Er zijn veel redenen om een webpagina die u beheert met een wachtwoord te beveiligen: gevoelige persoonlijke informatie, snuffelende collega's of inhoud die niet voor kinderen is bedoeld. Leren over elementaire wachtwoordbeveiliging kan ook een leuke manier zijn om uw kennis van coderen uit te breiden. Let op: beveiliging van webgegevens is een continu evoluerend veld en aanvallers zijn uiterst geavanceerd. Om zeer belangrijke gegevens te beschermen (creditcardnummers, financiële wachtwoorden, enz.) Dient u altijd een expert te raadplegen.
Methode één van de twee:
Zelf de HTML-code toevoegen
-
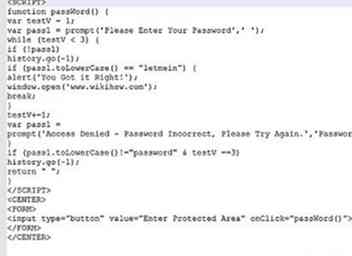
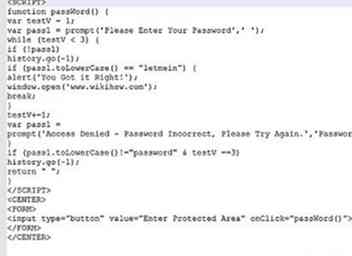
 1 Maak of kopieer de basiscode. Deze methode is het beste als u uw eigen pagina host of als u gewoon meer wilt weten over codering voor wachtwoordbeveiliging. Er zijn veel verschillende codevariaties voor elementaire wachtwoordbeveiliging (we hebben er een herdrukt) en we zullen uitleggen hoe u uw eigen wachtwoord kunt instellen en de code in een latere stap kunt aanpassen.[1]
1 Maak of kopieer de basiscode. Deze methode is het beste als u uw eigen pagina host of als u gewoon meer wilt weten over codering voor wachtwoordbeveiliging. Er zijn veel verschillende codevariaties voor elementaire wachtwoordbeveiliging (we hebben er een herdrukt) en we zullen uitleggen hoe u uw eigen wachtwoord kunt instellen en de code in een latere stap kunt aanpassen.[1] <SCRIPT> function passWord () var testV = 1; var pass1 = prompt ('Voer uw wachtwoord in', '); terwijl (testV < 3) als (! pass1 das) history.go(-1); als (pass1.toLowerCase() == "laat me binnen") alarm('Je hebt het goed!'); window.open('Www.wikihow.com'); breken; testV +=1; var pass1 = prompt('Toegang geweigerd - wachtwoord onjuist, probeer opnieuw'.,'Wachtwoord'); als (pass1.toLowerCase()!="wachtwoord" & testV ==3) history.go(-1); terugkeer " "; </SCRIPT> <CENTRUM> <HET FORMULIER> <invoer type="knop" waarde="Betreed beschermd gebied" bij klikken="wachtwoord()"> </HET FORMULIER> </CENTRUM>
-
 2 Voeg het toe aan de code van uw pagina. Om deze code te implementeren, hebt u bewerkingsrechten nodig voor de onderliggende code van uw webpagina. Voeg in de editor de code voor de beveiligingssjabloon toe aan het hoofdgedeelte van de pagina (na label).
2 Voeg het toe aan de code van uw pagina. Om deze code te implementeren, hebt u bewerkingsrechten nodig voor de onderliggende code van uw webpagina. Voeg in de editor de code voor de beveiligingssjabloon toe aan het hoofdgedeelte van de pagina (na label). -
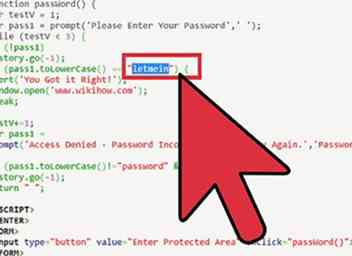
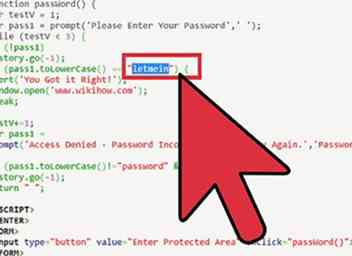
 3 Voeg uw eigen wachtwoord toe. Deze wachtwoordbeschermingscode vereist dat u uw eigen wachtwoord toevoegt (in de codesjabloon is dit ingesteld als "letmein"). Vervang de tekst tussen de aanhalingstekens door uw eigen hoofdlettergevoelige wachtwoord.
3 Voeg uw eigen wachtwoord toe. Deze wachtwoordbeschermingscode vereist dat u uw eigen wachtwoord toevoegt (in de codesjabloon is dit ingesteld als "letmein"). Vervang de tekst tussen de aanhalingstekens door uw eigen hoofdlettergevoelige wachtwoord. -
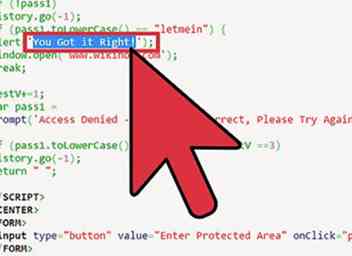
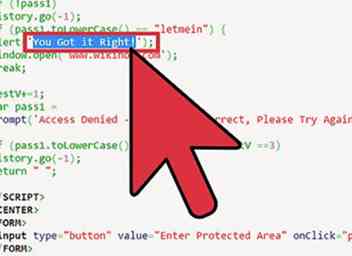
 4 Pas de code aan. Schrijf nu displaymeldingen voor gebruikers die het juiste wachtwoord invoeren ("You Got it Right!") Of onjuiste antwoorden ("Password Incorrect, Please Try Again."). U moet ook de URL van de webpagina opgeven (stel deze momenteel in op "www.wikihow.com") waar de gebruiker wordt geleid als hij het wachtwoord correct krijgt. Dit moet worden vervangen door uw eigen wachtwoord beveiligde URL.
4 Pas de code aan. Schrijf nu displaymeldingen voor gebruikers die het juiste wachtwoord invoeren ("You Got it Right!") Of onjuiste antwoorden ("Password Incorrect, Please Try Again."). U moet ook de URL van de webpagina opgeven (stel deze momenteel in op "www.wikihow.com") waar de gebruiker wordt geleid als hij het wachtwoord correct krijgt. Dit moet worden vervangen door uw eigen wachtwoord beveiligde URL. - Een verkeerd wachtwoord leidt terug naar de wachtwoordprompt in deze code. In andere codesjablonen kunt u ervoor kiezen om deze gebruikers helemaal naar een andere pagina om te leiden.
-
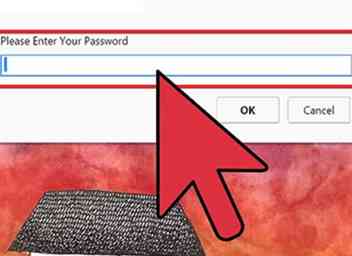
 5 Test het uit. Nu je je pagina hebt beveiligd met een wachtwoord, is het tijd om het uit te testen. Open de pagina in uw browser en probeer een verkeerd wachtwoord in te voeren, gevolgd door het juiste wachtwoord. Controleer zowel de nauwkeurigheid van het wachtwoord als de display-berichten die u hebt gecodeerd.
5 Test het uit. Nu je je pagina hebt beveiligd met een wachtwoord, is het tijd om het uit te testen. Open de pagina in uw browser en probeer een verkeerd wachtwoord in te voeren, gevolgd door het juiste wachtwoord. Controleer zowel de nauwkeurigheid van het wachtwoord als de display-berichten die u hebt gecodeerd. - Als u worstelt met het HTML-coderingsaspect van deze methode, bekijkt u een eenvoudige webpagina met HTML voor een beetje meer informatie.
Methode twee van twee:
Bescherming door uw hostingbedrijf
-
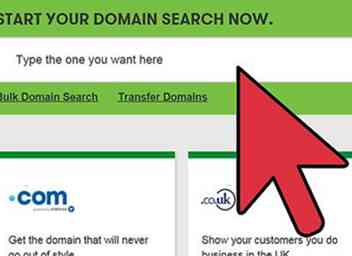
 1 Onderzoek uw huidige functies voor webhostingplannen. Log in op uw webhostingaccount en zoek naar wachtwoordbeveiliging als onderdeel van uw hostingabonnement. Veel hosts bieden de mogelijkheid om een pagina die u beheert met een wachtwoord te beveiligen met een eenvoudig te gebruiken widget vanuit uw accountdashboard.
1 Onderzoek uw huidige functies voor webhostingplannen. Log in op uw webhostingaccount en zoek naar wachtwoordbeveiliging als onderdeel van uw hostingabonnement. Veel hosts bieden de mogelijkheid om een pagina die u beheert met een wachtwoord te beveiligen met een eenvoudig te gebruiken widget vanuit uw accountdashboard. - Verschillende webhosts bieden verschillende functies, dus houd hier rekening mee bij het kiezen van uw volgende webhost.
-
 2 Volg de instructies. Als uw host wachtwoordbeveiliging biedt als ingebouwde functie, moet de implementatie zo eenvoudig zijn als het invullen van een formulier.
2 Volg de instructies. Als uw host wachtwoordbeveiliging biedt als ingebouwde functie, moet de implementatie zo eenvoudig zijn als het invullen van een formulier. -
 3 Test de wachtwoordbeveiliging. Nadat u uw pagina hebt beveiligd, moet u deze altijd uittesten door de beveiligde pagina-URL in uw browser te openen en zowel onjuiste als correcte wachtwoorden te proberen om te zien wat er gebeurt. Op deze manier weet u of u de wachtwoordbeveiliging correct hebt geïmplementeerd.
3 Test de wachtwoordbeveiliging. Nadat u uw pagina hebt beveiligd, moet u deze altijd uittesten door de beveiligde pagina-URL in uw browser te openen en zowel onjuiste als correcte wachtwoorden te proberen om te zien wat er gebeurt. Op deze manier weet u of u de wachtwoordbeveiliging correct hebt geïmplementeerd. -
 4 Neem rechtstreeks contact op met uw webhost. Als u niet zeker weet of deze functie voor u beschikbaar is of hoe u deze functie het beste kunt implementeren, kunt u een e-mail sturen naar uw webhost voor hulp. De meeste webhosts worden gerund door ervaren webmasters en zullen meer dan bereid zijn om te helpen. Ze zullen ook alle details van uw hosting-setup kennen en kunnen u advies geven over de beste werkwijzen voor de specifieke gegevens die u wilt beschermen.
4 Neem rechtstreeks contact op met uw webhost. Als u niet zeker weet of deze functie voor u beschikbaar is of hoe u deze functie het beste kunt implementeren, kunt u een e-mail sturen naar uw webhost voor hulp. De meeste webhosts worden gerund door ervaren webmasters en zullen meer dan bereid zijn om te helpen. Ze zullen ook alle details van uw hosting-setup kennen en kunnen u advies geven over de beste werkwijzen voor de specifieke gegevens die u wilt beschermen. -
 5 Kijk naar de bescherming van derden. Hoewel uw webhost het beste advies zal geven over hoe verder te gaan, weet dat er veel opties voor wachtwoordbeveiliging door derden zijn om te overwegen om voor uw webpagina te implementeren.[2]
5 Kijk naar de bescherming van derden. Hoewel uw webhost het beste advies zal geven over hoe verder te gaan, weet dat er veel opties voor wachtwoordbeveiliging door derden zijn om te overwegen om voor uw webpagina te implementeren.[2] - Bescherming door derden kan op verschillende manieren nuttig zijn - door moeilijk te kraken wachtwoorden te genereren of door een volledig geautomatiseerde webaanmelding in te stellen.
Facebook
Twitter
Google+
 Minotauromaquia
Minotauromaquia
 1 Maak of kopieer de basiscode. Deze methode is het beste als u uw eigen pagina host of als u gewoon meer wilt weten over codering voor wachtwoordbeveiliging. Er zijn veel verschillende codevariaties voor elementaire wachtwoordbeveiliging (we hebben er een herdrukt) en we zullen uitleggen hoe u uw eigen wachtwoord kunt instellen en de code in een latere stap kunt aanpassen.[1]
1 Maak of kopieer de basiscode. Deze methode is het beste als u uw eigen pagina host of als u gewoon meer wilt weten over codering voor wachtwoordbeveiliging. Er zijn veel verschillende codevariaties voor elementaire wachtwoordbeveiliging (we hebben er een herdrukt) en we zullen uitleggen hoe u uw eigen wachtwoord kunt instellen en de code in een latere stap kunt aanpassen.[1]  2 Voeg het toe aan de code van uw pagina. Om deze code te implementeren, hebt u bewerkingsrechten nodig voor de onderliggende code van uw webpagina. Voeg in de editor de code voor de beveiligingssjabloon toe aan het hoofdgedeelte van de pagina (na label).
2 Voeg het toe aan de code van uw pagina. Om deze code te implementeren, hebt u bewerkingsrechten nodig voor de onderliggende code van uw webpagina. Voeg in de editor de code voor de beveiligingssjabloon toe aan het hoofdgedeelte van de pagina (na label).  3 Voeg uw eigen wachtwoord toe. Deze wachtwoordbeschermingscode vereist dat u uw eigen wachtwoord toevoegt (in de codesjabloon is dit ingesteld als "letmein"). Vervang de tekst tussen de aanhalingstekens door uw eigen hoofdlettergevoelige wachtwoord.
3 Voeg uw eigen wachtwoord toe. Deze wachtwoordbeschermingscode vereist dat u uw eigen wachtwoord toevoegt (in de codesjabloon is dit ingesteld als "letmein"). Vervang de tekst tussen de aanhalingstekens door uw eigen hoofdlettergevoelige wachtwoord.  4 Pas de code aan. Schrijf nu displaymeldingen voor gebruikers die het juiste wachtwoord invoeren ("You Got it Right!") Of onjuiste antwoorden ("Password Incorrect, Please Try Again."). U moet ook de URL van de webpagina opgeven (stel deze momenteel in op "www.wikihow.com") waar de gebruiker wordt geleid als hij het wachtwoord correct krijgt. Dit moet worden vervangen door uw eigen wachtwoord beveiligde URL.
4 Pas de code aan. Schrijf nu displaymeldingen voor gebruikers die het juiste wachtwoord invoeren ("You Got it Right!") Of onjuiste antwoorden ("Password Incorrect, Please Try Again."). U moet ook de URL van de webpagina opgeven (stel deze momenteel in op "www.wikihow.com") waar de gebruiker wordt geleid als hij het wachtwoord correct krijgt. Dit moet worden vervangen door uw eigen wachtwoord beveiligde URL.  5 Test het uit. Nu je je pagina hebt beveiligd met een wachtwoord, is het tijd om het uit te testen. Open de pagina in uw browser en probeer een verkeerd wachtwoord in te voeren, gevolgd door het juiste wachtwoord. Controleer zowel de nauwkeurigheid van het wachtwoord als de display-berichten die u hebt gecodeerd.
5 Test het uit. Nu je je pagina hebt beveiligd met een wachtwoord, is het tijd om het uit te testen. Open de pagina in uw browser en probeer een verkeerd wachtwoord in te voeren, gevolgd door het juiste wachtwoord. Controleer zowel de nauwkeurigheid van het wachtwoord als de display-berichten die u hebt gecodeerd.  1 Onderzoek uw huidige functies voor webhostingplannen. Log in op uw webhostingaccount en zoek naar wachtwoordbeveiliging als onderdeel van uw hostingabonnement. Veel hosts bieden de mogelijkheid om een pagina die u beheert met een wachtwoord te beveiligen met een eenvoudig te gebruiken widget vanuit uw accountdashboard.
1 Onderzoek uw huidige functies voor webhostingplannen. Log in op uw webhostingaccount en zoek naar wachtwoordbeveiliging als onderdeel van uw hostingabonnement. Veel hosts bieden de mogelijkheid om een pagina die u beheert met een wachtwoord te beveiligen met een eenvoudig te gebruiken widget vanuit uw accountdashboard.  2 Volg de instructies. Als uw host wachtwoordbeveiliging biedt als ingebouwde functie, moet de implementatie zo eenvoudig zijn als het invullen van een formulier.
2 Volg de instructies. Als uw host wachtwoordbeveiliging biedt als ingebouwde functie, moet de implementatie zo eenvoudig zijn als het invullen van een formulier.  3 Test de wachtwoordbeveiliging. Nadat u uw pagina hebt beveiligd, moet u deze altijd uittesten door de beveiligde pagina-URL in uw browser te openen en zowel onjuiste als correcte wachtwoorden te proberen om te zien wat er gebeurt. Op deze manier weet u of u de wachtwoordbeveiliging correct hebt geïmplementeerd.
3 Test de wachtwoordbeveiliging. Nadat u uw pagina hebt beveiligd, moet u deze altijd uittesten door de beveiligde pagina-URL in uw browser te openen en zowel onjuiste als correcte wachtwoorden te proberen om te zien wat er gebeurt. Op deze manier weet u of u de wachtwoordbeveiliging correct hebt geïmplementeerd.  4 Neem rechtstreeks contact op met uw webhost. Als u niet zeker weet of deze functie voor u beschikbaar is of hoe u deze functie het beste kunt implementeren, kunt u een e-mail sturen naar uw webhost voor hulp. De meeste webhosts worden gerund door ervaren webmasters en zullen meer dan bereid zijn om te helpen. Ze zullen ook alle details van uw hosting-setup kennen en kunnen u advies geven over de beste werkwijzen voor de specifieke gegevens die u wilt beschermen.
4 Neem rechtstreeks contact op met uw webhost. Als u niet zeker weet of deze functie voor u beschikbaar is of hoe u deze functie het beste kunt implementeren, kunt u een e-mail sturen naar uw webhost voor hulp. De meeste webhosts worden gerund door ervaren webmasters en zullen meer dan bereid zijn om te helpen. Ze zullen ook alle details van uw hosting-setup kennen en kunnen u advies geven over de beste werkwijzen voor de specifieke gegevens die u wilt beschermen.  5 Kijk naar de bescherming van derden. Hoewel uw webhost het beste advies zal geven over hoe verder te gaan, weet dat er veel opties voor wachtwoordbeveiliging door derden zijn om te overwegen om voor uw webpagina te implementeren.[2]
5 Kijk naar de bescherming van derden. Hoewel uw webhost het beste advies zal geven over hoe verder te gaan, weet dat er veel opties voor wachtwoordbeveiliging door derden zijn om te overwegen om voor uw webpagina te implementeren.[2]