Vind je het leuk om HTML te schrijven door het handmatig te coderen? Weet je hoe HTML een regelafbreking of horizontale regel op het scherm kan maken? Volg deze stappen vanaf stap 1 hieronder om te leren hoe u deze pauze kunt creëren en / of de browser een fysieke lijn in uw HTML-document / website kunt laten tekenen.
Stappen
-
 1 Open een eenvoudig tekstverwerkingsprogramma zoals Kladblok of WordPad op Windows, of open op een Mac TextEdit.
1 Open een eenvoudig tekstverwerkingsprogramma zoals Kladblok of WordPad op Windows, of open op een Mac TextEdit. -
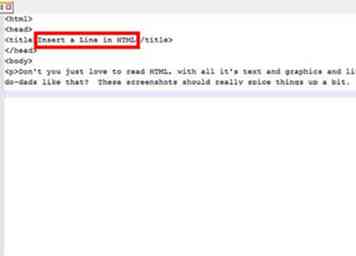
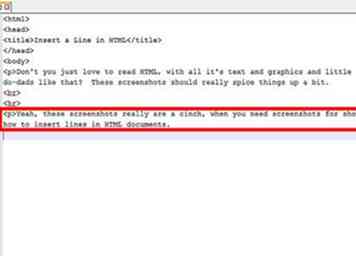
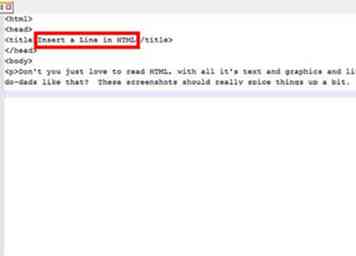
 2 Typ alle voorafgaande HTML-tekst die u wilt vóór de horizontale lijn. Vanwege de noodzakelijke noodzaak om te pronken met de lijn, is het noodzakelijk om deze lijn in de en HTML-tags. Dit moet de , en bovenaan voor de label.
2 Typ alle voorafgaande HTML-tekst die u wilt vóór de horizontale lijn. Vanwege de noodzakelijke noodzaak om te pronken met de lijn, is het noodzakelijk om deze lijn in de en HTML-tags. Dit moet de , en bovenaan voor de label. -
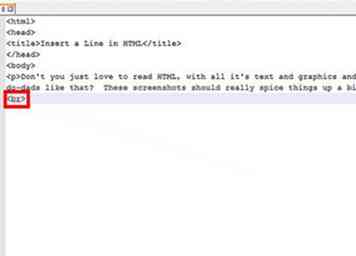
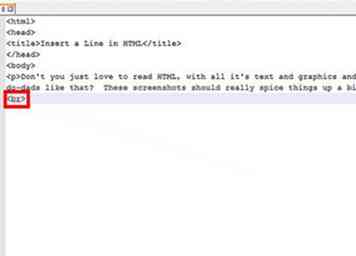
 3 Maak de horizontale regel op zijn eigen regel HTML-tekst. Na de laatste regel tekst vóór de regel moet u een regelterugloop tussen de regels invoegen. Overweeg het gebruik van de
3 Maak de horizontale regel op zijn eigen regel HTML-tekst. Na de laatste regel tekst vóór de regel moet u een regelterugloop tussen de regels invoegen. Overweeg het gebruik van de
HTML-tag of
XHTML-tag voor elk item in hun eigen enkele regel. Dit is een enkele pauze. - zoals drukken ↵ invoeren. -
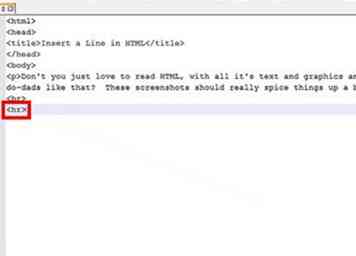
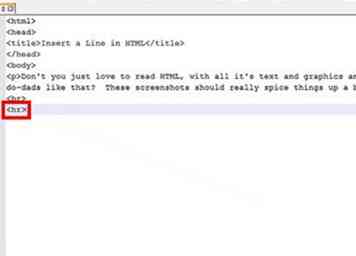
 4 Typ de tag voor het openen van horizontale regels,
4 Typ de tag voor het openen van horizontale regels,
om de horizontale regel / horizontale lijn te maken die op de pagina wordt weergegeven. -
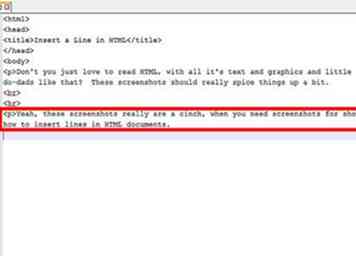
 5 Ga verder met de tekst en andere informatie die u wilt toevoegen aan de HTML-pagina. Typ de vereiste HTML-tekst die u wilt voor de rest van het document.
5 Ga verder met de tekst en andere informatie die u wilt toevoegen aan de HTML-pagina. Typ de vereiste HTML-tekst die u wilt voor de rest van het document. -
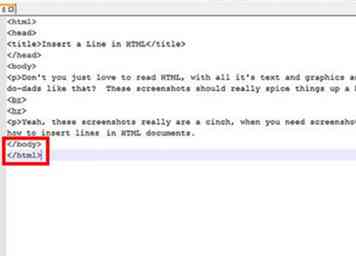
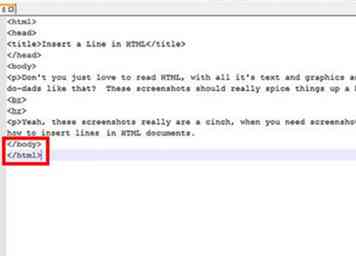
 6 Beëindig het document met een en -tags.
6 Beëindig het document met een en -tags. -
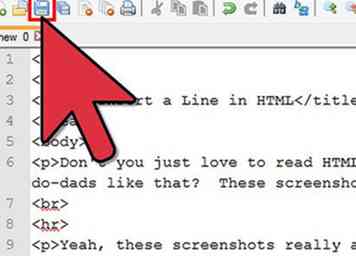
 7 Bewaar en bekijk uw uiteindelijke geproduceerde bestand in uw webbrowser.
7 Bewaar en bekijk uw uiteindelijke geproduceerde bestand in uw webbrowser.
Facebook
Twitter
Google+
 Minotauromaquia
Minotauromaquia
 1 Open een eenvoudig tekstverwerkingsprogramma zoals Kladblok of WordPad op Windows, of open op een Mac TextEdit.
1 Open een eenvoudig tekstverwerkingsprogramma zoals Kladblok of WordPad op Windows, of open op een Mac TextEdit.  2 Typ alle voorafgaande HTML-tekst die u wilt vóór de horizontale lijn. Vanwege de noodzakelijke noodzaak om te pronken met de lijn, is het noodzakelijk om deze lijn in de en HTML-tags. Dit moet de , en bovenaan voor de label.
2 Typ alle voorafgaande HTML-tekst die u wilt vóór de horizontale lijn. Vanwege de noodzakelijke noodzaak om te pronken met de lijn, is het noodzakelijk om deze lijn in de en HTML-tags. Dit moet de , en bovenaan voor de label.  3 Maak de horizontale regel op zijn eigen regel HTML-tekst. Na de laatste regel tekst vóór de regel moet u een regelterugloop tussen de regels invoegen. Overweeg het gebruik van de
3 Maak de horizontale regel op zijn eigen regel HTML-tekst. Na de laatste regel tekst vóór de regel moet u een regelterugloop tussen de regels invoegen. Overweeg het gebruik van de  4 Typ de tag voor het openen van horizontale regels,
4 Typ de tag voor het openen van horizontale regels,  5 Ga verder met de tekst en andere informatie die u wilt toevoegen aan de HTML-pagina. Typ de vereiste HTML-tekst die u wilt voor de rest van het document.
5 Ga verder met de tekst en andere informatie die u wilt toevoegen aan de HTML-pagina. Typ de vereiste HTML-tekst die u wilt voor de rest van het document.  6 Beëindig het document met een en -tags.
6 Beëindig het document met een en -tags.  7 Bewaar en bekijk uw uiteindelijke geproduceerde bestand in uw webbrowser.
7 Bewaar en bekijk uw uiteindelijke geproduceerde bestand in uw webbrowser.