JavaScript is de populairste lichtgewicht scriptingtaal die werkt in de grote browsers zoals Internet Explorer, Chrome, Safari, Firefox en Opera. Het is ook gemakkelijk te gebruiken om een dynamische en interactieve website te bouwen. Een van de handige functies is het omdraaien van een afbeelding die een afbeelding in een andere afbeelding verandert wanneer een muis over de originele afbeelding zweeft. De nieuwe afbeelding zal dan terugkeren naar de oorspronkelijke afbeelding wanneer de muis weggaat. Dit artikel zal je laten zien hoe je dat stap voor stap kunt doen; daarom is enige kennis van HTML en JavaScript vereist.
Voorbeeld van webpagina

Stappen
-
 1 Bereid twee afbeeldingen voor op het rollover-effect. Selecteer twee verschillende afbeeldingen om een rollover-afbeelding te maken en sla ze op in dezelfde map waar u uw HTML-bestand opslaat met een rollover-afbeelding.
1 Bereid twee afbeeldingen voor op het rollover-effect. Selecteer twee verschillende afbeeldingen om een rollover-afbeelding te maken en sla ze op in dezelfde map waar u uw HTML-bestand opslaat met een rollover-afbeelding. -
 2 Open een willekeurige teksteditor van uw keuze. Dreamweaver wordt gebruikt als de teksteditor in dit artikel. Anders, als uw teksteditor leeg is wanneer u deze opent, moet u HTML-elementen invoeren om een webpagina te bouwen.
2 Open een willekeurige teksteditor van uw keuze. Dreamweaver wordt gebruikt als de teksteditor in dit artikel. Anders, als uw teksteditor leeg is wanneer u deze opent, moet u HTML-elementen invoeren om een webpagina te bouwen. -
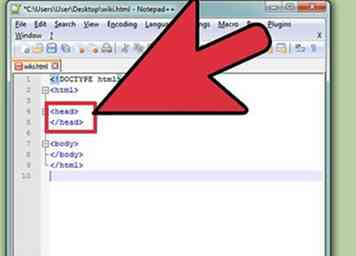
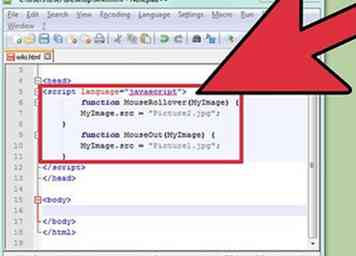
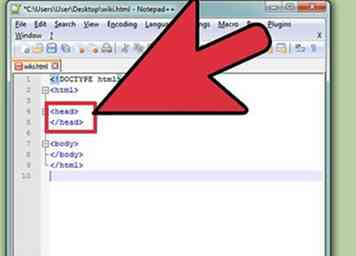
 3 Lokaliseer de sectie. JavaScript-code wordt ingevoegd in de label. Er worden twee JavaScript-functies gemaakt om de afbeeldingen te wijzigen. De twee functies zijn benoemd MouseRollover en mouseOut in de onderstaande code. De eigenschap src van de afbeelding wordt gebruikt om de bron van de afbeelding te wijzigen wanneer deze twee functies worden aangeroepen.
3 Lokaliseer de sectie. JavaScript-code wordt ingevoegd in de label. Er worden twee JavaScript-functies gemaakt om de afbeeldingen te wijzigen. De twee functies zijn benoemd MouseRollover en mouseOut in de onderstaande code. De eigenschap src van de afbeelding wordt gebruikt om de bron van de afbeelding te wijzigen wanneer deze twee functies worden aangeroepen. -
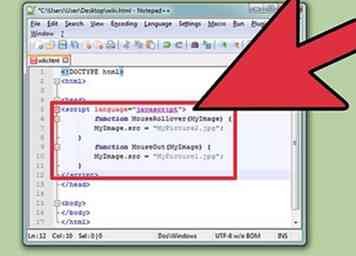
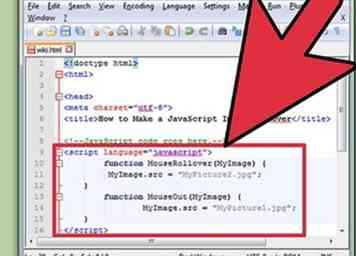
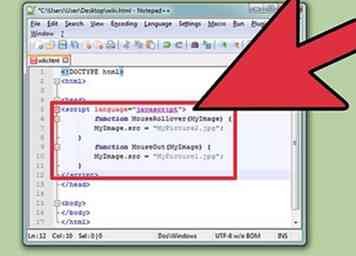
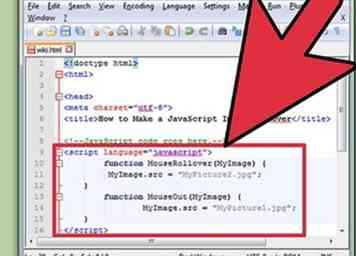
 4 Kopieer de volgende JavaScript-code:
4 Kopieer de volgende JavaScript-code: <scripttaal="Javascript"> functie MouseRollover(MyImage) MyImage.src = "MyPicture2.jpg"; functie mouseOut(MyImage) MyImage.src = "MyPicture1.jpg"; script>
-
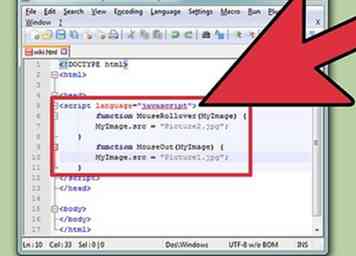
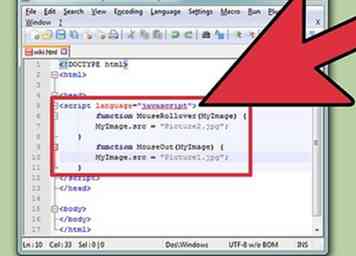
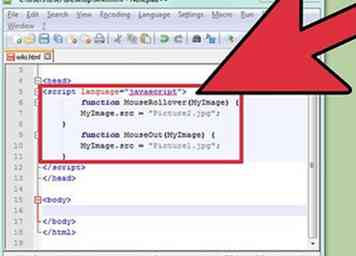
 5 Plak de JavaScript-code tussen de sectie op uw teksteditor. De MyPicture2.jpg in de functie MouseRollover moet worden vervangen door de naam van uw rollover-afbeelding en de MyPicture1.jpg in de functie genaamd mouseOut moet worden vervangen door de naam van uw originele afbeelding.
5 Plak de JavaScript-code tussen de sectie op uw teksteditor. De MyPicture2.jpg in de functie MouseRollover moet worden vervangen door de naam van uw rollover-afbeelding en de MyPicture1.jpg in de functie genaamd mouseOut moet worden vervangen door de naam van uw originele afbeelding. -
 6 Lokaliseer de sectie. De afbeeldingstag
6 Lokaliseer de sectie. De afbeeldingstag wordt toegepast om de rollover-afbeelding weer te geven. In dit voorbeeld is de Alt =”Titel” die verwijst naar de naam van de afbeeldingstitel is weggelaten. -
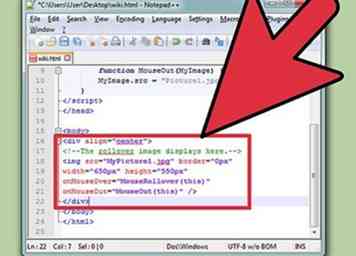
 7 Kopieer de volgende code:
7 Kopieer de volgende code: <div richten="centrum"> <img src="MyPicture1.jpg" grens="0px" breedte="650 pixels" hoogte="550px" onMouseOver="MouseRollover (this)" onMouseOut="MouseOut (this)" /> </div>
-
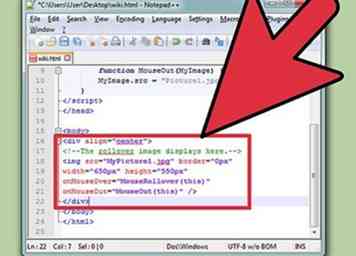
 8 Plak de code tussen de sectie. De onmouseover eigenschap is toegevoegd aan de bovenstaande afbeeldingstag en zal worden toegewezen om de JavaScript-functie aan te roepen Afbeelding Rollover om uw originele afbeelding te veranderen in een nieuwe rollover-afbeelding. Vervangen MyPicture1.jpg met de naam van uw originele afbeelding. Bovendien een andere eigenschap genoemd onMouseOut wordt toegevoegd om de afbeelding terug te zetten in de oorspronkelijke afbeelding wanneer u uw muis weg beweegt van de rollover-afbeelding.
8 Plak de code tussen de sectie. De onmouseover eigenschap is toegevoegd aan de bovenstaande afbeeldingstag en zal worden toegewezen om de JavaScript-functie aan te roepen Afbeelding Rollover om uw originele afbeelding te veranderen in een nieuwe rollover-afbeelding. Vervangen MyPicture1.jpg met de naam van uw originele afbeelding. Bovendien een andere eigenschap genoemd onMouseOut wordt toegevoegd om de afbeelding terug te zetten in de oorspronkelijke afbeelding wanneer u uw muis weg beweegt van de rollover-afbeelding. -
 9 Bekijk de volledige code. Uw code moet er ongeveer zo uitzien als de onderstaande code. Je kunt met de code van dit voorbeeld spelen en zien hoe dingen veranderen.
9 Bekijk de volledige code. Uw code moet er ongeveer zo uitzien als de onderstaande code. Je kunt met de code van dit voorbeeld spelen en zien hoe dingen veranderen. <html> <hoofd> <meta charset="UTF-8"> <titel>Hoe maak je een JavaScript-afbeelding Rollover</titel> <script taal="Javascript"> function MouseRollover (MyImage) MyImage.src = "MyPicture2.jpg"; function MouseOut (MyImage) MyImage.src = "MyPicture1.jpg"; </script> </hoofd> <lichaam> <div richten="centrum"> <img src="MyPicture1.jpg" kostganger="0px" breedte="650 pixels" hoogte="550px" onMouseOver="MouseRollover (this)" onMouseOut="MouseOut (this)" /> </div> </lichaam> </html>
-
 10 Klik op "Bestand" en selecteer "Opslaan.”
10 Klik op "Bestand" en selecteer "Opslaan.” -
 11 Voer een naam in om uw HTML-document op te slaan. "Index.html" wordt gebruikt om het bestand te testen. Selecteer "Opslaan als type" naar HTML-documenten.
11 Voer een naam in om uw HTML-document op te slaan. "Index.html" wordt gebruikt om het bestand te testen. Selecteer "Opslaan als type" naar HTML-documenten. -
 12 Klik op de knop "Opslaan".
12 Klik op de knop "Opslaan". -
 13 Bekijk een voorbeeld van de voltooide webpagina in een browser. Klik op 'Bestand' en ga vervolgens naar 'Voorbeeld in browser'. Klik op 'Firefox' of een webbrowser die wordt geïnstalleerd in uw teksteditor.
13 Bekijk een voorbeeld van de voltooide webpagina in een browser. Klik op 'Bestand' en ga vervolgens naar 'Voorbeeld in browser'. Klik op 'Firefox' of een webbrowser die wordt geïnstalleerd in uw teksteditor.
Facebook
Twitter
Google+
 Minotauromaquia
Minotauromaquia
 1 Bereid twee afbeeldingen voor op het rollover-effect. Selecteer twee verschillende afbeeldingen om een rollover-afbeelding te maken en sla ze op in dezelfde map waar u uw HTML-bestand opslaat met een rollover-afbeelding.
1 Bereid twee afbeeldingen voor op het rollover-effect. Selecteer twee verschillende afbeeldingen om een rollover-afbeelding te maken en sla ze op in dezelfde map waar u uw HTML-bestand opslaat met een rollover-afbeelding.  2 Open een willekeurige teksteditor van uw keuze. Dreamweaver wordt gebruikt als de teksteditor in dit artikel. Anders, als uw teksteditor leeg is wanneer u deze opent, moet u HTML-elementen invoeren om een webpagina te bouwen.
2 Open een willekeurige teksteditor van uw keuze. Dreamweaver wordt gebruikt als de teksteditor in dit artikel. Anders, als uw teksteditor leeg is wanneer u deze opent, moet u HTML-elementen invoeren om een webpagina te bouwen.  3 Lokaliseer de sectie. JavaScript-code wordt ingevoegd in de label. Er worden twee JavaScript-functies gemaakt om de afbeeldingen te wijzigen. De twee functies zijn benoemd MouseRollover en mouseOut in de onderstaande code. De eigenschap src van de afbeelding wordt gebruikt om de bron van de afbeelding te wijzigen wanneer deze twee functies worden aangeroepen.
3 Lokaliseer de sectie. JavaScript-code wordt ingevoegd in de label. Er worden twee JavaScript-functies gemaakt om de afbeeldingen te wijzigen. De twee functies zijn benoemd MouseRollover en mouseOut in de onderstaande code. De eigenschap src van de afbeelding wordt gebruikt om de bron van de afbeelding te wijzigen wanneer deze twee functies worden aangeroepen.  4 Kopieer de volgende JavaScript-code:
4 Kopieer de volgende JavaScript-code:  5 Plak de JavaScript-code tussen de sectie op uw teksteditor. De MyPicture2.jpg in de functie MouseRollover moet worden vervangen door de naam van uw rollover-afbeelding en de MyPicture1.jpg in de functie genaamd mouseOut moet worden vervangen door de naam van uw originele afbeelding.
5 Plak de JavaScript-code tussen de sectie op uw teksteditor. De MyPicture2.jpg in de functie MouseRollover moet worden vervangen door de naam van uw rollover-afbeelding en de MyPicture1.jpg in de functie genaamd mouseOut moet worden vervangen door de naam van uw originele afbeelding.  6 Lokaliseer de sectie. De afbeeldingstag
6 Lokaliseer de sectie. De afbeeldingstag  7 Kopieer de volgende code:
7 Kopieer de volgende code:  8 Plak de code tussen de sectie. De onmouseover eigenschap is toegevoegd aan de bovenstaande afbeeldingstag en zal worden toegewezen om de JavaScript-functie aan te roepen Afbeelding Rollover om uw originele afbeelding te veranderen in een nieuwe rollover-afbeelding. Vervangen MyPicture1.jpg met de naam van uw originele afbeelding. Bovendien een andere eigenschap genoemd onMouseOut wordt toegevoegd om de afbeelding terug te zetten in de oorspronkelijke afbeelding wanneer u uw muis weg beweegt van de rollover-afbeelding.
8 Plak de code tussen de sectie. De onmouseover eigenschap is toegevoegd aan de bovenstaande afbeeldingstag en zal worden toegewezen om de JavaScript-functie aan te roepen Afbeelding Rollover om uw originele afbeelding te veranderen in een nieuwe rollover-afbeelding. Vervangen MyPicture1.jpg met de naam van uw originele afbeelding. Bovendien een andere eigenschap genoemd onMouseOut wordt toegevoegd om de afbeelding terug te zetten in de oorspronkelijke afbeelding wanneer u uw muis weg beweegt van de rollover-afbeelding.  9 Bekijk de volledige code. Uw code moet er ongeveer zo uitzien als de onderstaande code. Je kunt met de code van dit voorbeeld spelen en zien hoe dingen veranderen.
9 Bekijk de volledige code. Uw code moet er ongeveer zo uitzien als de onderstaande code. Je kunt met de code van dit voorbeeld spelen en zien hoe dingen veranderen.  10 Klik op "Bestand" en selecteer "Opslaan.”
10 Klik op "Bestand" en selecteer "Opslaan.”  11 Voer een naam in om uw HTML-document op te slaan. "Index.html" wordt gebruikt om het bestand te testen. Selecteer "Opslaan als type" naar HTML-documenten.
11 Voer een naam in om uw HTML-document op te slaan. "Index.html" wordt gebruikt om het bestand te testen. Selecteer "Opslaan als type" naar HTML-documenten.  12 Klik op de knop "Opslaan".
12 Klik op de knop "Opslaan".  13 Bekijk een voorbeeld van de voltooide webpagina in een browser. Klik op 'Bestand' en ga vervolgens naar 'Voorbeeld in browser'. Klik op 'Firefox' of een webbrowser die wordt geïnstalleerd in uw teksteditor.
13 Bekijk een voorbeeld van de voltooide webpagina in een browser. Klik op 'Bestand' en ga vervolgens naar 'Voorbeeld in browser'. Klik op 'Firefox' of een webbrowser die wordt geïnstalleerd in uw teksteditor.