Een schuif selectiekader is bewegende tekst toegevoegd aan een website, maar HTML wordt niet meer vaak gebruikt voor deze functie en wordt niet aanbevolen. De HTML-tag voor het scrollen van selectiekaders is verwijderd uit de standaard HTML-bibliotheek. Om een roltouw in HTML te bereiken, is de beste optie momenteel CSS te gebruiken, omdat deze twee talen naadloos integreren in modern websiteontwerp.
Methode één van de twee:
CSS gebruiken
-
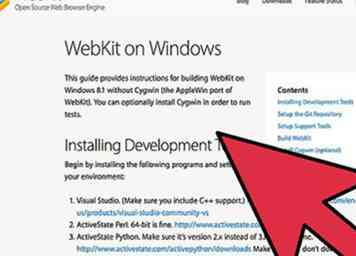
 1 Als u een Mac gebruikt, downloadt u de nieuwste versie van webkit.[1] Omdat de CSS-module die selectiekaders kan maken deel uitmaakt van de webkit-specificatie, moet u webkit op uw computer laten installeren.
1 Als u een Mac gebruikt, downloadt u de nieuwste versie van webkit.[1] Omdat de CSS-module die selectiekaders kan maken deel uitmaakt van de webkit-specificatie, moet u webkit op uw computer laten installeren. -
 2 Als u Windows gebruikt, downloadt u de toolset voor ontwikkelaars. In tegenstelling tot Mac is er geen zelf-uitpakkend installatieprogramma voor Windows. Windows-gebruikers moeten een aantal ontwikkelaarstools installeren om webkit te gebruiken. Alle benodigde tools en specificaties kunnen hier worden gedownload
2 Als u Windows gebruikt, downloadt u de toolset voor ontwikkelaars. In tegenstelling tot Mac is er geen zelf-uitpakkend installatieprogramma voor Windows. Windows-gebruikers moeten een aantal ontwikkelaarstools installeren om webkit te gebruiken. Alle benodigde tools en specificaties kunnen hier worden gedownload -
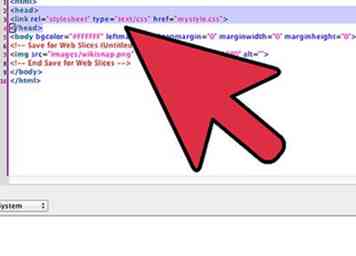
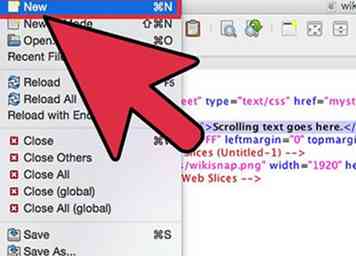
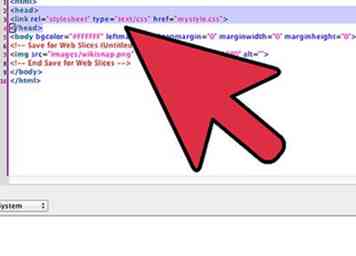
 3 Voeg een CSS-verwijzing toe aan uw HTML-bestand. Open uw HTML-bestand en verwijs naar uw CSS-stijlblad met de volgende code:
3 Voeg een CSS-verwijzing toe aan uw HTML-bestand. Open uw HTML-bestand en verwijs naar uw CSS-stijlblad met de volgende code:
.
- U kunt de CSS-referentie schrijven voordat u het CSS-bestand maakt, maar u moet er zeker van zijn dat de CSS-bestandsnaam overeenkomt met die in uw code (in dit voorbeeld "mystyle.css").
- Uw HTML- en CSS-code blijven gescheiden, maar worden samen uitgevoerd wanneer u uw HTML-bestand laadt.[2]
-
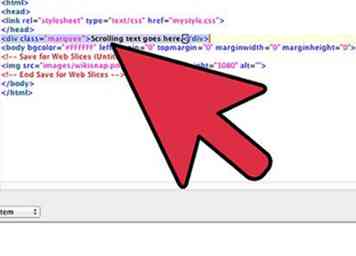
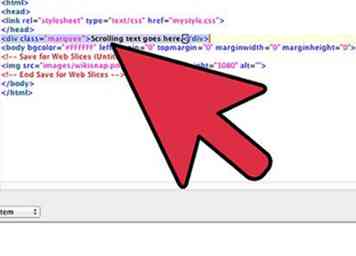
 4 Maak een "div" -regel in uw HTML-bestand. Uw code kan er ongeveer zo uitzien:
4 Maak een "div" -regel in uw HTML-bestand. Uw code kan er ongeveer zo uitzien:
.Scrollende tekst gaat hier.- div is een HTML-element dat het gebied op de pagina definieert dat componenten van de code bevat, in dit geval uw schuifvenster.
-
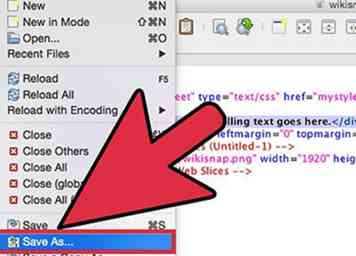
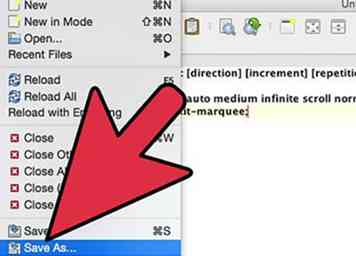
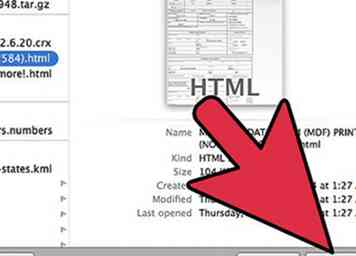
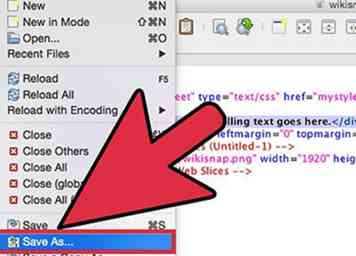
 5 Sla je HTML-bestand op. "Ga naar Bestand> Opslaan als ..." Voeg uw HTML-bestand toe met de extensie .html.
5 Sla je HTML-bestand op. "Ga naar Bestand> Opslaan als ..." Voeg uw HTML-bestand toe met de extensie .html. -
 6 Open een afzonderlijk tekstdocument voor uw CSS-stylesheet. De syntaxis voor het maken van een schuifkader met CSS is: "-webkit-marquee: [direction] [increment] [repetition] [style] [speed]". De webkit-tag is nodig omdat de CSS-module die de selectieklasse bevat, deel uitmaakt van de CSS-specificatie van Webkit.[3]
6 Open een afzonderlijk tekstdocument voor uw CSS-stylesheet. De syntaxis voor het maken van een schuifkader met CSS is: "-webkit-marquee: [direction] [increment] [repetition] [style] [speed]". De webkit-tag is nodig omdat de CSS-module die de selectieklasse bevat, deel uitmaakt van de CSS-specificatie van Webkit.[3] - [richting] bepaalt met welke kant het selectiekader schuift
- [increment] meet de pixelafstand tussen elke stap van de scroll
- [herhaling] is het aantal keren dat het selectiekader wordt uitgevoerd
- [stijl] kan een eenvoudige scroll- of stuiterende tekst bepalen
- [snelheid] is hoe snel de tekst beweegt.
-
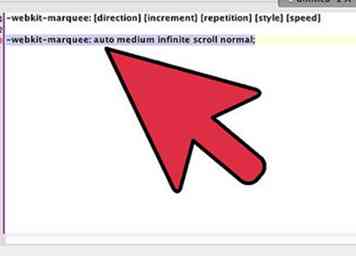
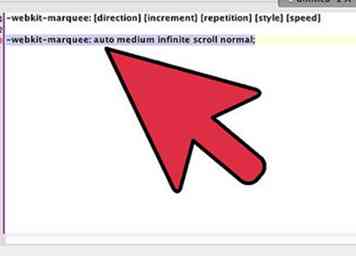
 7 Stel waarden in om het selectiekader te definiëren. Stel de waarden tussen haakjes in (verwijder de haakjes, omdat ze slechts een tijdelijke aanduiding zijn). Dit zal uw selectiekader vertellen hoe te handelen op de pagina. Uw code kan er als volgt uitzien:
7 Stel waarden in om het selectiekader te definiëren. Stel de waarden tussen haakjes in (verwijder de haakjes, omdat ze slechts een tijdelijke aanduiding zijn). Dit zal uw selectiekader vertellen hoe te handelen op de pagina. Uw code kan er als volgt uitzien:
.-webkit-selectiekader: automatisch gemiddeld oneindig scroll normaal;- De 'auto'-richting gebruikt de standaard van rechts naar links,' medium 'stelt een standaardinterval in van 6 pixels,' oneindig 'stelt het selectiekader in om een onbeperkt aantal keren te draaien,' scrollen 'stelt de stijl in op een lineaire beweging, en 'normaal' is een standaardinstelling voor de schuifsnelheid.
-
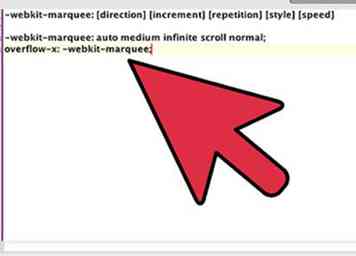
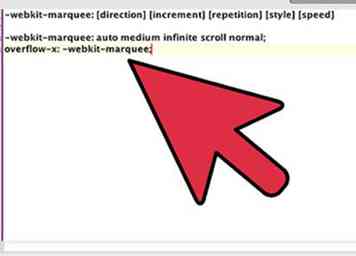
 8 Stel een 'overflow' in op een nieuwe regel. Toevoegen .overflow-x: -webkit-marquee; naar een nieuwe regel in uw code. Hierdoor wordt de tekst continu doorlopen in plaats van te stoppen aan de rand van de div.[4]
8 Stel een 'overflow' in op een nieuwe regel. Toevoegen .overflow-x: -webkit-marquee; naar een nieuwe regel in uw code. Hierdoor wordt de tekst continu doorlopen in plaats van te stoppen aan de rand van de div.[4] - 'overflow-x' geeft aan wat te doen met tekst die de limiet van de ruimte op de x-as overschrijdt.
- '-webkit-marquee' stuurt het commando overflow naar de selectiekader in webkit.
- Uw volledige code kan er als volgt uitzien:
.-webkit-selectiekader: automatisch gemiddeld oneindig scroll normaal;
overflow-x: -webkit-marquee;
-
 9 Sla je CSS-bestand op. "Ga naar Bestand> Opslaan als ..." Voeg uw CSS-bestand toe met de extensie .css.
9 Sla je CSS-bestand op. "Ga naar Bestand> Opslaan als ..." Voeg uw CSS-bestand toe met de extensie .css. -
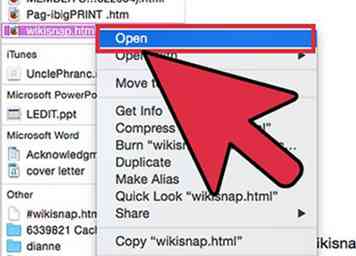
 10 Open uw HTML-bestand met uw browser. Sleep het bestand naar je browser om het te openen. Uw schuifkader wordt op de pagina weergegeven.
10 Open uw HTML-bestand met uw browser. Sleep het bestand naar je browser om het te openen. Uw schuifkader wordt op de pagina weergegeven. - Gebruik een webkit-ondersteunde browser, zoals Chrome of Safari om ervoor te zorgen dat het selectiekader wordt weergegeven zoals verwacht.
Methode twee van twee:
HTML gebruiken
-
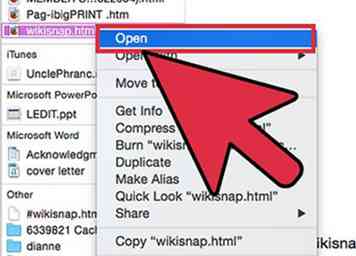
 1 Open uw HTML-document. Houd er rekening mee dat het gebruik van de HTML-markeringstag verouderd is en sterk wordt ontmoedigd bij webontwerp. HTML-bestanden kunnen worden geopend met een eenvoudige teksteditor. Als u helemaal opnieuw begint, opent u een tekstbestand en voert u deze voorbeeldcode in:
1 Open uw HTML-document. Houd er rekening mee dat het gebruik van de HTML-markeringstag verouderd is en sterk wordt ontmoedigd bij webontwerp. HTML-bestanden kunnen worden geopend met een eenvoudige teksteditor. Als u helemaal opnieuw begint, opent u een tekstbestand en voert u deze voorbeeldcode in: - .
-
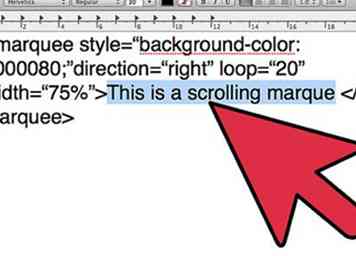
 2 Stel een achtergrondkleur in. U kunt de achtergrond van uw selectiekader wijzigen door een hexadecimale waarde (hex) of een RGB-waarde (rood groen blauw) op te geven achter het gedeelte "achtergrondkleur:" van de code. De standaardwaarde die wordt vermeld in de voorbeeldcode, # 000080, is marine blauw.
2 Stel een achtergrondkleur in. U kunt de achtergrond van uw selectiekader wijzigen door een hexadecimale waarde (hex) of een RGB-waarde (rood groen blauw) op te geven achter het gedeelte "achtergrondkleur:" van de code. De standaardwaarde die wordt vermeld in de voorbeeldcode, # 000080, is marine blauw. - Bijvoorbeeld:
. - Een volledige lijst met kleuren en hun waarden is online te vinden.[5]
- Bijvoorbeeld:
-
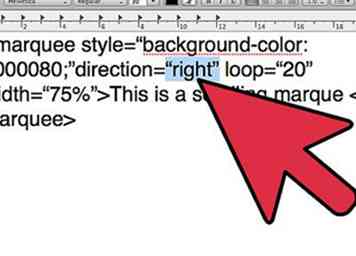
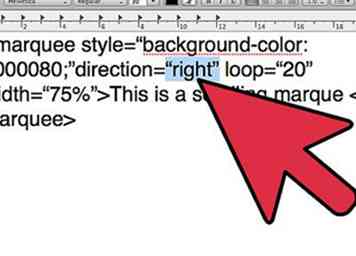
 3 Stel een schuifrichting in. Wijzig het kenmerk 'richting' in de code in een van de volgende items: rechts, links, omhoog of omlaag.
3 Stel een schuifrichting in. Wijzig het kenmerk 'richting' in de code in een van de volgende items: rechts, links, omhoog of omlaag. - Bijvoorbeeld:
.
- Bijvoorbeeld:
-
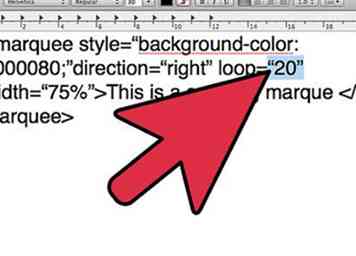
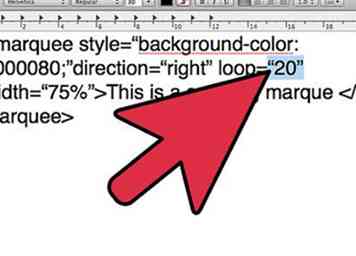
 4 Geef het aantal lussen op voor uw selectiekader. Het attribuut "lus" bepaalt hoe vaak het selectiekader moet lussen. Als u wilt dat het continu wordt uitgevoerd, laat dit kenmerk dan volledig weg.
4 Geef het aantal lussen op voor uw selectiekader. Het attribuut "lus" bepaalt hoe vaak het selectiekader moet lussen. Als u wilt dat het continu wordt uitgevoerd, laat dit kenmerk dan volledig weg. - Een voorbeeld waarbij het weggelaten kenmerk zou kunnen zijn:
.
- Een voorbeeld waarbij het weggelaten kenmerk zou kunnen zijn:
-
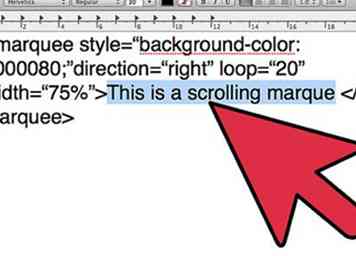
 5 Geef de selectiekadertekst op. De tekst in de tag en de tag is de scrolleertekst van uw selectiekader. Schrijf wat je wilt dat je feesttent hier zegt.
5 Geef de selectiekadertekst op. De tekst in de tag en de tag is de scrolleertekst van uw selectiekader. Schrijf wat je wilt dat je feesttent hier zegt. - Bijvoorbeeld:
.
- Bijvoorbeeld:
-
 6 Laad uw HTML-bestand. Sleep het bestand naar je browser om het te openen. Uw schuifkader wordt op de pagina weergegeven.
6 Laad uw HTML-bestand. Sleep het bestand naar je browser om het te openen. Uw schuifkader wordt op de pagina weergegeven.
Facebook
Twitter
Google+
 Minotauromaquia
Minotauromaquia
 1 Als u een Mac gebruikt, downloadt u de nieuwste versie van webkit.[1] Omdat de CSS-module die selectiekaders kan maken deel uitmaakt van de webkit-specificatie, moet u webkit op uw computer laten installeren.
1 Als u een Mac gebruikt, downloadt u de nieuwste versie van webkit.[1] Omdat de CSS-module die selectiekaders kan maken deel uitmaakt van de webkit-specificatie, moet u webkit op uw computer laten installeren.  2 Als u Windows gebruikt, downloadt u de toolset voor ontwikkelaars. In tegenstelling tot Mac is er geen zelf-uitpakkend installatieprogramma voor Windows. Windows-gebruikers moeten een aantal ontwikkelaarstools installeren om webkit te gebruiken. Alle benodigde tools en specificaties kunnen hier worden gedownload
2 Als u Windows gebruikt, downloadt u de toolset voor ontwikkelaars. In tegenstelling tot Mac is er geen zelf-uitpakkend installatieprogramma voor Windows. Windows-gebruikers moeten een aantal ontwikkelaarstools installeren om webkit te gebruiken. Alle benodigde tools en specificaties kunnen hier worden gedownload  3 Voeg een CSS-verwijzing toe aan uw HTML-bestand. Open uw HTML-bestand en verwijs naar uw CSS-stijlblad met de volgende code:
3 Voeg een CSS-verwijzing toe aan uw HTML-bestand. Open uw HTML-bestand en verwijs naar uw CSS-stijlblad met de volgende code: 4 Maak een "div" -regel in uw HTML-bestand. Uw code kan er ongeveer zo uitzien:
4 Maak een "div" -regel in uw HTML-bestand. Uw code kan er ongeveer zo uitzien: 5 Sla je HTML-bestand op. "Ga naar Bestand> Opslaan als ..." Voeg uw HTML-bestand toe met de extensie .html.
5 Sla je HTML-bestand op. "Ga naar Bestand> Opslaan als ..." Voeg uw HTML-bestand toe met de extensie .html.  6 Open een afzonderlijk tekstdocument voor uw CSS-stylesheet. De syntaxis voor het maken van een schuifkader met CSS is: "-webkit-marquee: [direction] [increment] [repetition] [style] [speed]". De webkit-tag is nodig omdat de CSS-module die de selectieklasse bevat, deel uitmaakt van de CSS-specificatie van Webkit.[3]
6 Open een afzonderlijk tekstdocument voor uw CSS-stylesheet. De syntaxis voor het maken van een schuifkader met CSS is: "-webkit-marquee: [direction] [increment] [repetition] [style] [speed]". De webkit-tag is nodig omdat de CSS-module die de selectieklasse bevat, deel uitmaakt van de CSS-specificatie van Webkit.[3]  7 Stel waarden in om het selectiekader te definiëren. Stel de waarden tussen haakjes in (verwijder de haakjes, omdat ze slechts een tijdelijke aanduiding zijn). Dit zal uw selectiekader vertellen hoe te handelen op de pagina. Uw code kan er als volgt uitzien:
7 Stel waarden in om het selectiekader te definiëren. Stel de waarden tussen haakjes in (verwijder de haakjes, omdat ze slechts een tijdelijke aanduiding zijn). Dit zal uw selectiekader vertellen hoe te handelen op de pagina. Uw code kan er als volgt uitzien: 8 Stel een 'overflow' in op een nieuwe regel. Toevoegen
8 Stel een 'overflow' in op een nieuwe regel. Toevoegen  9 Sla je CSS-bestand op. "Ga naar Bestand> Opslaan als ..." Voeg uw CSS-bestand toe met de extensie .css.
9 Sla je CSS-bestand op. "Ga naar Bestand> Opslaan als ..." Voeg uw CSS-bestand toe met de extensie .css.  10 Open uw HTML-bestand met uw browser. Sleep het bestand naar je browser om het te openen. Uw schuifkader wordt op de pagina weergegeven.
10 Open uw HTML-bestand met uw browser. Sleep het bestand naar je browser om het te openen. Uw schuifkader wordt op de pagina weergegeven.  1 Open uw HTML-document. Houd er rekening mee dat het gebruik van de HTML-markeringstag verouderd is en sterk wordt ontmoedigd bij webontwerp. HTML-bestanden kunnen worden geopend met een eenvoudige teksteditor. Als u helemaal opnieuw begint, opent u een tekstbestand en voert u deze voorbeeldcode in:
1 Open uw HTML-document. Houd er rekening mee dat het gebruik van de HTML-markeringstag verouderd is en sterk wordt ontmoedigd bij webontwerp. HTML-bestanden kunnen worden geopend met een eenvoudige teksteditor. Als u helemaal opnieuw begint, opent u een tekstbestand en voert u deze voorbeeldcode in:  2 Stel een achtergrondkleur in. U kunt de achtergrond van uw selectiekader wijzigen door een hexadecimale waarde (hex) of een RGB-waarde (rood groen blauw) op te geven achter het gedeelte "achtergrondkleur:" van de code. De standaardwaarde die wordt vermeld in de voorbeeldcode, # 000080, is marine blauw.
2 Stel een achtergrondkleur in. U kunt de achtergrond van uw selectiekader wijzigen door een hexadecimale waarde (hex) of een RGB-waarde (rood groen blauw) op te geven achter het gedeelte "achtergrondkleur:" van de code. De standaardwaarde die wordt vermeld in de voorbeeldcode, # 000080, is marine blauw.  3 Stel een schuifrichting in. Wijzig het kenmerk 'richting' in de code in een van de volgende items: rechts, links, omhoog of omlaag.
3 Stel een schuifrichting in. Wijzig het kenmerk 'richting' in de code in een van de volgende items: rechts, links, omhoog of omlaag.  4 Geef het aantal lussen op voor uw selectiekader. Het attribuut "lus" bepaalt hoe vaak het selectiekader moet lussen. Als u wilt dat het continu wordt uitgevoerd, laat dit kenmerk dan volledig weg.
4 Geef het aantal lussen op voor uw selectiekader. Het attribuut "lus" bepaalt hoe vaak het selectiekader moet lussen. Als u wilt dat het continu wordt uitgevoerd, laat dit kenmerk dan volledig weg.  5 Geef de selectiekadertekst op. De tekst in de tag en de tag is de scrolleertekst van uw selectiekader. Schrijf wat je wilt dat je feesttent hier zegt.
5 Geef de selectiekadertekst op. De tekst in de tag en de tag is de scrolleertekst van uw selectiekader. Schrijf wat je wilt dat je feesttent hier zegt.  6 Laad uw HTML-bestand. Sleep het bestand naar je browser om het te openen. Uw schuifkader wordt op de pagina weergegeven.
6 Laad uw HTML-bestand. Sleep het bestand naar je browser om het te openen. Uw schuifkader wordt op de pagina weergegeven.