Ooit een koppeling naar een HTML-document willen toevoegen, maar de lezer een afbeelding in plaats van tekst wilt laten zien? De meeste HTML-coders weten dit, en u kunt dat ook nadat u de aanwijzingen in dit artikel hebt gelezen en gevolgd.
Stappen
-
 1 Open een tekstbewerkingsprogramma zoals Kladblok of WordPad op Windows, of op een Mac open TextEdit of Dreamweaver op beide platformen.
1 Open een tekstbewerkingsprogramma zoals Kladblok of WordPad op Windows, of op een Mac open TextEdit of Dreamweaver op beide platformen. -
 2 Typ alle voorgaande HTML-tekst die u wilt vóór de op foto's gebaseerde koppeling.
2 Typ alle voorgaande HTML-tekst die u wilt vóór de op foto's gebaseerde koppeling. -
 3 Typ de tag voor het openen van de foto (bekend onder de meer geavanceerde naam als een "eennchor "element-vandaar de" a "), 4Typ de link die de kijker wil zien (inclusief http: //)
3 Typ de tag voor het openen van de foto (bekend onder de meer geavanceerde naam als een "eennchor "element-vandaar de" a "), 4Typ de link die de kijker wil zien (inclusief http: //) -
 5 Volg dat gedeelte van de tekst weg met een ander aanhalingsteken (") en driehoekige haakjes (>).
5 Volg dat gedeelte van de tekst weg met een ander aanhalingsteken (") en driehoekige haakjes (>). -
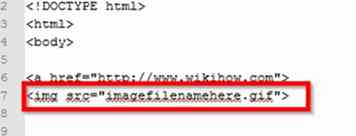
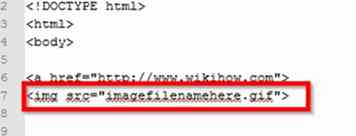
 6 Typ de afbeelding in HTML-vorm van de afbeelding die u wilt gebruiken. Gebruik het formulier
6 Typ de afbeelding in HTML-vorm van de afbeelding die u wilt gebruiken. Gebruik het formulier  .
. -
 7 Sluit de op foto's gebaseerde koppeling met een HTML-tag voor het koppelen van links. Typ de afsluitende tag op basis van de foto, .
7 Sluit de op foto's gebaseerde koppeling met een HTML-tag voor het koppelen van links. Typ de afsluitende tag op basis van de foto, . -
 8 Typ de vereiste HTML-tekst die u wilt voor de rest van het document.
8 Typ de vereiste HTML-tekst die u wilt voor de rest van het document.
Facebook
Twitter
Google+
 Minotauromaquia
Minotauromaquia
 1 Open een tekstbewerkingsprogramma zoals Kladblok of WordPad op Windows, of op een Mac open TextEdit of Dreamweaver op beide platformen.
1 Open een tekstbewerkingsprogramma zoals Kladblok of WordPad op Windows, of op een Mac open TextEdit of Dreamweaver op beide platformen.  2 Typ alle voorgaande HTML-tekst die u wilt vóór de op foto's gebaseerde koppeling.
2 Typ alle voorgaande HTML-tekst die u wilt vóór de op foto's gebaseerde koppeling.  3 Typ de tag voor het openen van de foto (bekend onder de meer geavanceerde naam als een "eennchor "element-vandaar de" a "),
3 Typ de tag voor het openen van de foto (bekend onder de meer geavanceerde naam als een "eennchor "element-vandaar de" a "),  5 Volg dat gedeelte van de tekst weg met een ander aanhalingsteken (") en driehoekige haakjes (>).
5 Volg dat gedeelte van de tekst weg met een ander aanhalingsteken (") en driehoekige haakjes (>).  6 Typ de afbeelding in HTML-vorm van de afbeelding die u wilt gebruiken. Gebruik het formulier
6 Typ de afbeelding in HTML-vorm van de afbeelding die u wilt gebruiken. Gebruik het formulier  .
.  7 Sluit de op foto's gebaseerde koppeling met een HTML-tag voor het koppelen van links. Typ de afsluitende tag op basis van de foto, .
7 Sluit de op foto's gebaseerde koppeling met een HTML-tag voor het koppelen van links. Typ de afsluitende tag op basis van de foto, .  8 Typ de vereiste HTML-tekst die u wilt voor de rest van het document.
8 Typ de vereiste HTML-tekst die u wilt voor de rest van het document.