Wat veel mensen leuk zouden vinden, is een manier om knipperende tekst in Internet Explorer te maken. Er is een hele lange, moeilijke manier om Javascript te gebruiken, maar waarom zou je zoveel energie verspillen als er een eenvoudige manier is. De "blink" -tag werkt niet, dus waarom zou u geen tenten gebruiken?
Knipperende tekst maken
-
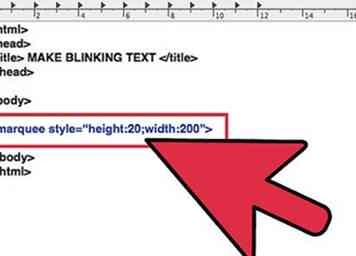
 1 Begin met het plaatsen van een marquee-tag.(
1 Begin met het plaatsen van een marquee-tag.( -
 2Plaats dan een binnenkant van dat label (
2Plaats dan een binnenkant van dat label ( -
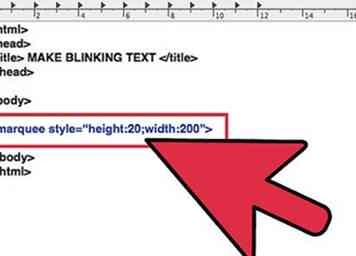
 3Put hoogte: wateverheight; width: wateverwidth inside the (
3Put hoogte: wateverheight; width: wateverwidth inside the ( -
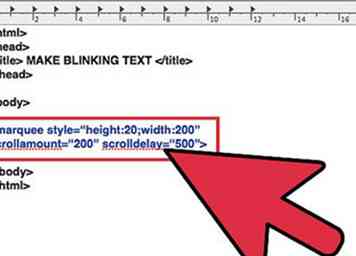
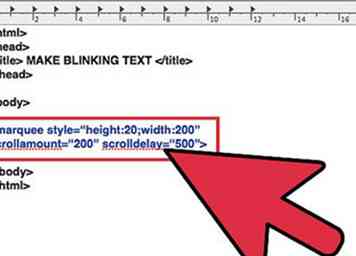
 4 Na de put scrollamount = "watevernumber" Zorg ervoor dat dat nummer precies hetzelfde is als de breedte! (
4 Na de put scrollamount = "watevernumber" Zorg ervoor dat dat nummer precies hetzelfde is als de breedte! ( -
 5 Zet een scrolldelay = "watevernummer". Dit nummer kan zijn wat u maar wilt. Onthoud: hoe lager het cijfer, hoe sneller het knippert. (
5 Zet een scrolldelay = "watevernummer". Dit nummer kan zijn wat u maar wilt. Onthoud: hoe lager het cijfer, hoe sneller het knippert. ( -
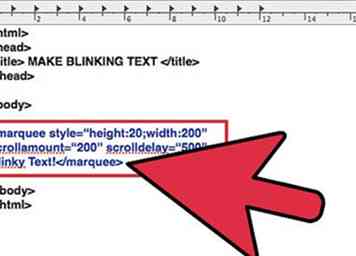
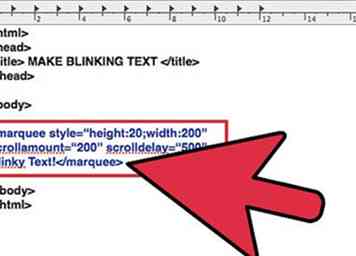
 6 Voer je tekst in ()
6 Voer je tekst in () -
 7 Leggen aan het einde. )
7 Leggen aan het einde. )
Voorbeeld HTML
 Voorbeeld HTML-selectiekader voor knipperende tekst
Voorbeeld HTML-selectiekader voor knipperende tekst
Facebook
Twitter
Google+
 Minotauromaquia
Minotauromaquia
 1 Begin met het plaatsen van een marquee-tag.(
1 Begin met het plaatsen van een marquee-tag.( 2Plaats dan een binnenkant van dat label (
2Plaats dan een binnenkant van dat label (  3Put hoogte: wateverheight; width: wateverwidth inside the (
3Put hoogte: wateverheight; width: wateverwidth inside the (  4 Na de put scrollamount = "watevernumber" Zorg ervoor dat dat nummer precies hetzelfde is als de breedte! (
4 Na de put scrollamount = "watevernumber" Zorg ervoor dat dat nummer precies hetzelfde is als de breedte! ( 5 Zet een scrolldelay = "watevernummer". Dit nummer kan zijn wat u maar wilt. Onthoud: hoe lager het cijfer, hoe sneller het knippert. (
5 Zet een scrolldelay = "watevernummer". Dit nummer kan zijn wat u maar wilt. Onthoud: hoe lager het cijfer, hoe sneller het knippert. ( 6 Voer je tekst in ()
6 Voer je tekst in ()  7 Leggen aan het einde. )
7 Leggen aan het einde. )