Er zijn tal van ondernemers en bedrijven die niet over de technische vaardigheden beschikken, maar een geweldig app-idee voor ogen hebben. Het enige dat hun manier verstoort, is het technische gedeelte dat betrokken is bij app-ontwikkeling, waardoor ze een speciaal team van ontwikkelaars moeten inhuren om hun app te prototypen. Dit is zowel riskant als tijdrovend. Hier is een korte handleiding om alle niet-technische ondernemers te helpen aan de slag met het prototypen van hun app-idee.
Om een geweldige app goed te kunnen specificeren en visualiseren en deze te pitchen voor investeerders en stakeholders, zijn er deze paar zeer belangrijke stappen die u moet weten.
Stappen
-
 1 Geef een korte maar duidelijke beschrijving van uw idee, inclusief het doel, de reikwijdte, het doel en andere aannames.
1 Geef een korte maar duidelijke beschrijving van uw idee, inclusief het doel, de reikwijdte, het doel en andere aannames. -
 2 Richt een niche doelgroepgroep voor uw app. Dit is om het beste uit uw app te halen en alle voor- en nadelen van binnenuit te kennen. Beschrijf daarom de doelgroep demografie van uw app, uw potentiële klanten.
2 Richt een niche doelgroepgroep voor uw app. Dit is om het beste uit uw app te halen en alle voor- en nadelen van binnenuit te kennen. Beschrijf daarom de doelgroep demografie van uw app, uw potentiële klanten. -
 3 Maak een interactief prototype van uw app. Als een foto meer zegt dan duizend woorden, is een prototype meer dan duizend foto's waard. Voeg een beschrijving toe en demonstratie van de functionaliteit, lay-out en stroom van uw app.
3 Maak een interactief prototype van uw app. Als een foto meer zegt dan duizend woorden, is een prototype meer dan duizend foto's waard. Voeg een beschrijving toe en demonstratie van de functionaliteit, lay-out en stroom van uw app. -
 4 Schets (papier en potlood): Het is gemakkelijk om je gedachten op een papier te schrijven en te beginnen met schetsen en ontwerpen waar je aan denkt. Onnodig te zeggen dat deze methode handig is, maar op het spel staat van je kostbare tijd. Om tijd te besparen, maakt u uw app-schermen op een Prototyping-tool en ziet u de wijziging. Er zijn verschillende hulpmiddelen beschikbaar voor prototyping zoals Fluid UI en Proto.io. De onderstaande stappen zijn geschreven voor Proto.io.
4 Schets (papier en potlood): Het is gemakkelijk om je gedachten op een papier te schrijven en te beginnen met schetsen en ontwerpen waar je aan denkt. Onnodig te zeggen dat deze methode handig is, maar op het spel staat van je kostbare tijd. Om tijd te besparen, maakt u uw app-schermen op een Prototyping-tool en ziet u de wijziging. Er zijn verschillende hulpmiddelen beschikbaar voor prototyping zoals Fluid UI en Proto.io. De onderstaande stappen zijn geschreven voor Proto.io. -
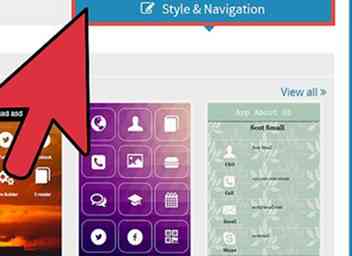
 5 Maak uw app-ideeën opnieuw en begin met het maken van uw schermen. Maak uw schermen met de native UI-elementen beschikbaar, maar voeg nog geen interacties toe. Maak gewoon opnieuw wat je op papier hebt gedaan. U kunt UI-items zoals titelbalken, menu's, lijsten en afbeeldingen op het canvas van elk scherm slepen en neerzetten. Ze zijn opnieuw ontworpen volgens hun standaardgrootte volgens de specificaties van de fabrikant van mobiele OS (Apple's iOS, Google's Android, Windows, enz.), Dus je hoeft je geen zorgen te maken over de grootte, hoeveel ruimte elk element op het scherm in beslag neemt, en dus op.
5 Maak uw app-ideeën opnieuw en begin met het maken van uw schermen. Maak uw schermen met de native UI-elementen beschikbaar, maar voeg nog geen interacties toe. Maak gewoon opnieuw wat je op papier hebt gedaan. U kunt UI-items zoals titelbalken, menu's, lijsten en afbeeldingen op het canvas van elk scherm slepen en neerzetten. Ze zijn opnieuw ontworpen volgens hun standaardgrootte volgens de specificaties van de fabrikant van mobiele OS (Apple's iOS, Google's Android, Windows, enz.), Dus je hoeft je geen zorgen te maken over de grootte, hoeveel ruimte elk element op het scherm in beslag neemt, en dus op. -
 6 Beheer een soepele stroom tussen uw schermen. Dit zou u helpen om uw gebruikerservaring te verbeteren. U kunt eenvoudig interacties toevoegen aan UI-items op uw canvas, of eenvoudig interactiegebieden toevoegen aan uw UI-items en uw ontwerpelementen aanpassen terwijl u doorgaat. Nadat het ontwerp en de stroom van uw app zijn ingesteld, voert u uw app regelmatig uit, omdat uw originele ideeën zeker verbeteringen behoeven. Dit is het beste deel van Proto.io waarmee u af en toe wijzigingen kunt aanbrengen op basis van de gebruikerservaring.
6 Beheer een soepele stroom tussen uw schermen. Dit zou u helpen om uw gebruikerservaring te verbeteren. U kunt eenvoudig interacties toevoegen aan UI-items op uw canvas, of eenvoudig interactiegebieden toevoegen aan uw UI-items en uw ontwerpelementen aanpassen terwijl u doorgaat. Nadat het ontwerp en de stroom van uw app zijn ingesteld, voert u uw app regelmatig uit, omdat uw originele ideeën zeker verbeteringen behoeven. Dit is het beste deel van Proto.io waarmee u af en toe wijzigingen kunt aanbrengen op basis van de gebruikerservaring.
Facebook
Twitter
Google+
 Minotauromaquia
Minotauromaquia
 1 Geef een korte maar duidelijke beschrijving van uw idee, inclusief het doel, de reikwijdte, het doel en andere aannames.
1 Geef een korte maar duidelijke beschrijving van uw idee, inclusief het doel, de reikwijdte, het doel en andere aannames.  2 Richt een niche doelgroepgroep voor uw app. Dit is om het beste uit uw app te halen en alle voor- en nadelen van binnenuit te kennen. Beschrijf daarom de doelgroep demografie van uw app, uw potentiële klanten.
2 Richt een niche doelgroepgroep voor uw app. Dit is om het beste uit uw app te halen en alle voor- en nadelen van binnenuit te kennen. Beschrijf daarom de doelgroep demografie van uw app, uw potentiële klanten.  3 Maak een interactief prototype van uw app. Als een foto meer zegt dan duizend woorden, is een prototype meer dan duizend foto's waard. Voeg een beschrijving toe en demonstratie van de functionaliteit, lay-out en stroom van uw app.
3 Maak een interactief prototype van uw app. Als een foto meer zegt dan duizend woorden, is een prototype meer dan duizend foto's waard. Voeg een beschrijving toe en demonstratie van de functionaliteit, lay-out en stroom van uw app.  4 Schets (papier en potlood): Het is gemakkelijk om je gedachten op een papier te schrijven en te beginnen met schetsen en ontwerpen waar je aan denkt. Onnodig te zeggen dat deze methode handig is, maar op het spel staat van je kostbare tijd. Om tijd te besparen, maakt u uw app-schermen op een Prototyping-tool en ziet u de wijziging. Er zijn verschillende hulpmiddelen beschikbaar voor prototyping zoals Fluid UI en Proto.io. De onderstaande stappen zijn geschreven voor Proto.io.
4 Schets (papier en potlood): Het is gemakkelijk om je gedachten op een papier te schrijven en te beginnen met schetsen en ontwerpen waar je aan denkt. Onnodig te zeggen dat deze methode handig is, maar op het spel staat van je kostbare tijd. Om tijd te besparen, maakt u uw app-schermen op een Prototyping-tool en ziet u de wijziging. Er zijn verschillende hulpmiddelen beschikbaar voor prototyping zoals Fluid UI en Proto.io. De onderstaande stappen zijn geschreven voor Proto.io.  5 Maak uw app-ideeën opnieuw en begin met het maken van uw schermen. Maak uw schermen met de native UI-elementen beschikbaar, maar voeg nog geen interacties toe. Maak gewoon opnieuw wat je op papier hebt gedaan. U kunt UI-items zoals titelbalken, menu's, lijsten en afbeeldingen op het canvas van elk scherm slepen en neerzetten. Ze zijn opnieuw ontworpen volgens hun standaardgrootte volgens de specificaties van de fabrikant van mobiele OS (Apple's iOS, Google's Android, Windows, enz.), Dus je hoeft je geen zorgen te maken over de grootte, hoeveel ruimte elk element op het scherm in beslag neemt, en dus op.
5 Maak uw app-ideeën opnieuw en begin met het maken van uw schermen. Maak uw schermen met de native UI-elementen beschikbaar, maar voeg nog geen interacties toe. Maak gewoon opnieuw wat je op papier hebt gedaan. U kunt UI-items zoals titelbalken, menu's, lijsten en afbeeldingen op het canvas van elk scherm slepen en neerzetten. Ze zijn opnieuw ontworpen volgens hun standaardgrootte volgens de specificaties van de fabrikant van mobiele OS (Apple's iOS, Google's Android, Windows, enz.), Dus je hoeft je geen zorgen te maken over de grootte, hoeveel ruimte elk element op het scherm in beslag neemt, en dus op.  6 Beheer een soepele stroom tussen uw schermen. Dit zou u helpen om uw gebruikerservaring te verbeteren. U kunt eenvoudig interacties toevoegen aan UI-items op uw canvas, of eenvoudig interactiegebieden toevoegen aan uw UI-items en uw ontwerpelementen aanpassen terwijl u doorgaat. Nadat het ontwerp en de stroom van uw app zijn ingesteld, voert u uw app regelmatig uit, omdat uw originele ideeën zeker verbeteringen behoeven. Dit is het beste deel van Proto.io waarmee u af en toe wijzigingen kunt aanbrengen op basis van de gebruikerservaring.
6 Beheer een soepele stroom tussen uw schermen. Dit zou u helpen om uw gebruikerservaring te verbeteren. U kunt eenvoudig interacties toevoegen aan UI-items op uw canvas, of eenvoudig interactiegebieden toevoegen aan uw UI-items en uw ontwerpelementen aanpassen terwijl u doorgaat. Nadat het ontwerp en de stroom van uw app zijn ingesteld, voert u uw app regelmatig uit, omdat uw originele ideeën zeker verbeteringen behoeven. Dit is het beste deel van Proto.io waarmee u af en toe wijzigingen kunt aanbrengen op basis van de gebruikerservaring.