Een downloadknop kan uw website er aanzienlijk professioneler laten uitzien dan alleen het aanbieden van uw download via koppelingen. Een knop biedt een schonere interface en als u uw eigen interface wilt ontwerpen, kunnen uw knoppen een integraal onderdeel zijn van het ontwerp van uw pagina. Volg deze gids om HTML-knoppen te maken of maak een knop met uw eigen ontwerp.
Methode één van de twee:
Een HTML-knop maken
-
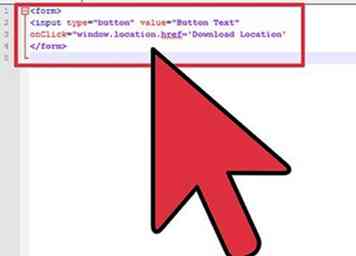
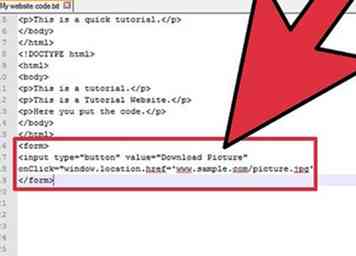
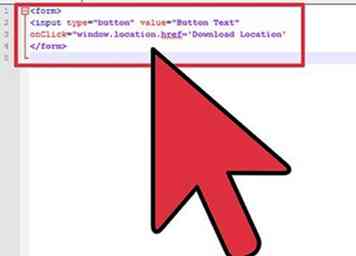
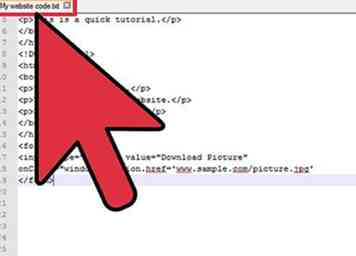
 1 Maak de knop in een code-editor. Een eenvoudige teksteditor zoals Notepad of TextEdit zal perfect werken. Voer de volgende code in de editor in:
1 Maak de knop in een code-editor. Een eenvoudige teksteditor zoals Notepad of TextEdit zal perfect werken. Voer de volgende code in de editor in: -
 2 Upload het bestand naar uw server. Als u een bestand wilt aanbieden om te downloaden, moet u het ofwel op uw eigen server hosten of de knop ergens anders op het web naar het bestand verwijzen. Gebruik een FTP-client om het bestand te uploaden dat u beschikbaar wilt maken voor de server van uw website.
2 Upload het bestand naar uw server. Als u een bestand wilt aanbieden om te downloaden, moet u het ofwel op uw eigen server hosten of de knop ergens anders op het web naar het bestand verwijzen. Gebruik een FTP-client om het bestand te uploaden dat u beschikbaar wilt maken voor de server van uw website. -
 3 Zorg ervoor dat u de toestemming van de webmaster hebt als u een koppeling wilt maken naar een bestand dat u zelf niet host.
3 Zorg ervoor dat u de toestemming van de webmaster hebt als u een koppeling wilt maken naar een bestand dat u zelf niet host. -
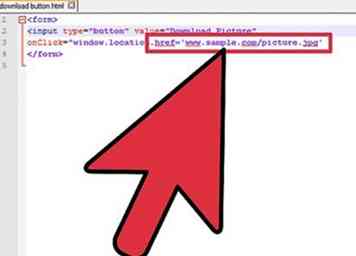
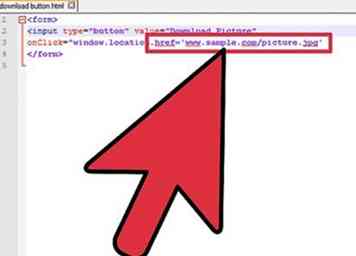
 4 Vervang 'Downloadlocatie' met de URL naar de download. Zorg ervoor dat u de enkele aanhalingstekens rond het adres opneemt, evenals de dubbele aanhalingstekens rond "window.location = 'Downloadlocatie'." Voeg voorvoegsels zoals HTTP: // of FTP: // toe en neem ook de bestandsextensie op zoals als .JPG of .EXE.
4 Vervang 'Downloadlocatie' met de URL naar de download. Zorg ervoor dat u de enkele aanhalingstekens rond het adres opneemt, evenals de dubbele aanhalingstekens rond "window.location = 'Downloadlocatie'." Voeg voorvoegsels zoals HTTP: // of FTP: // toe en neem ook de bestandsextensie op zoals als .JPG of .EXE. -
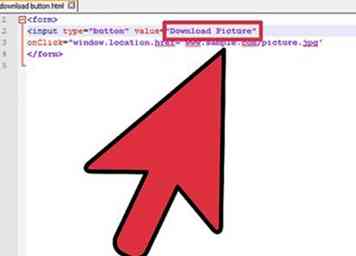
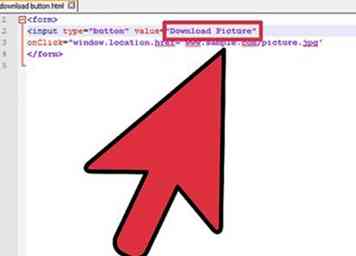
 5 Label de knop. Vervang "Knoptekst" door de woorden die u op de knop wilt laten verschijnen. Zorg ervoor dat de dubbele aanhalingstekens rond de tekst blijven. Houd de knoptekst klein, zodat de knop niet groot en onhandig op de pagina verschijnt.
5 Label de knop. Vervang "Knoptekst" door de woorden die u op de knop wilt laten verschijnen. Zorg ervoor dat de dubbele aanhalingstekens rond de tekst blijven. Houd de knoptekst klein, zodat de knop niet groot en onhandig op de pagina verschijnt. -
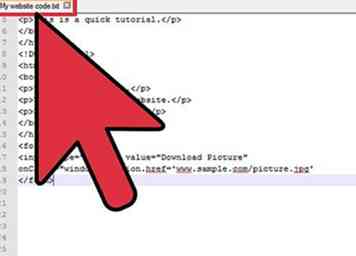
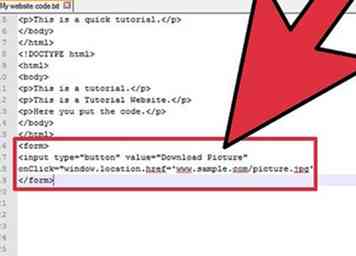
 6 Plaats de code op uw pagina. U kunt de knopcode overal in de hoofdtekst van uw webpagina invoegen en de knop verschijnt op die locatie. Upload uw gewijzigde webpagina-code en test uw nieuwe knop.
6 Plaats de code op uw pagina. U kunt de knopcode overal in de hoofdtekst van uw webpagina invoegen en de knop verschijnt op die locatie. Upload uw gewijzigde webpagina-code en test uw nieuwe knop.
Methode twee van twee:
Een afbeeldingsknop maken
-
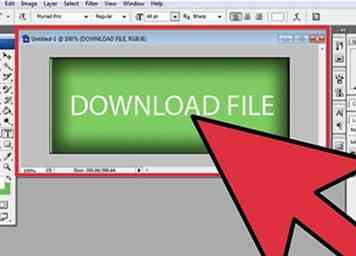
 1 Ontwerp je downloadknop. Gebruik de gewenste afbeeldingseditor en maak een knop die overeenkomt met de stijl van uw website. U kunt de knop zo klein of zo groot maken als u zou willen.
1 Ontwerp je downloadknop. Gebruik de gewenste afbeeldingseditor en maak een knop die overeenkomt met de stijl van uw website. U kunt de knop zo klein of zo groot maken als u zou willen. -
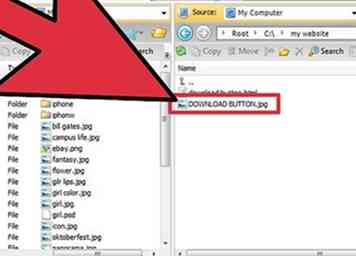
 2 Upload het bestand naar uw server en de afbeelding van de knop. Als u een bestand wilt aanbieden om te downloaden, moet u het ofwel op uw eigen server hosten of de knop ergens anders op het web naar het bestand verwijzen. Gebruik een FTP-client om het bestand te uploaden dat u beschikbaar wilt maken voor de server van uw website.
2 Upload het bestand naar uw server en de afbeelding van de knop. Als u een bestand wilt aanbieden om te downloaden, moet u het ofwel op uw eigen server hosten of de knop ergens anders op het web naar het bestand verwijzen. Gebruik een FTP-client om het bestand te uploaden dat u beschikbaar wilt maken voor de server van uw website. - Upload de knopafbeelding naar dezelfde locatie op de server als de pagina waarop u deze plaatst.
-
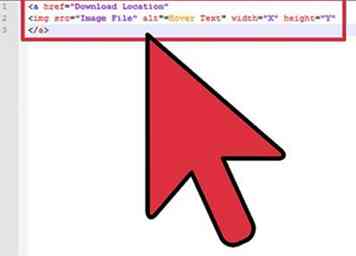
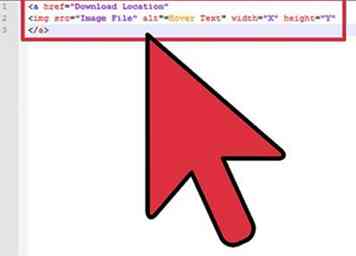
 3 Maak uw downloadcode. Een downloadknop die wordt weergegeven door een afbeelding, werkt op dezelfde manier als alle andere koppelingen in HTML werken. Kopieer de volgende code naar uw gewenste editor:[1]
3 Maak uw downloadcode. Een downloadknop die wordt weergegeven door een afbeelding, werkt op dezelfde manier als alle andere koppelingen in HTML werken. Kopieer de volgende code naar uw gewenste editor:[1] -
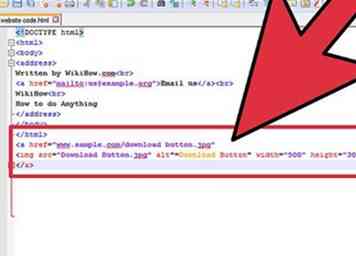
 4 Voer uw bestands- en afbeeldingsinformatie in. Vervang "Downloadlocatie" door de volledige URL van uw download, inclusief alle HTTP: // of FTP: // voorvoegsels. Vervang "Afbeeldingsbestand met de bestandsnaam voor de afbeelding van de downloadknop. Als het bestand zich op dezelfde locatie bevindt als de pagina op uw server, hoeft u niet het hele adres op te nemen.
4 Voer uw bestands- en afbeeldingsinformatie in. Vervang "Downloadlocatie" door de volledige URL van uw download, inclusief alle HTTP: // of FTP: // voorvoegsels. Vervang "Afbeeldingsbestand met de bestandsnaam voor de afbeelding van de downloadknop. Als het bestand zich op dezelfde locatie bevindt als de pagina op uw server, hoeft u niet het hele adres op te nemen. - Vervang "Tekst zweven" door tekst die u wilt weergeven wanneer de gebruiker de cursor over de afbeelding beweegt.
- Vervang "X" en "Y" door de beeldbreedte en hoogte respectievelijk in pixels.
- Zorg ervoor dat u de dubbele aanhalingstekens rond elk item houdt.
-
 5 Voer de code in op uw pagina. Plaats de code op de plaats waar u wilt dat uw knop verschijnt. Upload de nieuwe code en laad de webpagina om ervoor te zorgen dat de knop werkt. Controleer of de zweeftekst wordt geladen en of de afbeelding de juiste grootte heeft.
5 Voer de code in op uw pagina. Plaats de code op de plaats waar u wilt dat uw knop verschijnt. Upload de nieuwe code en laad de webpagina om ervoor te zorgen dat de knop werkt. Controleer of de zweeftekst wordt geladen en of de afbeelding de juiste grootte heeft.
Facebook
Twitter
Google+
 Minotauromaquia
Minotauromaquia
 1 Maak de knop in een code-editor. Een eenvoudige teksteditor zoals Notepad of TextEdit zal perfect werken. Voer de volgende code in de editor in:
1 Maak de knop in een code-editor. Een eenvoudige teksteditor zoals Notepad of TextEdit zal perfect werken. Voer de volgende code in de editor in:  2 Upload het bestand naar uw server. Als u een bestand wilt aanbieden om te downloaden, moet u het ofwel op uw eigen server hosten of de knop ergens anders op het web naar het bestand verwijzen. Gebruik een FTP-client om het bestand te uploaden dat u beschikbaar wilt maken voor de server van uw website.
2 Upload het bestand naar uw server. Als u een bestand wilt aanbieden om te downloaden, moet u het ofwel op uw eigen server hosten of de knop ergens anders op het web naar het bestand verwijzen. Gebruik een FTP-client om het bestand te uploaden dat u beschikbaar wilt maken voor de server van uw website.  3 Zorg ervoor dat u de toestemming van de webmaster hebt als u een koppeling wilt maken naar een bestand dat u zelf niet host.
3 Zorg ervoor dat u de toestemming van de webmaster hebt als u een koppeling wilt maken naar een bestand dat u zelf niet host.  4 Vervang 'Downloadlocatie' met de URL naar de download. Zorg ervoor dat u de enkele aanhalingstekens rond het adres opneemt, evenals de dubbele aanhalingstekens rond "window.location = 'Downloadlocatie'." Voeg voorvoegsels zoals HTTP: // of FTP: // toe en neem ook de bestandsextensie op zoals als .JPG of .EXE.
4 Vervang 'Downloadlocatie' met de URL naar de download. Zorg ervoor dat u de enkele aanhalingstekens rond het adres opneemt, evenals de dubbele aanhalingstekens rond "window.location = 'Downloadlocatie'." Voeg voorvoegsels zoals HTTP: // of FTP: // toe en neem ook de bestandsextensie op zoals als .JPG of .EXE.  5 Label de knop. Vervang "Knoptekst" door de woorden die u op de knop wilt laten verschijnen. Zorg ervoor dat de dubbele aanhalingstekens rond de tekst blijven. Houd de knoptekst klein, zodat de knop niet groot en onhandig op de pagina verschijnt.
5 Label de knop. Vervang "Knoptekst" door de woorden die u op de knop wilt laten verschijnen. Zorg ervoor dat de dubbele aanhalingstekens rond de tekst blijven. Houd de knoptekst klein, zodat de knop niet groot en onhandig op de pagina verschijnt.  6 Plaats de code op uw pagina. U kunt de knopcode overal in de hoofdtekst van uw webpagina invoegen en de knop verschijnt op die locatie. Upload uw gewijzigde webpagina-code en test uw nieuwe knop.
6 Plaats de code op uw pagina. U kunt de knopcode overal in de hoofdtekst van uw webpagina invoegen en de knop verschijnt op die locatie. Upload uw gewijzigde webpagina-code en test uw nieuwe knop.  1 Ontwerp je downloadknop. Gebruik de gewenste afbeeldingseditor en maak een knop die overeenkomt met de stijl van uw website. U kunt de knop zo klein of zo groot maken als u zou willen.
1 Ontwerp je downloadknop. Gebruik de gewenste afbeeldingseditor en maak een knop die overeenkomt met de stijl van uw website. U kunt de knop zo klein of zo groot maken als u zou willen.  2 Upload het bestand naar uw server en de afbeelding van de knop. Als u een bestand wilt aanbieden om te downloaden, moet u het ofwel op uw eigen server hosten of de knop ergens anders op het web naar het bestand verwijzen. Gebruik een FTP-client om het bestand te uploaden dat u beschikbaar wilt maken voor de server van uw website.
2 Upload het bestand naar uw server en de afbeelding van de knop. Als u een bestand wilt aanbieden om te downloaden, moet u het ofwel op uw eigen server hosten of de knop ergens anders op het web naar het bestand verwijzen. Gebruik een FTP-client om het bestand te uploaden dat u beschikbaar wilt maken voor de server van uw website.  3 Maak uw downloadcode. Een downloadknop die wordt weergegeven door een afbeelding, werkt op dezelfde manier als alle andere koppelingen in HTML werken. Kopieer de volgende code naar uw gewenste editor:[1]
3 Maak uw downloadcode. Een downloadknop die wordt weergegeven door een afbeelding, werkt op dezelfde manier als alle andere koppelingen in HTML werken. Kopieer de volgende code naar uw gewenste editor:[1]  4 Voer uw bestands- en afbeeldingsinformatie in. Vervang "Downloadlocatie" door de volledige URL van uw download, inclusief alle HTTP: // of FTP: // voorvoegsels. Vervang "Afbeeldingsbestand met de bestandsnaam voor de afbeelding van de downloadknop. Als het bestand zich op dezelfde locatie bevindt als de pagina op uw server, hoeft u niet het hele adres op te nemen.
4 Voer uw bestands- en afbeeldingsinformatie in. Vervang "Downloadlocatie" door de volledige URL van uw download, inclusief alle HTTP: // of FTP: // voorvoegsels. Vervang "Afbeeldingsbestand met de bestandsnaam voor de afbeelding van de downloadknop. Als het bestand zich op dezelfde locatie bevindt als de pagina op uw server, hoeft u niet het hele adres op te nemen.  5 Voer de code in op uw pagina. Plaats de code op de plaats waar u wilt dat uw knop verschijnt. Upload de nieuwe code en laad de webpagina om ervoor te zorgen dat de knop werkt. Controleer of de zweeftekst wordt geladen en of de afbeelding de juiste grootte heeft.
5 Voer de code in op uw pagina. Plaats de code op de plaats waar u wilt dat uw knop verschijnt. Upload de nieuwe code en laad de webpagina om ervoor te zorgen dat de knop werkt. Controleer of de zweeftekst wordt geladen en of de afbeelding de juiste grootte heeft.