Heeft u een zeer lange lijst in HTML gemaakt die u wilt dat uw bezoeker kan samenvouwen of uitbreiden? Voor het instellen van de functie waarmee uw bezoeker op deze manier dingen kan doen, helpt dit artikel u uw code aan te passen om aan deze verwachtingen te voldoen.
Stappen
-
 1 Open een eenvoudig tekstbewerkingsprogramma, zoals Kladblok of WordPad op Windows, of open op een Mac TextEdit.
1 Open een eenvoudig tekstbewerkingsprogramma, zoals Kladblok of WordPad op Windows, of open op een Mac TextEdit. -
 2 Begin uw webpagina, net als elke andere webpagina door beide een toe te voegen en een label.
2 Begin uw webpagina, net als elke andere webpagina door beide een toe te voegen en een label. -
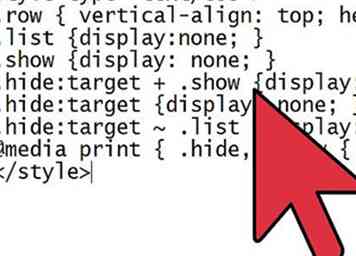
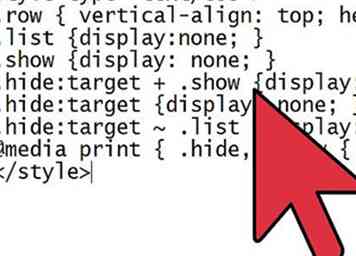
 3 Maak een JavaScript-gedeelte van het document waarmee uw browser uw lijsten in opvouwbare / uitvouwbare vorm weergeeft. Gebruik de volgende code om dit script te vormen.
3 Maak een JavaScript-gedeelte van het document waarmee uw browser uw lijsten in opvouwbare / uitvouwbare vorm weergeeft. Gebruik de volgende code om dit script te vormen. <stijl type="Text / css"> .row vertical-align: top; hoogte: auto! belangrijk; .list display: none; . laat display: none; .hide: target + .show display: inline; .hide: target display: none; .hide: target ~ .list display: inline; @media print .hide, .show display: none; </stijl>
-
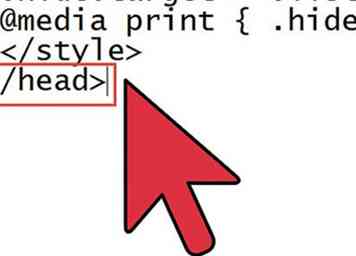
 4 Sluit het kopgedeelte van de pagina, met het einde-label voor de kop van de pagina ().
4 Sluit het kopgedeelte van de pagina, met het einde-label voor de kop van de pagina (). -
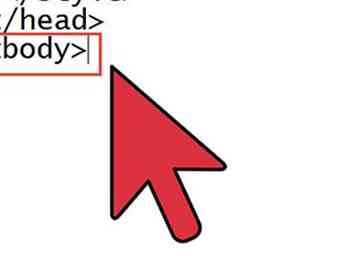
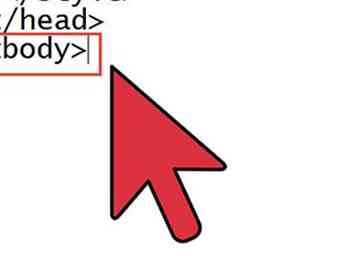
 5 Maak de body van de HTML-code. Typ de tag om het lichaam te starten ().
5 Maak de body van de HTML-code. Typ de tag om het lichaam te starten (). -
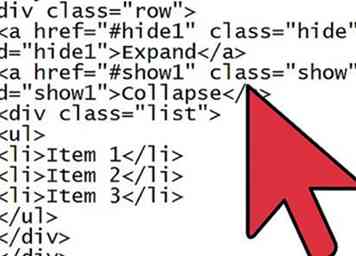
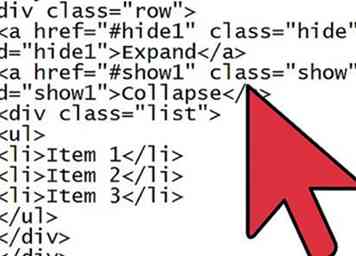
 6 Maak de lijstinhoud, inclusief enkele HTML-stylinginformatie voor de gebruikersbrowser die u wilt gebruiken, zodat ze de lijst kunnen uitvouwen en samenvouwen. Gebruik de volgende code om dit te maken. Vergeet niet om de regels te volgen voor het maken van lijsten en geneste lijsten binnen de code.
6 Maak de lijstinhoud, inclusief enkele HTML-stylinginformatie voor de gebruikersbrowser die u wilt gebruiken, zodat ze de lijst kunnen uitvouwen en samenvouwen. Gebruik de volgende code om dit te maken. Vergeet niet om de regels te volgen voor het maken van lijsten en geneste lijsten binnen de code. <div klasse="rij"> <een href="# Hide1" klasse="verbergen" ID kaart="Hide1">Uitbreiden</een> <een href="# Show1" klasse="laten zien" ID kaart="Show1">Ineenstorting</een> <div klasse="lijst"> <ul> <li>Item 1</li> <li>Item 2</li> <li>Item 3</li> </ul> </div> </div>
-
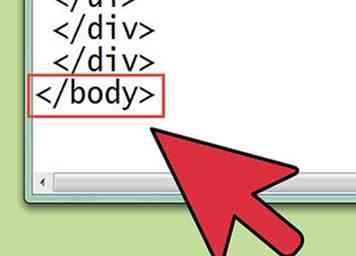
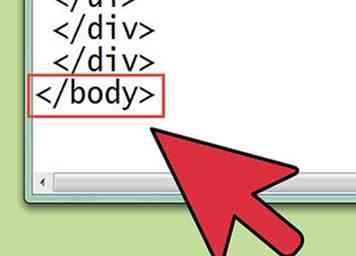
 7 Sluit het hoofdgedeelte van de HTML-code door de label.
7 Sluit het hoofdgedeelte van de HTML-code door de label. -
 8 Typ de afsluiting HTML-tag om het bestand te voltooien.
8 Typ de afsluiting HTML-tag om het bestand te voltooien. -
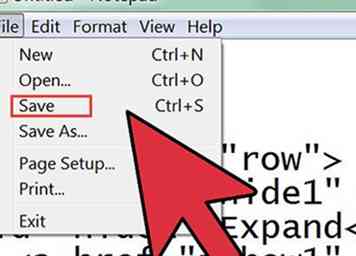
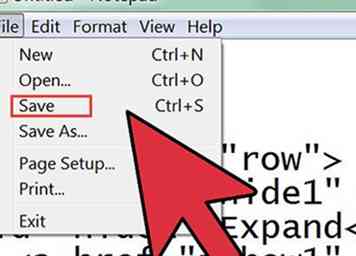
 9 Sla uw werk op als een bestand met een HTML-bestandsextensie of een HTM-bestandsextensie en bekijk een voorbeeld van de pagina in uw browser voordat u deze volledig naar het web uploadt.
9 Sla uw werk op als een bestand met een HTML-bestandsextensie of een HTM-bestandsextensie en bekijk een voorbeeld van de pagina in uw browser voordat u deze volledig naar het web uploadt.
Facebook
Twitter
Google+
 Minotauromaquia
Minotauromaquia
 1 Open een eenvoudig tekstbewerkingsprogramma, zoals Kladblok of WordPad op Windows, of open op een Mac TextEdit.
1 Open een eenvoudig tekstbewerkingsprogramma, zoals Kladblok of WordPad op Windows, of open op een Mac TextEdit.  2 Begin uw webpagina, net als elke andere webpagina door beide een toe te voegen en een label.
2 Begin uw webpagina, net als elke andere webpagina door beide een toe te voegen en een label.  3 Maak een JavaScript-gedeelte van het document waarmee uw browser uw lijsten in opvouwbare / uitvouwbare vorm weergeeft. Gebruik de volgende code om dit script te vormen.
3 Maak een JavaScript-gedeelte van het document waarmee uw browser uw lijsten in opvouwbare / uitvouwbare vorm weergeeft. Gebruik de volgende code om dit script te vormen.  4 Sluit het kopgedeelte van de pagina, met het einde-label voor de kop van de pagina ().
4 Sluit het kopgedeelte van de pagina, met het einde-label voor de kop van de pagina ().  5 Maak de body van de HTML-code. Typ de tag om het lichaam te starten ().
5 Maak de body van de HTML-code. Typ de tag om het lichaam te starten ().  6 Maak de lijstinhoud, inclusief enkele HTML-stylinginformatie voor de gebruikersbrowser die u wilt gebruiken, zodat ze de lijst kunnen uitvouwen en samenvouwen. Gebruik de volgende code om dit te maken. Vergeet niet om de regels te volgen voor het maken van lijsten en geneste lijsten binnen de code.
6 Maak de lijstinhoud, inclusief enkele HTML-stylinginformatie voor de gebruikersbrowser die u wilt gebruiken, zodat ze de lijst kunnen uitvouwen en samenvouwen. Gebruik de volgende code om dit te maken. Vergeet niet om de regels te volgen voor het maken van lijsten en geneste lijsten binnen de code.  7 Sluit het hoofdgedeelte van de HTML-code door de label.
7 Sluit het hoofdgedeelte van de HTML-code door de label.  8 Typ de afsluiting HTML-tag om het bestand te voltooien.
8 Typ de afsluiting HTML-tag om het bestand te voltooien.  9 Sla uw werk op als een bestand met een HTML-bestandsextensie of een HTM-bestandsextensie en bekijk een voorbeeld van de pagina in uw browser voordat u deze volledig naar het web uploadt.
9 Sla uw werk op als een bestand met een HTML-bestandsextensie of een HTM-bestandsextensie en bekijk een voorbeeld van de pagina in uw browser voordat u deze volledig naar het web uploadt.