Er zijn tal van manieren om wiskunde op een desktopcomputer uit te voeren met een ingebouwde rekenmachine, maar een andere manier is om er zelf een te bouwen met een eenvoudige HTML-code. Als u een rekenmachine wilt maken met HTML, leert u wat basisinformatie over HTML, kopieert u de benodigde code naar een teksteditor en slaat u deze op met een HTML-extensie. U kunt dan uw rekenmachine gebruiken door het HTML-document in uw favoriete browser te openen. Door dit alles te doen, kun je niet alleen in een browser wiskunde doen, maar je kunt ook wat basiskennis leren over de kunst van het coderen!
Deel een van de vier:
Inzicht in uw code
-
 1 Leer wat elke html-functie aan het doen is. De code die u gebruikt om uw rekenmachine te maken, bestaat uit vele stukjes syntaxis die samenwerken om verschillende elementen van een document te definiëren. Klik hier voor een uitleg over hoe u vertrouwd kunt raken met dit proces, of lees verder om te leren wat elke regel tekst doet in de code die u gaat gebruiken om uw rekenmachine te maken.
1 Leer wat elke html-functie aan het doen is. De code die u gebruikt om uw rekenmachine te maken, bestaat uit vele stukjes syntaxis die samenwerken om verschillende elementen van een document te definiëren. Klik hier voor een uitleg over hoe u vertrouwd kunt raken met dit proces, of lees verder om te leren wat elke regel tekst doet in de code die u gaat gebruiken om uw rekenmachine te maken. - html: Dit stuk syntax vertelt de rest van het document welke taal in de code wordt gebruikt. Bij codering zijn een aantal talen gebruikt om te coderen, en vertelt de rest van het document dat het erin zal zitten - je raadt het al! - html.[1]
- hoofd: Vertelt het document dat alles eronder gegevens over gegevens zijn, ook wel bekend als "metadata". De commando wordt meestal gebruikt om stilistische elementen van een document te definiëren, zoals titels, koppen, enzovoort. Zie het als een paraplu waaronder de rest van de code is gedefinieerd.[2]
- titel: Hier geeft u de titel van uw document een naam. Dit kenmerk wordt gebruikt om te definiëren wat de titel van het document zal zijn wanneer het wordt geopend in een html-browser.
- body bgcolor = "#": Dit kenmerk stelt de kleur in van de achtergrond en het lichaam van de code. Het aantal in deze reeks aanhalingstekens dat verschijnt na # komt overeen met een vooraf bepaalde kleur.
- text = "": Het woord in deze reeks aanhalingstekens bepaalt de kleur van de tekst in het document.
- het formulier: Dit kenmerk specificeert de naam van een formulier, dat wordt gebruikt om de structuur te bouwen van wat er na komt, op basis van wat Javascript die formuliernaam weet te betekenen. De formuliernaam die we zullen gebruiken, is bijvoorbeeld de rekenmachine, die een specifieke structuur voor het document zal creëren.[3]
- invoer: Dit is waar de actie gebeurt. Het kenmerk "input type" vertelt het document welk soort tekst de waarden in de rest van de haakjes zijn. Ze kunnen bijvoorbeeld tekst, een wachtwoord, een knop (zoals voor een rekenmachine), enzovoort zijn.[4]
- waarde = "": Dit commando vertelt het document wat er in het hierboven gespecificeerde inputtype zal zijn. Voor een rekenmachine verschijnen deze als onze cijfers (1-9) en bewerkingen (+, -, *, /, =).[5]
- onClick = "": Deze syntaxis beschrijft een gebeurtenis die het document vertelt dat er iets moet gebeuren wanneer op de knop wordt geklikt. Voor een rekenmachine willen we dat de tekst die in elke knop wordt weergegeven als zodanig wordt begrepen. Dus voor de knop "6" plaatsen we document.calculator.ans.value + = '6' tussen de aanhalingstekens.[6]
- br: deze tag initieert een regeleinde in het document, zodat wat er daarna komt een lijn zal verschijnen onder wat dan ook.[7]
- / vorm, / body en / html: deze opdrachten vertellen het document dat de overeenkomstige opdrachten die eerder in het document zijn gestart nu worden beëindigd.[8]
Deel twee van vier:
Basic HTML Calculator Code
-
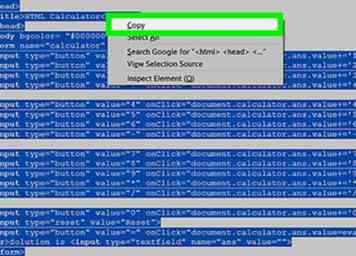
 1 Kopieer de onderstaande code. Markeer de tekst in het onderstaande vak door de cursor in de linkerbovenhoek van het vak ingedrukt te houden en naar de rechterbenedenhoek van het vak te slepen, zodat alle tekst blauw is. Druk vervolgens op "Command + C" op een Mac of "Ctrl + C" op een pc om de code van het klembord te kopiëren.
1 Kopieer de onderstaande code. Markeer de tekst in het onderstaande vak door de cursor in de linkerbovenhoek van het vak ingedrukt te houden en naar de rechterbenedenhoek van het vak te slepen, zodat alle tekst blauw is. Druk vervolgens op "Command + C" op een Mac of "Ctrl + C" op een pc om de code van het klembord te kopiëren.
<html> <hoofd> <titel>HTML-rekenmachine</titel> </hoofd> <lichaam bgcolor= "#000000" tekst= "goud"> <het formulier naam="rekenmachine" > <invoer type="knop" waarde="1" bij klikken="Document.calculator.ans.value + = '1'"> <invoer type="knop" waarde="2" bij klikken="Document.calculator.ans.value + = '2'"> <invoer type="knop" waarde="3" bij klikken="Document.calculator.ans.value + = '3'"> <invoer type="knop" waarde="4" bij klikken="Document.calculator.ans.value + = '4'"> <invoer type="knop" waarde="5" bij klikken="Document.calculator.ans.value + = '5'"> <invoer type="knop" waarde="6" bij klikken="Document.calculator.ans.value + = '6'"> <invoer type="knop" waarde="7" bij klikken="Document.calculator.ans.value + = '7'"> <invoer type="knop" waarde="8" bij klikken="Document.calculator.ans.value + = '8'"> <invoer type="knop" waarde="9" bij klikken="Document.calculator.ans.value + = '9'"> <invoer type="knop" waarde="-" bij klikken="Document.calculator.ans.value + = '-'"> <invoer type="knop" waarde="+" bij klikken="Document.calculator.ans.value + = '+'"> <invoer type="knop" waarde="*" bij klikken="Document.calculator.ans.value + = '*'"> <invoer type="knop" waarde="/" bij klikken="Document.calculator.ans.value + = '/'"> <invoer type="knop" waarde="0" bij klikken="Document.calculator.ans.value + = '0'"> <invoer type="Reset" waarde="Reset"> <invoer type="knop" waarde="=" bij klikken="Document.calculator.ans.value = eval (document.calculator.ans.value)"> <br>Oplossing is <invoer type="Tekstveld" naam="Ans" waarde=""> </het formulier> </lichaam> </html>
Deel drie van vier:
Uw rekenmachine maken
-
 1 Open een tekstbewerkingsprogramma op uw computer. Er zijn een aantal programma's die u kunt gebruiken, maar voor het gemak en de kwaliteit, raden we aan TextEdit of Notepad te gebruiken ... [9][10]
1 Open een tekstbewerkingsprogramma op uw computer. Er zijn een aantal programma's die u kunt gebruiken, maar voor het gemak en de kwaliteit, raden we aan TextEdit of Notepad te gebruiken ... [9][10] - Klik op een Mac op het vergrootglas in de rechterbovenhoek van uw scherm om Spotlight te openen. Als u daar bent, typt u TextEdit en klikt u op het TextEdit-programma, dat nu blauw gemarkeerd moet worden.
- Open op een pc het menu Start in de linkerbenedenhoek van uw scherm. Typ Kladblok in de zoekbalk en klik op de toepassing Kladblok, die in de resultatenbalk aan de rechterkant verschijnt
-
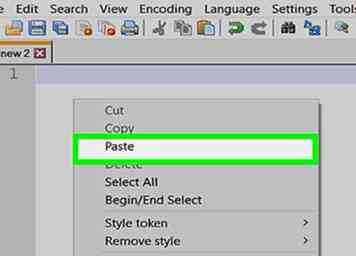
 2 Plak de HTML-code voor een rekenmachine in het document.
2 Plak de HTML-code voor een rekenmachine in het document. - Klik op een Mac op de hoofdtekst van het document en druk op "Command + V". U moet dan op klikken "Formaat" aan de bovenkant van uw scherm en klik op "Maak platte tekst" na het plakken van de code.[11]
- Klik op een pc op de tekst van het document en druk op "Ctrl + V".
-
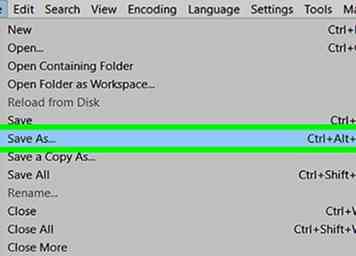
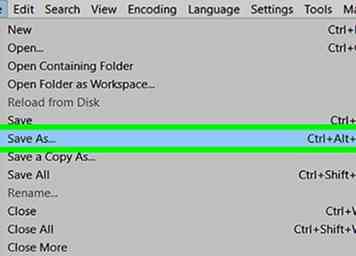
 3 Bewaar het bestand. Klik hiervoor op de knop "Bestand" in de linkerbovenhoek van uw venster en klik op "Opslaan als… " op een pc of "Opslaan… " op een Mac in het menu dat naar beneden valt.
3 Bewaar het bestand. Klik hiervoor op de knop "Bestand" in de linkerbovenhoek van uw venster en klik op "Opslaan als… " op een pc of "Opslaan… " op een Mac in het menu dat naar beneden valt. -
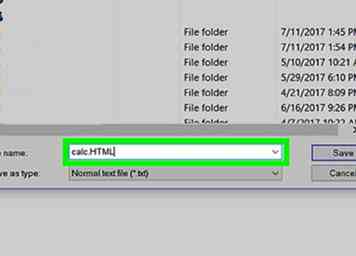
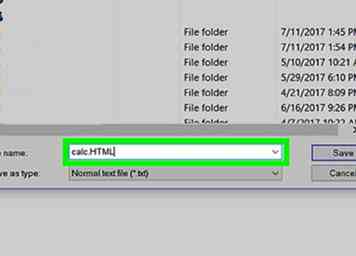
 4 Voeg een HTML-extensie toe aan de bestandsnaam. Voer in het menu "Opslaan als ..." uw bestandsnaam in gevolgd door ".html" en klik vervolgens op "Opslaan". Als u bijvoorbeeld dit bestand mijn eerste calculator wilde noemen, slaat u het bestand op als "MyFirstCalculator.html"
4 Voeg een HTML-extensie toe aan de bestandsnaam. Voer in het menu "Opslaan als ..." uw bestandsnaam in gevolgd door ".html" en klik vervolgens op "Opslaan". Als u bijvoorbeeld dit bestand mijn eerste calculator wilde noemen, slaat u het bestand op als "MyFirstCalculator.html"
Deel vier van vier:
Uw rekenmachine gebruiken
-
 1 Zoek het bestand dat u zojuist hebt gemaakt. Hiertoe typt u de naam van uw bestand in Spotlight of in de zoekbalk van het Start-menu zoals beschreven in de vorige stap. U hoeft de "html" -extensie niet in te voeren.
1 Zoek het bestand dat u zojuist hebt gemaakt. Hiertoe typt u de naam van uw bestand in Spotlight of in de zoekbalk van het Start-menu zoals beschreven in de vorige stap. U hoeft de "html" -extensie niet in te voeren. -
 2 Klik op uw bestand om het te openen. Uw standaardbrowser opent uw rekenmachine op een nieuwe webpagina.
2 Klik op uw bestand om het te openen. Uw standaardbrowser opent uw rekenmachine op een nieuwe webpagina. -
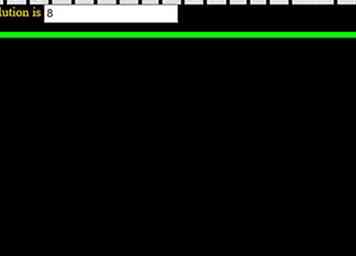
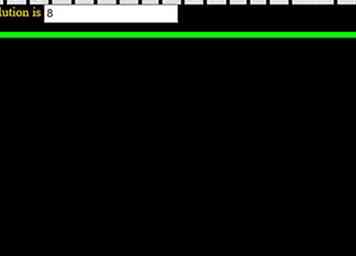
 3 Klik op de knoppen op de rekenmachine om deze te gebruiken. De oplossingen voor uw vergelijkingen verschijnen in de oplossingenbalk.
3 Klik op de knoppen op de rekenmachine om deze te gebruiken. De oplossingen voor uw vergelijkingen verschijnen in de oplossingenbalk.
Facebook
Twitter
Google+
 Minotauromaquia
Minotauromaquia
 1 Leer wat elke html-functie aan het doen is. De code die u gebruikt om uw rekenmachine te maken, bestaat uit vele stukjes syntaxis die samenwerken om verschillende elementen van een document te definiëren. Klik hier voor een uitleg over hoe u vertrouwd kunt raken met dit proces, of lees verder om te leren wat elke regel tekst doet in de code die u gaat gebruiken om uw rekenmachine te maken.
1 Leer wat elke html-functie aan het doen is. De code die u gebruikt om uw rekenmachine te maken, bestaat uit vele stukjes syntaxis die samenwerken om verschillende elementen van een document te definiëren. Klik hier voor een uitleg over hoe u vertrouwd kunt raken met dit proces, of lees verder om te leren wat elke regel tekst doet in de code die u gaat gebruiken om uw rekenmachine te maken.  1 Kopieer de onderstaande code. Markeer de tekst in het onderstaande vak door de cursor in de linkerbovenhoek van het vak ingedrukt te houden en naar de rechterbenedenhoek van het vak te slepen, zodat alle tekst blauw is. Druk vervolgens op "Command + C" op een Mac of "Ctrl + C" op een pc om de code van het klembord te kopiëren.
1 Kopieer de onderstaande code. Markeer de tekst in het onderstaande vak door de cursor in de linkerbovenhoek van het vak ingedrukt te houden en naar de rechterbenedenhoek van het vak te slepen, zodat alle tekst blauw is. Druk vervolgens op "Command + C" op een Mac of "Ctrl + C" op een pc om de code van het klembord te kopiëren.  1 Open een tekstbewerkingsprogramma op uw computer. Er zijn een aantal programma's die u kunt gebruiken, maar voor het gemak en de kwaliteit, raden we aan TextEdit of Notepad te gebruiken ... [9][10]
1 Open een tekstbewerkingsprogramma op uw computer. Er zijn een aantal programma's die u kunt gebruiken, maar voor het gemak en de kwaliteit, raden we aan TextEdit of Notepad te gebruiken ... [9][10]  2 Plak de HTML-code voor een rekenmachine in het document.
2 Plak de HTML-code voor een rekenmachine in het document.  3 Bewaar het bestand. Klik hiervoor op de knop "Bestand" in de linkerbovenhoek van uw venster en klik op "Opslaan als… " op een pc of "Opslaan… " op een Mac in het menu dat naar beneden valt.
3 Bewaar het bestand. Klik hiervoor op de knop "Bestand" in de linkerbovenhoek van uw venster en klik op "Opslaan als… " op een pc of "Opslaan… " op een Mac in het menu dat naar beneden valt.  4 Voeg een HTML-extensie toe aan de bestandsnaam. Voer in het menu "Opslaan als ..." uw bestandsnaam in gevolgd door ".html" en klik vervolgens op "Opslaan". Als u bijvoorbeeld dit bestand mijn eerste calculator wilde noemen, slaat u het bestand op als "MyFirstCalculator.html"
4 Voeg een HTML-extensie toe aan de bestandsnaam. Voer in het menu "Opslaan als ..." uw bestandsnaam in gevolgd door ".html" en klik vervolgens op "Opslaan". Als u bijvoorbeeld dit bestand mijn eerste calculator wilde noemen, slaat u het bestand op als "MyFirstCalculator.html"  1 Zoek het bestand dat u zojuist hebt gemaakt. Hiertoe typt u de naam van uw bestand in Spotlight of in de zoekbalk van het Start-menu zoals beschreven in de vorige stap. U hoeft de "html" -extensie niet in te voeren.
1 Zoek het bestand dat u zojuist hebt gemaakt. Hiertoe typt u de naam van uw bestand in Spotlight of in de zoekbalk van het Start-menu zoals beschreven in de vorige stap. U hoeft de "html" -extensie niet in te voeren.  2 Klik op uw bestand om het te openen. Uw standaardbrowser opent uw rekenmachine op een nieuwe webpagina.
2 Klik op uw bestand om het te openen. Uw standaardbrowser opent uw rekenmachine op een nieuwe webpagina.  3 Klik op de knoppen op de rekenmachine om deze te gebruiken. De oplossingen voor uw vergelijkingen verschijnen in de oplossingenbalk.
3 Klik op de knoppen op de rekenmachine om deze te gebruiken. De oplossingen voor uw vergelijkingen verschijnen in de oplossingenbalk.