U kunt een formulier toevoegen aan een bestaand HTML-document in de
-tags. Deze tags fungeren als een container voor al uw formuliergegevens, zoals tekstvelden, lijsten en knoppen. Wanneer iemand informatie via uw formulier indient, worden de gegevens verzonden naar een server die op basis van de inhoud resultaten opslaat, verwerkt, verzendt of weergeeft. Meer informatie over het instellen van de -tags. Deze tags fungeren als een container voor uw formulier, zoals andere containertags zoals en- U kunt CSS of HTML gebruiken binnen de
tags om uw formulier er uit te laten zien zoals u dat wilt.
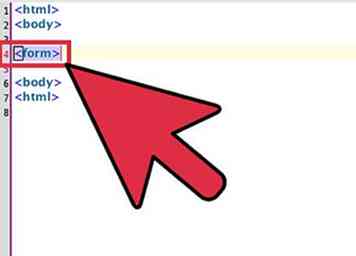
 2 Open de
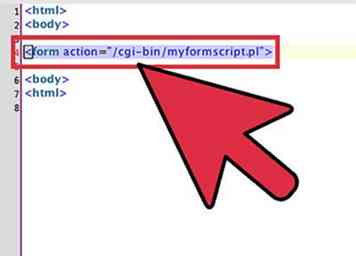
2 Open de  3 Voeg het kenmerk "action =" toe aan de
3 Voeg het kenmerk "action =" toe aan de - Bijvoorbeeld:
(als het script dat de formuliergegevens zal ontleden zich bevindt in een map op uw server genaamd "cgi-bin"). - Als het script op een andere server staat:
- Om de formuliergegevens naar een e-mailadres (geen script) te verzenden:[2]
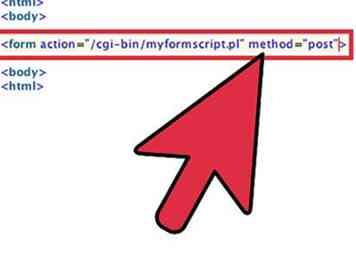
 4 Bepaal hoe de formuliergegevens worden verzonden. Nu u hebt gedefinieerd waar de formuliergegevens worden verzonden, moet u beslissen of uw formulier de gegevens "GET" of "POST". Vervolgens voegt u "GET" of "POST" toe als de methode attribuut binnen de
4 Bepaal hoe de formuliergegevens worden verzonden. Nu u hebt gedefinieerd waar de formuliergegevens worden verzonden, moet u beslissen of uw formulier de gegevens "GET" of "POST". Vervolgens voegt u "GET" of "POST" toe als de methode attribuut binnen de - Gebruik method =”get” om gegevens aan te vragen bij een bron. Gebruik GET alleen om gegevens op te halen. Gebruik GET nooit met gevoelige informatie zoals wachtwoorden of burgerservicenummers.
- Gebruik method =”post” om gegevens in te dienen om te worden verwerkt. Gebruik dit als de formuliergegevens gevoelig zijn, zoals voor wachtwoorden of creditcardnummers.
- Het eindresultaat zou dit formaat moeten volgen:
Tweede deel van de drie:
Formulieropties toevoegen
-
 1 Maak een tekstvak met behulp van . U kunt een leeg vak toevoegen waarin uw bezoekers hun naam, opmerkingen of iets anders dat u nodig heeft kunnen typen. Begin dit op een nieuwe regel na de
1 Maak een tekstvak met behulp van . U kunt een leeg vak toevoegen waarin uw bezoekers hun naam, opmerkingen of iets anders dat u nodig heeft kunnen typen. Begin dit op een nieuwe regel na de label. - Bijvoorbeeld, Voornaam: maakt een tekstvak voorafgegaan door "Voornaam:", zodat gebruikers weten wat ze moeten typen in de box.
- Verander de "id =" waarde ("naam" in het voorbeeld) om overeen te komen met wat u doet met de gegevens. Als de gegevens naar een script worden verzonden, moet deze waarde overeenkomen met iets in het script.
-
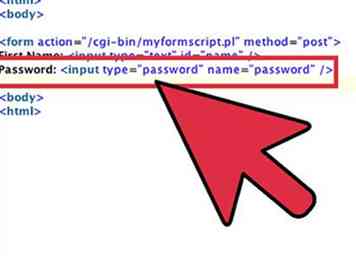
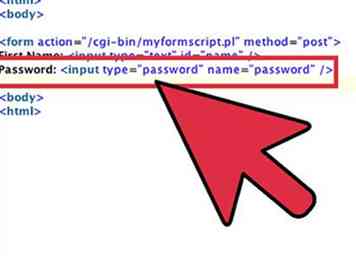
 2 Maak een wachtwoordbox. Als uw script een gebruiker vraagt om een wachtwoord in te voeren, voegt u er nog een toe , dit keer met het kenmerk "type" ingesteld op "wachtwoord".
2 Maak een wachtwoordbox. Als uw script een gebruiker vraagt om een wachtwoord in te voeren, voegt u er nog een toe , dit keer met het kenmerk "type" ingesteld op "wachtwoord". - Typ op een nieuwe regel Wachtwoord:
-
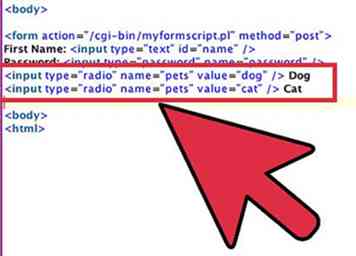
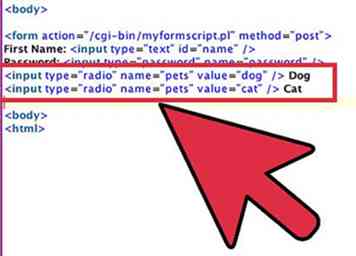
 3 Voeg keuzerondjes toe voor opties. Als u wilt dat bezoekers kiezen uit een lijst met items, maakt u een lijst met opties met keuzerondjes. Om dit te doen, gebruikt u de tag met het kenmerk "type" ingesteld op "radio".
3 Voeg keuzerondjes toe voor opties. Als u wilt dat bezoekers kiezen uit een lijst met items, maakt u een lijst met opties met keuzerondjes. Om dit te doen, gebruikt u de tag met het kenmerk "type" ingesteld op "radio". - Om een keuzerondje te maken om "Hond" of "Kat" te selecteren:
- Hond
- Kat
- Een groep keuzerondjes moet allemaal hetzelfde kenmerk "name" hebben.
- Om een keuzerondje te maken om "Hond" of "Kat" te selecteren:
-
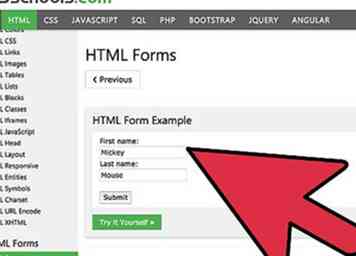
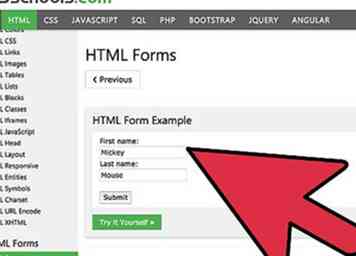
 4 Meer geavanceerde formulieropties. Er zijn zoveel soorten invoer en lijsten die u in uw formulier kunt opnemen. Een geweldige manier om uw kennis over HTML-formulieren uit te breiden, is bladeren door de HTML Forms-site van W3school. Bovendien zijn er veel nuttige wikiHows-artikelen om u te helpen bij het instellen van items zoals selecteerbare lijsten, knoppen voor opnieuw instellen / wissen en selectievakjes.
4 Meer geavanceerde formulieropties. Er zijn zoveel soorten invoer en lijsten die u in uw formulier kunt opnemen. Een geweldige manier om uw kennis over HTML-formulieren uit te breiden, is bladeren door de HTML Forms-site van W3school. Bovendien zijn er veel nuttige wikiHows-artikelen om u te helpen bij het instellen van items zoals selecteerbare lijsten, knoppen voor opnieuw instellen / wissen en selectievakjes.
Derde deel van de drie:
Uw formulier sluiten
-
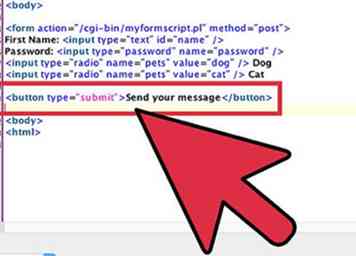
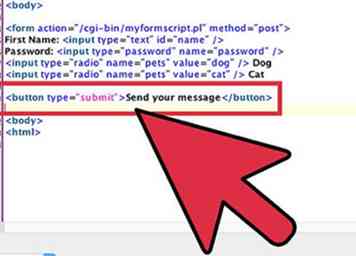
 1 Maak een aanvraag Zodra uw bezoeker het formulier invult, moeten ze dit indienen door op een verzendknop te klikken. Hier is een voorbeeld:[4]
1 Maak een aanvraag Zodra uw bezoeker het formulier invult, moeten ze dit indienen door op een verzendknop te klikken. Hier is een voorbeeld:[4] - Vervang "Stuur uw bericht" door de tekst die u op de knop wilt laten verschijnen.
-
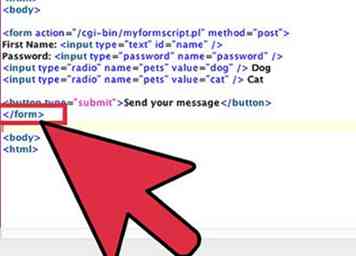
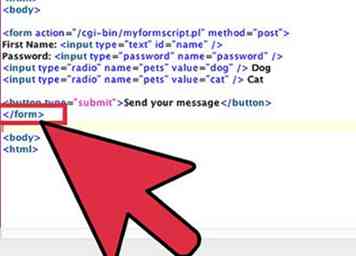
 2 Type aan het einde van het formulier. Deze tag geeft aan dat het formulier voorbij is. Houd er rekening mee dat alle inhoud van het formulier binnen moet zijn
2 Type aan het einde van het formulier. Deze tag geeft aan dat het formulier voorbij is. Houd er rekening mee dat alle inhoud van het formulier binnen moet zijn en . -
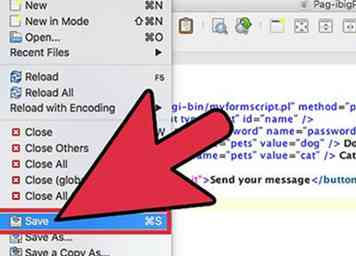
 3 Upload uw document naar uw webserver. Nu u een formulier aan uw HTML-document hebt toegevoegd, uploadt u het naar uw webserver en geeft u het een testrun!
3 Upload uw document naar uw webserver. Nu u een formulier aan uw HTML-document hebt toegevoegd, uploadt u het naar uw webserver en geeft u het een testrun!
Facebook
Twitter
Google+
 Minotauromaquia
Minotauromaquia
 1 Maak een tekstvak met behulp van . U kunt een leeg vak toevoegen waarin uw bezoekers hun naam, opmerkingen of iets anders dat u nodig heeft kunnen typen. Begin dit op een nieuwe regel na de
1 Maak een tekstvak met behulp van . U kunt een leeg vak toevoegen waarin uw bezoekers hun naam, opmerkingen of iets anders dat u nodig heeft kunnen typen. Begin dit op een nieuwe regel na de  2 Maak een wachtwoordbox. Als uw script een gebruiker vraagt om een wachtwoord in te voeren, voegt u er nog een toe , dit keer met het kenmerk "type" ingesteld op "wachtwoord".
2 Maak een wachtwoordbox. Als uw script een gebruiker vraagt om een wachtwoord in te voeren, voegt u er nog een toe , dit keer met het kenmerk "type" ingesteld op "wachtwoord".  3 Voeg keuzerondjes toe voor opties. Als u wilt dat bezoekers kiezen uit een lijst met items, maakt u een lijst met opties met keuzerondjes. Om dit te doen, gebruikt u de tag met het kenmerk "type" ingesteld op "radio".
3 Voeg keuzerondjes toe voor opties. Als u wilt dat bezoekers kiezen uit een lijst met items, maakt u een lijst met opties met keuzerondjes. Om dit te doen, gebruikt u de tag met het kenmerk "type" ingesteld op "radio".  4 Meer geavanceerde formulieropties. Er zijn zoveel soorten invoer en lijsten die u in uw formulier kunt opnemen. Een geweldige manier om uw kennis over HTML-formulieren uit te breiden, is bladeren door de HTML Forms-site van W3school. Bovendien zijn er veel nuttige wikiHows-artikelen om u te helpen bij het instellen van items zoals selecteerbare lijsten, knoppen voor opnieuw instellen / wissen en selectievakjes.
4 Meer geavanceerde formulieropties. Er zijn zoveel soorten invoer en lijsten die u in uw formulier kunt opnemen. Een geweldige manier om uw kennis over HTML-formulieren uit te breiden, is bladeren door de HTML Forms-site van W3school. Bovendien zijn er veel nuttige wikiHows-artikelen om u te helpen bij het instellen van items zoals selecteerbare lijsten, knoppen voor opnieuw instellen / wissen en selectievakjes.  1 Maak een aanvraag Zodra uw bezoeker het formulier invult, moeten ze dit indienen door op een verzendknop te klikken. Hier is een voorbeeld:[4]
1 Maak een aanvraag Zodra uw bezoeker het formulier invult, moeten ze dit indienen door op een verzendknop te klikken. Hier is een voorbeeld:[4]  2 Type aan het einde van het formulier. Deze tag geeft aan dat het formulier voorbij is. Houd er rekening mee dat alle inhoud van het formulier binnen moet zijn
2 Type aan het einde van het formulier. Deze tag geeft aan dat het formulier voorbij is. Houd er rekening mee dat alle inhoud van het formulier binnen moet zijn  3 Upload uw document naar uw webserver. Nu u een formulier aan uw HTML-document hebt toegevoegd, uploadt u het naar uw webserver en geeft u het een testrun!
3 Upload uw document naar uw webserver. Nu u een formulier aan uw HTML-document hebt toegevoegd, uploadt u het naar uw webserver en geeft u het een testrun!