Hoewel een menu of inhoudsopgave kan helpen, is het vermoeiend om de top van een lange webpagina te bezoeken en scroll dan naar beneden om te vinden wat u zoekt. Sla uw bezoekers een reis op door in plaats daarvan rechtstreeks naar een anker te linken. Een anker kan overal op de pagina worden weergegeven en heeft een korte "fragment-ID" van het id-attribuut. Voeg het # -symbool gevolgd door de fragment-ID toe aan het einde van de URL en u kunt rechtstreeks naar het anker linken.
Deel een van de twee:
Een bestemmingsanker maken
-
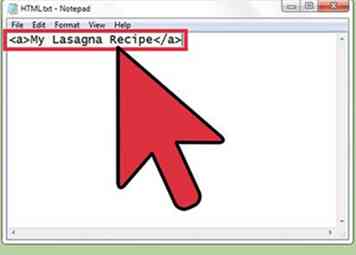
 1 Maak een ankerelement. Het "anker" -element definieert een plaats op de pagina waarnaar u kunt linken. Alles in de en tags, meestal tekst of een afbeelding, kunnen de bestemming van de link zijn.
1 Maak een ankerelement. Het "anker" -element definieert een plaats op de pagina waarnaar u kunt linken. Alles in de en tags, meestal tekst of een afbeelding, kunnen de bestemming van de link zijn. -
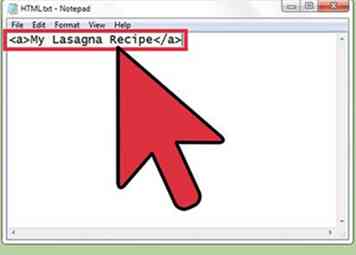
 2 Plaats iets in het ankerelement. Hoewel het geldige HTML is om het ankerelement leeg te laten, zullen sommige browsers het niet vinden als er niets tussen zit en -tags.[1] Type eenvoudig de tekst in waarnaar u wilt linken:
2 Plaats iets in het ankerelement. Hoewel het geldige HTML is om het ankerelement leeg te laten, zullen sommige browsers het niet vinden als er niets tussen zit en -tags.[1] Type eenvoudig de tekst in waarnaar u wilt linken: - Mijn Lasagna-recept
- De a-tag verandert meestal niet de stijl van de tekst.[2] In dit voorbeeld zal "My Lasagna Recipe" verschijnen als gewone tekst.
-
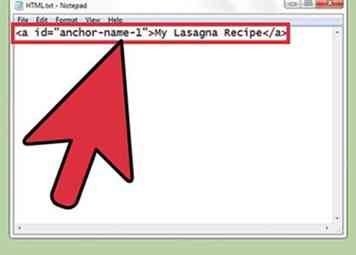
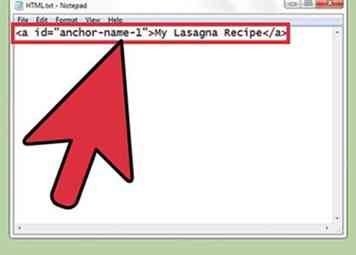
 3 Voeg een ID-kenmerk toe aan uw ankerelement. Het id-attribuut geeft het anker een uniek identificatiemiddel, zodat u ernaar kunt linken. Plaats het in de tag als volgt:
3 Voeg een ID-kenmerk toe aan uw ankerelement. Het id-attribuut geeft het anker een uniek identificatiemiddel, zodat u ernaar kunt linken. Plaats het in de tag als volgt: -
 4 Kies een waarde voor uw id. In het bovenstaande voorbeeld is "anchor-name-1" gebruikt, maar het is het beste om uw ankers een beschrijvende waarde te geven, zoals "lasagne" in dit geval. Deze waarde moet uniek zijn voor deze ID. Als een andere id in hetzelfde document dezelfde waarde heeft, kan de browser het enkele anker waarmee u probeert te koppelen niet identificeren.
4 Kies een waarde voor uw id. In het bovenstaande voorbeeld is "anchor-name-1" gebruikt, maar het is het beste om uw ankers een beschrijvende waarde te geven, zoals "lasagne" in dit geval. Deze waarde moet uniek zijn voor deze ID. Als een andere id in hetzelfde document dezelfde waarde heeft, kan de browser het enkele anker waarmee u probeert te koppelen niet identificeren. - In HTML4 moet de waarde beginnen met een letter. Kan letters, cijfers, koppeltekens, onderstrepingstekens, dubbele punten en punten gebruiken.[3]
- In HTML5 kunt u elk teken gebruiken, behalve spaties.[4]
- Wees voorzichtig met je koffers. "Pools" en "Pools" worden beschouwd als dezelfde waarde en zouden niet in hetzelfde document moeten voorkomen.[5]
-
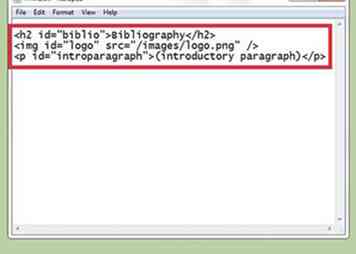
 5 Voer in plaats daarvan id in om het even welk element in. U hoeft de. Niet te gebruiken label elke keer dat je een anker wilt maken. Het id-attribuut kan daadwerkelijk ingaan ieder HTML-element.[6][7] Alle moderne browsers (die een tijdje teruggaan) moeten dit kunnen interpreteren. Hier zijn een paar voorbeelden:
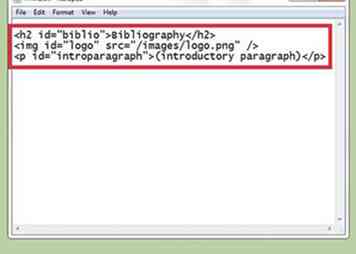
5 Voer in plaats daarvan id in om het even welk element in. U hoeft de. Niet te gebruiken label elke keer dat je een anker wilt maken. Het id-attribuut kan daadwerkelijk ingaan ieder HTML-element.[6][7] Alle moderne browsers (die een tijdje teruggaan) moeten dit kunnen interpreteren. Hier zijn een paar voorbeelden: - Anker in een koptekst:
Bibliografie
- Anker in een afbeelding:

- Anker in een paragraaf:
(introductie paragraaf)
- Vergeet niet dat elke id slechts één keer per pagina kan worden weergegeven.
- Anker in een koptekst:
Deel twee van twee:
Linken naar het bestemmingsanker
-
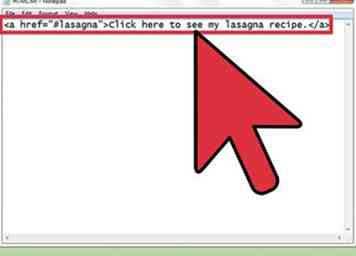
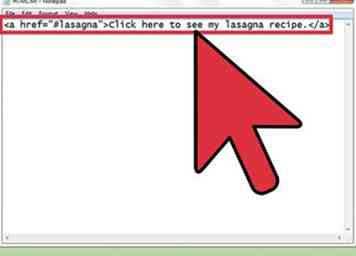
 1 Link naar het anker van elders op dezelfde pagina. Dit is vergelijkbaar met elke link, met behulp van de formaat. Gebruik in plaats van een URL als de waarde van het href-kenmerk echter het # -symbool gevolgd door de ankerwaarde. Om te linken naar het lasagne-recept in het bovenstaande voorbeeld, typt u:
1 Link naar het anker van elders op dezelfde pagina. Dit is vergelijkbaar met elke link, met behulp van de formaat. Gebruik in plaats van een URL als de waarde van het href-kenmerk echter het # -symbool gevolgd door de ankerwaarde. Om te linken naar het lasagne-recept in het bovenstaande voorbeeld, typt u: - Klik hier om mijn lasagna-recept te bekijken.
- Gebruik exact dezelfde case als bij het maken van het anker. Sommige browsers herkennen "#Lasagna" niet als een link naar "lasagne."[8]
-
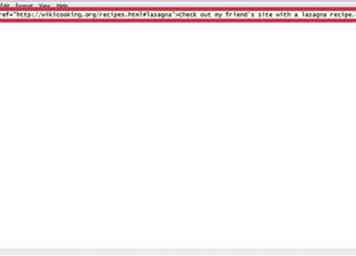
 2 Link naar het anker vanaf een andere webpagina. U kunt ook vanaf elke andere website naar uw anker linken. Neem gewoon de URL op gevolgd door # en de ankerwaarde. Hier zijn een paar voorbeelden:
2 Link naar het anker vanaf een andere webpagina. U kunt ook vanaf elke andere website naar uw anker linken. Neem gewoon de URL op gevolgd door # en de ankerwaarde. Hier zijn een paar voorbeelden: - Koppelen vanaf een andere pagina in hetzelfde domein:
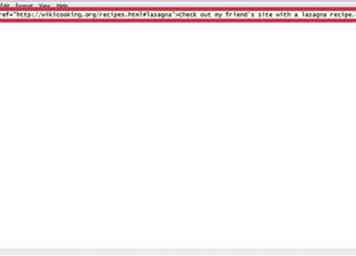
Ga naar mijn receptenpagina om mijn lasagna-recept te bekijken. - Overal linken:
Bekijk de site van mijn vriend met een lasagne-recept.
- Koppelen vanaf een andere pagina in hetzelfde domein:
-
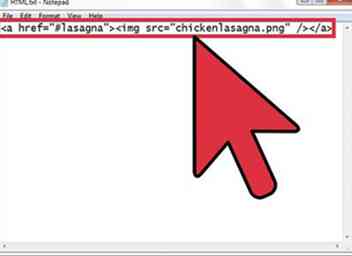
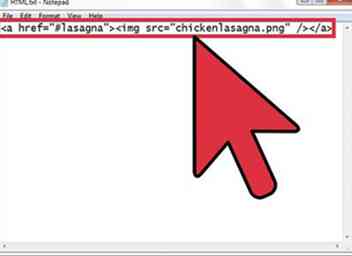
 3 Verander een afbeelding in een link. Net als bij een gewone URL, kunt u een koppeling maken naar een anker met behulp van een afbeelding:
3 Verander een afbeelding in een link. Net als bij een gewone URL, kunt u een koppeling maken naar een anker met behulp van een afbeelding:
HTML Help
 Voorbeeld HTML-code voor koppeling binnen een pagina
Voorbeeld HTML-code voor koppeling binnen een pagina  Voorbeeld HTML Jump Link-sjabloon
Voorbeeld HTML Jump Link-sjabloon
Facebook
Twitter
Google+
 Minotauromaquia
Minotauromaquia
 1 Maak een ankerelement. Het "anker" -element
1 Maak een ankerelement. Het "anker" -element  2 Plaats iets in het ankerelement. Hoewel het geldige HTML is om het ankerelement leeg te laten, zullen sommige browsers het niet vinden als er niets tussen zit
2 Plaats iets in het ankerelement. Hoewel het geldige HTML is om het ankerelement leeg te laten, zullen sommige browsers het niet vinden als er niets tussen zit  3 Voeg een ID-kenmerk toe aan uw ankerelement. Het id-attribuut geeft het anker een uniek identificatiemiddel, zodat u ernaar kunt linken. Plaats het in de
3 Voeg een ID-kenmerk toe aan uw ankerelement. Het id-attribuut geeft het anker een uniek identificatiemiddel, zodat u ernaar kunt linken. Plaats het in de  4 Kies een waarde voor uw id. In het bovenstaande voorbeeld is "anchor-name-1" gebruikt, maar het is het beste om uw ankers een beschrijvende waarde te geven, zoals "lasagne" in dit geval. Deze waarde moet uniek zijn voor deze ID. Als een andere id in hetzelfde document dezelfde waarde heeft, kan de browser het enkele anker waarmee u probeert te koppelen niet identificeren.
4 Kies een waarde voor uw id. In het bovenstaande voorbeeld is "anchor-name-1" gebruikt, maar het is het beste om uw ankers een beschrijvende waarde te geven, zoals "lasagne" in dit geval. Deze waarde moet uniek zijn voor deze ID. Als een andere id in hetzelfde document dezelfde waarde heeft, kan de browser het enkele anker waarmee u probeert te koppelen niet identificeren.  5 Voer in plaats daarvan id in om het even welk element in. U hoeft de. Niet te gebruiken
5 Voer in plaats daarvan id in om het even welk element in. U hoeft de. Niet te gebruiken  1 Link naar het anker van elders op dezelfde pagina. Dit is vergelijkbaar met elke link, met behulp van de
1 Link naar het anker van elders op dezelfde pagina. Dit is vergelijkbaar met elke link, met behulp van de  2 Link naar het anker vanaf een andere webpagina. U kunt ook vanaf elke andere website naar uw anker linken. Neem gewoon de URL op gevolgd door # en de ankerwaarde. Hier zijn een paar voorbeelden:
2 Link naar het anker vanaf een andere webpagina. U kunt ook vanaf elke andere website naar uw anker linken. Neem gewoon de URL op gevolgd door # en de ankerwaarde. Hier zijn een paar voorbeelden:  3 Verander een afbeelding in een link. Net als bij een gewone URL, kunt u een koppeling maken naar een anker met behulp van een afbeelding:
3 Verander een afbeelding in een link. Net als bij een gewone URL, kunt u een koppeling maken naar een anker met behulp van een afbeelding: