeven en gedrag van de bestaande webpagina wordt helemaal niet gehinderd tijdens het uitwisselen en bijwerken van de gegevens. Ajax wordt ook beschouwd als een groep technologieën die HTML, CSS, DOM en JavaScript bevat die worden gebruikt om de gebruiker te markeren, te stijlen en toe te staan om te communiceren met de informatie op de webpagina. In dit artikel laat het je stap voor stap zien hoe je een eenvoudig programma in Ajax kunt schrijven met Notepad ++. Er is enige basiskennis van HTML, DOM, JavaScript en een lokale webserver of externe webserver vereist. WampServer wordt in dit artikel gebruikt voor een test.
Methode één van de twee:
Coding
-
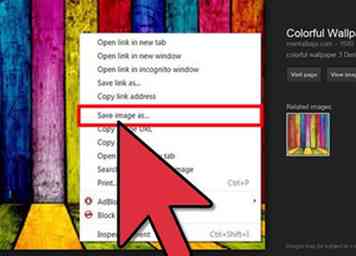
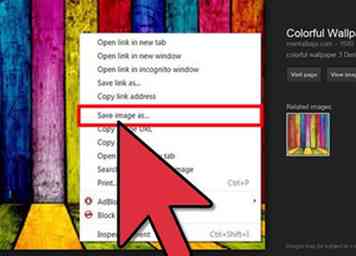
 1 Maak een foto voor het schrijven van een Ajax-programma. Sla de afbeelding op in dezelfde map waar u uw html- en tekstbestanden opslaat die het Ajax-programma weergeven. In dit artikel is de map "ProgramInAjax" ingesteld in de map "wamp" onder de map "www" waar u WampServer hebt geïnstalleerd.
1 Maak een foto voor het schrijven van een Ajax-programma. Sla de afbeelding op in dezelfde map waar u uw html- en tekstbestanden opslaat die het Ajax-programma weergeven. In dit artikel is de map "ProgramInAjax" ingesteld in de map "wamp" onder de map "www" waar u WampServer hebt geïnstalleerd. -
 2 Open een teksteditor. Notepad ++ wordt gebruikt als de teksteditor in dit artikel.
2 Open een teksteditor. Notepad ++ wordt gebruikt als de teksteditor in dit artikel. -
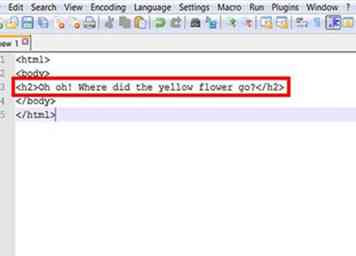
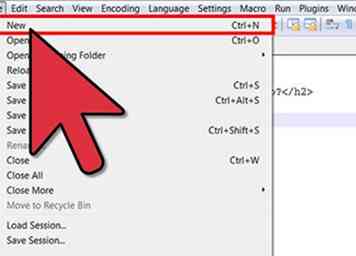
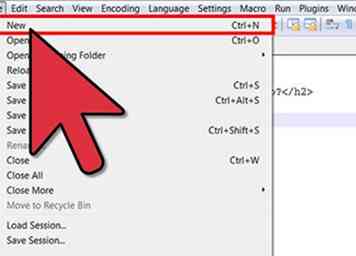
 3 Maak een nieuw bestand in de teksteditor. Typ het volgende:
3 Maak een nieuw bestand in de teksteditor. Typ het volgende:
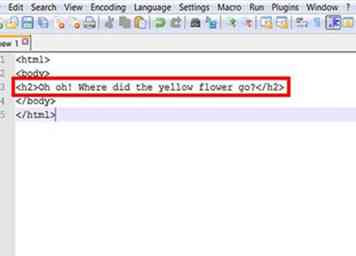
Je mag binnen de HTML-tag typen wat je maar wilt hier.Oh Oh! Waar is de gele bloem gebleven?
-
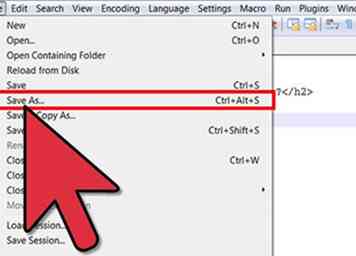
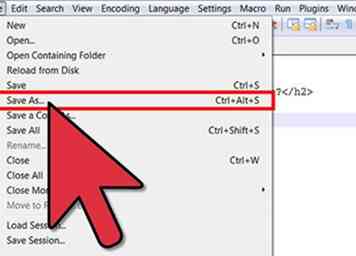
 4 Sla het bestand op als een tekstdocument met de naam "ajax-data.txt.” Eigenlijk kunt u het bestand een naam geven die u maar wilt, maar zorg ervoor dat u dezelfde bestandsnaam invoert in de codering in deze regel:
4 Sla het bestand op als een tekstdocument met de naam "ajax-data.txt.” Eigenlijk kunt u het bestand een naam geven die u maar wilt, maar zorg ervoor dat u dezelfde bestandsnaam invoert in de codering in deze regel: xmlhttp.open ( "GET", "ajax-data.txt", true);
Echter, de HTML-tag wordt gebruikt voor de header, zodat deze er groter en onzichtbaar uitziet. -
 5 Maak een nieuw bestand voor een webpagina. Dit bestand is voor een HTML-bestand om het Ajax-programma in een webbrowser te bekijken.
5 Maak een nieuw bestand voor een webpagina. Dit bestand is voor een HTML-bestand om het Ajax-programma in een webbrowser te bekijken. -
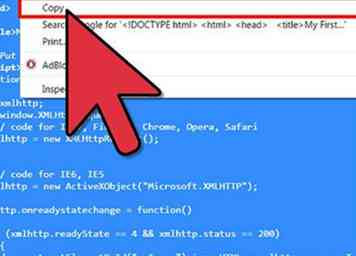
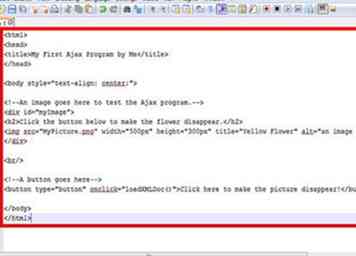
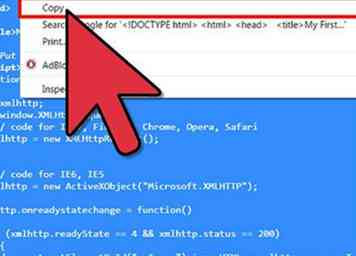
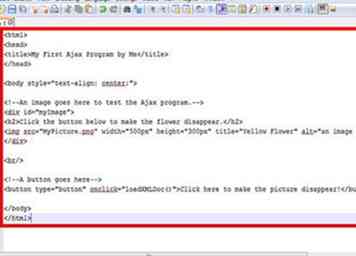
 6 Kopieer de volgende code:
6 Kopieer de volgende code: <html> <hoofd> <titel>Mijn eerste Ajax-programma door mij</titel> <script> function loadXMLDoc () var xmlhttp; if (window.XMLHttpRequest) // code voor IE7 +, Firefox, Chrome, Opera, Safari xmlhttp = nieuw XMLHttpRequest (); else // code voor IE6, IE5 xmlhttp = nieuw ActiveXObject ("Microsoft.XMLHTTP"); xmlhttp.onreadystatechange = function () if (xmlhttp.readyState == 4 && xmlhttp.status == 200) document.getElementById ("myImage"). innerHTML = xmlhttp.responseText; xmlhttp.open ("GET", "ajax-data.txt", waar); xmlhttp.send (); </script> </hoofd> <lichaam stijl="text-align: center;"> <div ID kaart="MyImage"> <h2>Klik op de onderstaande knop om de bloem te laten verdwijnen.</h2> <img src="MyPicture.png" breedte="500px" hoogte="300px" titel="Gele bloem" alt="een afbeelding van een gele bloem"/> </div> <br/> <knop type="knop" bij klikken="LoadXMLDoc ()">Klik hier om de foto te laten verdwijnen!</knop> </lichaam> </html>
-
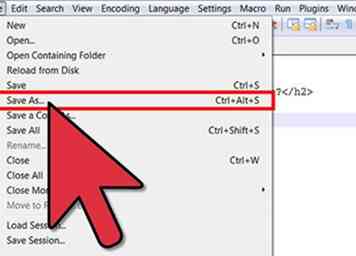
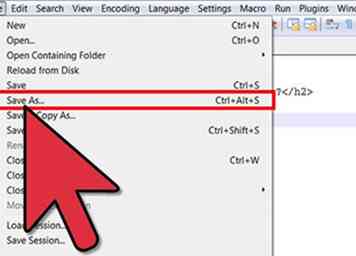
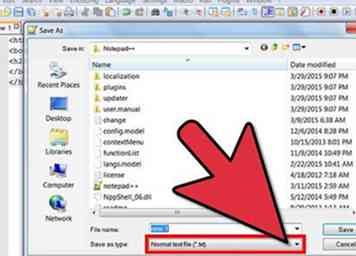
 7 Bewaar het bestand. Klik op de knop Opslaan in de menubalk. Het vak "Opslaan als" is geopend. Voer een naam in voor uw document. In dit artikel is de naam van het bestand 'index'.
7 Bewaar het bestand. Klik op de knop Opslaan in de menubalk. Het vak "Opslaan als" is geopend. Voer een naam in voor uw document. In dit artikel is de naam van het bestand 'index'. -
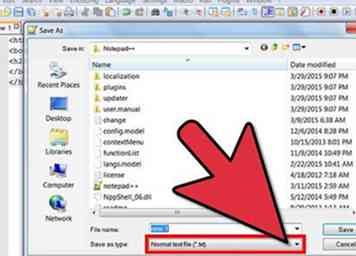
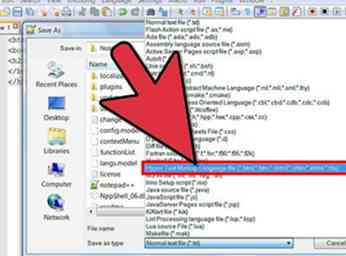
 8 Klik op de vervolgkeuzepijl om de bestandsextensie te kiezen. Klik in het veld "Opslaan als type" op de vervolgkeuzepijl om de bestandsextensie te selecteren.
8 Klik op de vervolgkeuzepijl om de bestandsextensie te kiezen. Klik in het veld "Opslaan als type" op de vervolgkeuzepijl om de bestandsextensie te selecteren. -
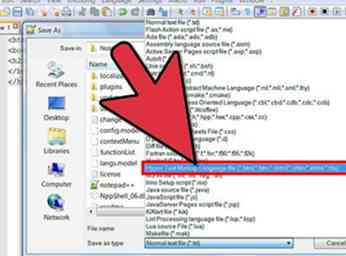
 9 Selecteer het bestand Hyper Text Markup Language.” Zorg ervoor dat het "html" tussen de haakjes staat. Klik op opslaan nadat u de 'html' hebt geselecteerd.
9 Selecteer het bestand Hyper Text Markup Language.” Zorg ervoor dat het "html" tussen de haakjes staat. Klik op opslaan nadat u de 'html' hebt geselecteerd. -
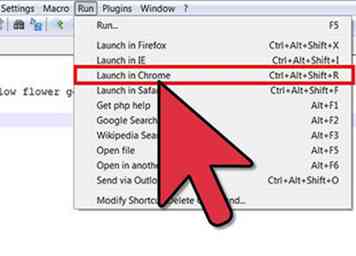
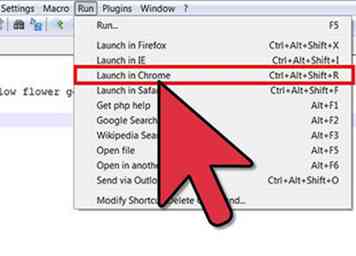
 10 Test het HTML-bestand in een webbrowser. Open de webpagina in een webbrowser. Ga naar "Uitvoeren" in de bovenste menubalk. Klik erop en selecteer 'Lancering in Chrome' of een browser die op uw systeem is geïnstalleerd. Google Chrome wordt gebruikt voor het testen in dit artikel. Mogelijk hebt u enkele andere browsers geïnstalleerd in Notepad ++. U kunt uw favoriete browser selecteren. Een andere optie, u kunt op het WampServer-pictogram klikken op de taakbalken onderaan het scherm en 'Localhost' selecteren. U zou daar uw directory moeten zien en op het indexbestand moeten klikken.
10 Test het HTML-bestand in een webbrowser. Open de webpagina in een webbrowser. Ga naar "Uitvoeren" in de bovenste menubalk. Klik erop en selecteer 'Lancering in Chrome' of een browser die op uw systeem is geïnstalleerd. Google Chrome wordt gebruikt voor het testen in dit artikel. Mogelijk hebt u enkele andere browsers geïnstalleerd in Notepad ++. U kunt uw favoriete browser selecteren. Een andere optie, u kunt op het WampServer-pictogram klikken op de taakbalken onderaan het scherm en 'Localhost' selecteren. U zou daar uw directory moeten zien en op het indexbestand moeten klikken. - 11Klik op de knop onder de foto om het script te testen.
-
 12 Uw laatste webpagina. Uw webpagina moet worden vernieuwd met de informatie die u aan het begin hebt ingevoerd in het tekstbestand. De bloem en de kop moeten worden vervangen door de nieuwe kop "Oh oh! Waar is de gele bloem gebleven? "
12 Uw laatste webpagina. Uw webpagina moet worden vernieuwd met de informatie die u aan het begin hebt ingevoerd in het tekstbestand. De bloem en de kop moeten worden vervangen door de nieuwe kop "Oh oh! Waar is de gele bloem gebleven? "
Methode twee van twee:
Code Uitleg
-
 1 Het lichaamssectie. Het hoofdgedeelte van HTML heeft de sectie "div" en één knop. Dit gedeelte wordt gebruikt om de informatie weer te geven die wordt geretourneerd door de server. De knop roept een functie met de naam "loadXMLDoc ()", als erop wordt geklikt.
1 Het lichaamssectie. Het hoofdgedeelte van HTML heeft de sectie "div" en één knop. Dit gedeelte wordt gebruikt om de informatie weer te geven die wordt geretourneerd door de server. De knop roept een functie met de naam "loadXMLDoc ()", als erop wordt geklikt. DOCTYPE html> <html> <hoofd> <titel>Mijn eerste Ajax-programma door mijtitel> hoofd> <lichaamsstijl="text-align: center;"> <div id="MyImage"> <h2>Klik op de onderstaande knop om de bloem te laten verdwijnen.h2> <img src="MyPicture.png" breedte="500px" hoogte="300px" titel="Gele bloem" alt="een afbeelding van een gele bloem"/> div> <br/> <knop type="knop" bij klikken="LoadXMLDoc ()">Klik hier om de foto te laten verdwijnen!knop> lichaam> html> -
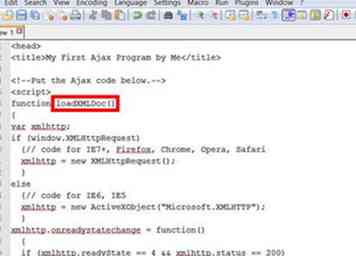
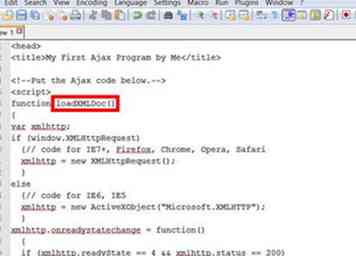
 2 Het hoofdgedeelte. Het hoofdgedeelte van het HTML-bestand heeft een scripttag die de functie "loadXMLDoc ()" bevat.
2 Het hoofdgedeelte. Het hoofdgedeelte van het HTML-bestand heeft een scripttag die de functie "loadXMLDoc ()" bevat. <hoofd> <titel>Mijn eerste Ajax-programma door mijtitel> <script> functie loadXMLDoc() var XMLHTTP; als (venster.XMLHttpRequest) // code voor IE7 +, Firefox, Chrome, Opera, Safari XMLHTTP = nieuwe XMLHttpRequest(); anders // code voor IE6, IE5 XMLHTTP = nieuwe ActiveXObject("Microsoft.XMLHTTP"); XMLHTTP.onreadystatechange = functie() als (XMLHTTP.readyState == 4 && XMLHTTP.staat == 200) document.getElementById("MyImage").innerHTML = XMLHTTP.responseText; XMLHTTP.Open("KRIJGEN","Ajax-data.txt",waar); XMLHTTP.sturen(); script> hoofd>
- 3 Meer uitleg. Het belangrijkste van Ajax is het object XMLHttpRequest. Het wordt gebruikt om gegevens uit te wisselen met de server en alle moderne browsers ondersteunen het object.
- De syntaxis om een object XMLHttpRequest () te maken is variabele = nieuwe XMLHttpRequest (); maar tegelijkertijd is de syntaxis om oude versies van Internet Explorer (IE5 en IE6) te maken die een ActiveX-object gebruiken variabele = nieuw ActiveXObject ("Microsoft.XMLHTTP");.
- Om alle moderne browsers te kunnen gebruiken, moet het controleren of de browsers het XMLHttpRequest-object ondersteunen. Als dit het geval is, wordt een XMLHttpRequest-object gemaakt. Als dit niet het geval is, wordt er een ActiveX-object voor gemaakt.
- Vervolgens wordt er een verzoek naar de server verzonden. De methode van het XMLHttpRequest-object met de naam "open ()" en "send ()" zal worden gebruikt. xmlhttp.open ( "GET", "ajax_info.txt", true); xmlhttp.send ();.
 Minotauromaquia
Minotauromaquia
 1 Maak een foto voor het schrijven van een Ajax-programma. Sla de afbeelding op in dezelfde map waar u uw html- en tekstbestanden opslaat die het Ajax-programma weergeven. In dit artikel is de map "ProgramInAjax" ingesteld in de map "wamp" onder de map "www" waar u WampServer hebt geïnstalleerd.
1 Maak een foto voor het schrijven van een Ajax-programma. Sla de afbeelding op in dezelfde map waar u uw html- en tekstbestanden opslaat die het Ajax-programma weergeven. In dit artikel is de map "ProgramInAjax" ingesteld in de map "wamp" onder de map "www" waar u WampServer hebt geïnstalleerd.  2 Open een teksteditor. Notepad ++ wordt gebruikt als de teksteditor in dit artikel.
2 Open een teksteditor. Notepad ++ wordt gebruikt als de teksteditor in dit artikel.  3 Maak een nieuw bestand in de teksteditor. Typ het volgende:
3 Maak een nieuw bestand in de teksteditor. Typ het volgende:  4 Sla het bestand op als een tekstdocument met de naam "ajax-data.txt.” Eigenlijk kunt u het bestand een naam geven die u maar wilt, maar zorg ervoor dat u dezelfde bestandsnaam invoert in de codering in deze regel:
4 Sla het bestand op als een tekstdocument met de naam "ajax-data.txt.” Eigenlijk kunt u het bestand een naam geven die u maar wilt, maar zorg ervoor dat u dezelfde bestandsnaam invoert in de codering in deze regel:  5 Maak een nieuw bestand voor een webpagina. Dit bestand is voor een HTML-bestand om het Ajax-programma in een webbrowser te bekijken.
5 Maak een nieuw bestand voor een webpagina. Dit bestand is voor een HTML-bestand om het Ajax-programma in een webbrowser te bekijken.  6 Kopieer de volgende code:
6 Kopieer de volgende code:  7 Bewaar het bestand. Klik op de knop Opslaan in de menubalk. Het vak "Opslaan als" is geopend. Voer een naam in voor uw document. In dit artikel is de naam van het bestand 'index'.
7 Bewaar het bestand. Klik op de knop Opslaan in de menubalk. Het vak "Opslaan als" is geopend. Voer een naam in voor uw document. In dit artikel is de naam van het bestand 'index'.  8 Klik op de vervolgkeuzepijl om de bestandsextensie te kiezen. Klik in het veld "Opslaan als type" op de vervolgkeuzepijl om de bestandsextensie te selecteren.
8 Klik op de vervolgkeuzepijl om de bestandsextensie te kiezen. Klik in het veld "Opslaan als type" op de vervolgkeuzepijl om de bestandsextensie te selecteren.  9 Selecteer het bestand Hyper Text Markup Language.” Zorg ervoor dat het "html" tussen de haakjes staat. Klik op opslaan nadat u de 'html' hebt geselecteerd.
9 Selecteer het bestand Hyper Text Markup Language.” Zorg ervoor dat het "html" tussen de haakjes staat. Klik op opslaan nadat u de 'html' hebt geselecteerd.  10 Test het HTML-bestand in een webbrowser. Open de webpagina in een webbrowser. Ga naar "Uitvoeren" in de bovenste menubalk. Klik erop en selecteer 'Lancering in Chrome' of een browser die op uw systeem is geïnstalleerd. Google Chrome wordt gebruikt voor het testen in dit artikel. Mogelijk hebt u enkele andere browsers geïnstalleerd in Notepad ++. U kunt uw favoriete browser selecteren. Een andere optie, u kunt op het WampServer-pictogram klikken op de taakbalken onderaan het scherm en 'Localhost' selecteren. U zou daar uw directory moeten zien en op het indexbestand moeten klikken.
10 Test het HTML-bestand in een webbrowser. Open de webpagina in een webbrowser. Ga naar "Uitvoeren" in de bovenste menubalk. Klik erop en selecteer 'Lancering in Chrome' of een browser die op uw systeem is geïnstalleerd. Google Chrome wordt gebruikt voor het testen in dit artikel. Mogelijk hebt u enkele andere browsers geïnstalleerd in Notepad ++. U kunt uw favoriete browser selecteren. Een andere optie, u kunt op het WampServer-pictogram klikken op de taakbalken onderaan het scherm en 'Localhost' selecteren. U zou daar uw directory moeten zien en op het indexbestand moeten klikken.  12 Uw laatste webpagina. Uw webpagina moet worden vernieuwd met de informatie die u aan het begin hebt ingevoerd in het tekstbestand. De bloem en de kop moeten worden vervangen door de nieuwe kop "Oh oh! Waar is de gele bloem gebleven? "
12 Uw laatste webpagina. Uw webpagina moet worden vernieuwd met de informatie die u aan het begin hebt ingevoerd in het tekstbestand. De bloem en de kop moeten worden vervangen door de nieuwe kop "Oh oh! Waar is de gele bloem gebleven? "  1 Het lichaamssectie. Het hoofdgedeelte van HTML heeft de sectie "div" en één knop. Dit gedeelte wordt gebruikt om de informatie weer te geven die wordt geretourneerd door de server. De knop roept een functie met de naam "loadXMLDoc ()", als erop wordt geklikt.
1 Het lichaamssectie. Het hoofdgedeelte van HTML heeft de sectie "div" en één knop. Dit gedeelte wordt gebruikt om de informatie weer te geven die wordt geretourneerd door de server. De knop roept een functie met de naam "loadXMLDoc ()", als erop wordt geklikt.  2 Het hoofdgedeelte. Het hoofdgedeelte van het HTML-bestand heeft een scripttag die de functie "loadXMLDoc ()" bevat.
2 Het hoofdgedeelte. Het hoofdgedeelte van het HTML-bestand heeft een scripttag die de functie "loadXMLDoc ()" bevat.