Het aanbieden van downloadkoppelingen voor bestanden via uw website is een algemene wens en er zijn een paar manieren om dit te doen. Sites met hulpprogramma's voor het bouwen van websites, zoals GoDaddy, WordPress en Weebly, bieden vaak de mogelijkheid om een bestand te uploaden op hetzelfde moment waarop u een koppeling maakt. Als u uw eigen site helemaal opnieuw bouwt, kunt u downloadkoppelingen maken met behulp van eenvoudige HTML-code voor bestanden die op uw server worden gehost.
Methode één van de vijf:
HTML gebruiken
-
 1 Maak een HTML-pagina als u er nog geen heeft. U voegt uw downloadkoppeling toe aan een HTML-webpagina. Als u geen bestaande site heeft, kunt u een eenvoudige HTML-pagina maken om de downloadkoppeling uit te testen. Zie Een eenvoudige webpagina met HTML maken voor meer informatie.
1 Maak een HTML-pagina als u er nog geen heeft. U voegt uw downloadkoppeling toe aan een HTML-webpagina. Als u geen bestaande site heeft, kunt u een eenvoudige HTML-pagina maken om de downloadkoppeling uit te testen. Zie Een eenvoudige webpagina met HTML maken voor meer informatie. -
 2 Open een map op uw server voor zowel de pagina als het bestand. De gemakkelijkste manier om een bestand te koppelen is door het bestand in dezelfde map te plaatsen als het HTML-bestand van de pagina. Gebruik de bestandsbeheerder van het bedieningspaneel of de bestandsbrowser in uw FTP-programma om naar de map te gaan met het HTML-bestand waaraan u de koppeling wilt toevoegen.
2 Open een map op uw server voor zowel de pagina als het bestand. De gemakkelijkste manier om een bestand te koppelen is door het bestand in dezelfde map te plaatsen als het HTML-bestand van de pagina. Gebruik de bestandsbeheerder van het bedieningspaneel of de bestandsbrowser in uw FTP-programma om naar de map te gaan met het HTML-bestand waaraan u de koppeling wilt toevoegen. - Uw FTP-client moet al zijn geconfigureerd om verbinding te maken met uw webserver, aangezien u uw site daar eerder hebt geüpload. Als dit niet het geval is, raadpleegt u FTP gebruiken voor instructies voor het configureren van uw FTP-client om verbinding te maken met uw server.
- Als uw webserver een online configuratiescherm heeft, kunt u uw serverbestanden rechtstreeks openen via de webbeheerinterface. U kunt hier toegang toe krijgen als u zich als beheerder bij uw site aanmeldt. Zodra u zich in het configuratiescherm bevindt, selecteert u de optie "Bestandsbeheer".
- Als u uw website hebt gemaakt met behulp van een hulpprogramma voor het maken van websites zoals WordPress, Weebly of Wix, raadpleegt u de platformspecifieke instructies in de onderstaande methoden.
-
 3 Upload het bestand waarnaar u een koppeling wilt maken. Je kunt vrijwel elk type bestand uploaden, van PDF-bestanden tot ZIP-bestanden. Merk op dat sommige servers de grootte van het bestand dat u mag uploaden kunnen beperken, en grote bestanden kunnen vrij snel uw toegewezen bandbreedte opeten. Browsers kunnen mogelijk schadelijke bestanden blokkeren die door uw bezoekers worden gedownload, zoals EXE- of DLL-bestanden.
3 Upload het bestand waarnaar u een koppeling wilt maken. Je kunt vrijwel elk type bestand uploaden, van PDF-bestanden tot ZIP-bestanden. Merk op dat sommige servers de grootte van het bestand dat u mag uploaden kunnen beperken, en grote bestanden kunnen vrij snel uw toegewezen bandbreedte opeten. Browsers kunnen mogelijk schadelijke bestanden blokkeren die door uw bezoekers worden gedownload, zoals EXE- of DLL-bestanden. - Als u bestanden wilt uploaden met uw FTP-programma, sleept u het bestand naar de map in het FTP-venster waarnaar u het wilt uploaden. Het zal onmiddellijk beginnen met uploaden. Uw uploadsnelheden zijn doorgaans veel langzamer dan uw downloadsnelheden, dus het kan een tijdje duren om het bestand volledig te uploaden.
- Als u de bestandsbeheerder van het virtuele bedieningspaneel gebruikt, klikt u op de knop 'Uploaden' boven aan het venster. Blader op uw computer naar het bestand dat u wilt uploaden. Het kan enige tijd duren voordat grote bestanden naar uw server zijn geüpload.
-
 4 Open de pagina waaraan u uw link wilt toevoegen in uw code-editor. Nadat het bestand is geüpload, moet u de link ernaar toevoegen op uw webpagina. Open het HTML-bestand waaraan u de koppeling wilt toevoegen. U kunt erop dubbelklikken in Beheer Bestandsbeheer om het te openen in de ingebouwde pagina-editor. Als u een FTP gebruikt, klikt u met de rechtermuisknop op het HTML-bestand op uw server en gebruikt u "Openen met" om het in uw code- of teksteditor te openen.
4 Open de pagina waaraan u uw link wilt toevoegen in uw code-editor. Nadat het bestand is geüpload, moet u de link ernaar toevoegen op uw webpagina. Open het HTML-bestand waaraan u de koppeling wilt toevoegen. U kunt erop dubbelklikken in Beheer Bestandsbeheer om het te openen in de ingebouwde pagina-editor. Als u een FTP gebruikt, klikt u met de rechtermuisknop op het HTML-bestand op uw server en gebruikt u "Openen met" om het in uw code- of teksteditor te openen. -
 5 Zoek de plek op de pagina waaraan u de link wilt toevoegen. Plaats uw cursor op de plek in de code waar u uw downloadkoppeling wilt invoegen. Dit kan in het hoofdgedeelte van een alinea staan, onderaan een pagina of ergens anders.
5 Zoek de plek op de pagina waaraan u de link wilt toevoegen. Plaats uw cursor op de plek in de code waar u uw downloadkoppeling wilt invoegen. Dit kan in het hoofdgedeelte van een alinea staan, onderaan een pagina of ergens anders. -
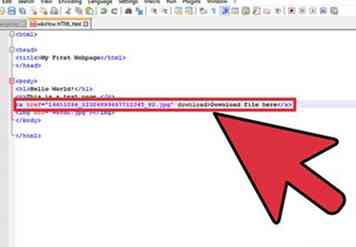
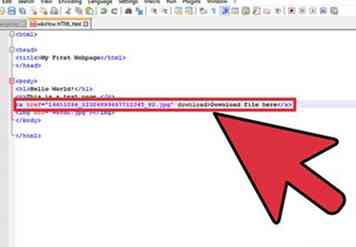
 6 Voeg de code voor de link toe. Voer de volgende HTML5-code in voor uw downloadkoppeling. Hiermee wordt het downloaden onmiddellijk gestart voor gebruikers nadat ze op de koppeling hebben geklikt. Zolang het te downloaden bestand zich in dezelfde map bevindt als het HTML-bestand, hoeft u alleen de naam en extensie te gebruiken. Als het bestand zich in een andere map bevindt, moet u de mapstructuur opnemen.[1]
6 Voeg de code voor de link toe. Voer de volgende HTML5-code in voor uw downloadkoppeling. Hiermee wordt het downloaden onmiddellijk gestart voor gebruikers nadat ze op de koppeling hebben geklikt. Zolang het te downloaden bestand zich in dezelfde map bevindt als het HTML-bestand, hoeft u alleen de naam en extensie te gebruiken. Als het bestand zich in een andere map bevindt, moet u de mapstructuur opnemen.[1] <een href="Examplefile.pdf" downloaden>verbind tekst</een> <een href="/path/to/file/examplefile2.jpg" downloaden>verbind tekst</een>
- De downloaden kenmerk werkt niet in Safari, Internet Explorer of Opera Mini. Gebruikers met deze browsers openen het bestand op een nieuwe pagina en moeten dit handmatig opslaan.[2]
-
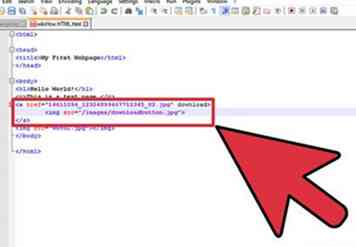
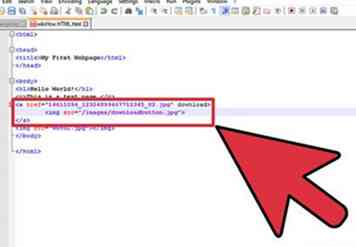
 7 Maak een downloadknop in plaats van een link. U kunt een afbeelding in plaats van tekst gebruiken om de downloadkoppeling te maken. Dit vereist een knopafbeelding die al op uw webserver staat.
7 Maak een downloadknop in plaats van een link. U kunt een afbeelding in plaats van tekst gebruiken om de downloadkoppeling te maken. Dit vereist een knopafbeelding die al op uw webserver staat. <een href="Examplefile.pdf" downloaden> <img src="/images/downloadbutton.jpg"> </een>
-
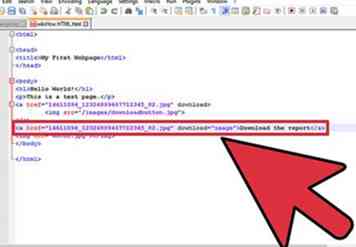
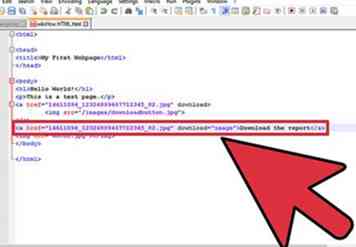
 8 Hernoem het gedownloade bestand. Als u de definieert downloaden attribuut, kunt u de naam van het bestand wijzigen wanneer iemand het downloadt. Dit kan het voor gebruikers eenvoudiger maken om bestanden te identificeren die ze van u downloaden.
8 Hernoem het gedownloade bestand. Als u de definieert downloaden attribuut, kunt u de naam van het bestand wijzigen wanneer iemand het downloadt. Dit kan het voor gebruikers eenvoudiger maken om bestanden te identificeren die ze van u downloaden. <een href="083116sal_rep.pdf" downloaden="31 augustus 2016 verkooprapport">Download het rapport</een>
-
 9 Sla de wijzigingen op in uw HTML-bestand. Zodra u tevreden bent met uw code, slaat u de wijzigingen in uw HTML-bestand op en laadt u deze zo nodig opnieuw. Je zult je nieuwe downloadknop live op je website kunnen zien.
9 Sla de wijzigingen op in uw HTML-bestand. Zodra u tevreden bent met uw code, slaat u de wijzigingen in uw HTML-bestand op en laadt u deze zo nodig opnieuw. Je zult je nieuwe downloadknop live op je website kunnen zien.
Methode twee van vijf:
WordPress gebruiken
-
 1 Open uw site in de WordPress-site-editor. Als u WordPress gebruikt om uw website te beheren en te publiceren, kunt u de ingebouwde hulpprogramma's gebruiken om een downloadkoppeling toe te voegen aan uw pagina's. Log in op uw WordPress-dashboard met behulp van het beheerdersaccount.
1 Open uw site in de WordPress-site-editor. Als u WordPress gebruikt om uw website te beheren en te publiceren, kunt u de ingebouwde hulpprogramma's gebruiken om een downloadkoppeling toe te voegen aan uw pagina's. Log in op uw WordPress-dashboard met behulp van het beheerdersaccount. -
 2 Plaats uw cursor op de plaats waar u de link wilt weergeven. U kunt de link in het midden van een bestaande alinea plaatsen of er een nieuwe regel voor maken.
2 Plaats uw cursor op de plaats waar u de link wilt weergeven. U kunt de link in het midden van een bestaande alinea plaatsen of er een nieuwe regel voor maken. -
 3 Klik op de knop "Media toevoegen". U vindt dit boven de boekingshulpmiddelen bovenaan de pagina.
3 Klik op de knop "Media toevoegen". U vindt dit boven de boekingshulpmiddelen bovenaan de pagina. -
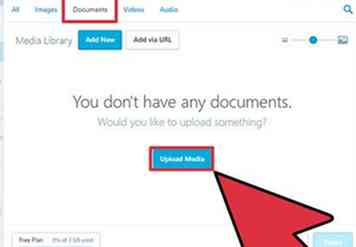
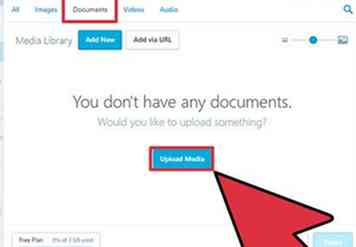
 4 Klik op het tabblad "Bestanden uploaden" en sleep het bestand vervolgens naar het venster. U kunt verschillende bestanden uploaden, maar WordPress kan de grootte beperken op basis van uw accounttype.
4 Klik op het tabblad "Bestanden uploaden" en sleep het bestand vervolgens naar het venster. U kunt verschillende bestanden uploaden, maar WordPress kan de grootte beperken op basis van uw accounttype. - Het kan enige tijd duren om bestanden te uploaden, omdat de meeste verbindingen langzamer worden geüpload dan gedownload.
-
 5 Voeg een beschrijving toe voor het bestand. U kunt een beschrijving onder het bestand invoeren in het venster Media toevoegen. Dit wordt de tekst die wordt weergegeven als de downloadkoppeling.
5 Voeg een beschrijving toe voor het bestand. U kunt een beschrijving onder het bestand invoeren in het venster Media toevoegen. Dit wordt de tekst die wordt weergegeven als de downloadkoppeling. -
 6 Klik op de knop "In post / pagina invoegen". Hiermee wordt de downloadkoppeling op de locatie van uw cursor ingevoegd. Merk op dat dit zal linken naar een bijlagepagina en niet naar het eigenlijke bestand. Dit is een beperking van de WordPress-software.[3]
6 Klik op de knop "In post / pagina invoegen". Hiermee wordt de downloadkoppeling op de locatie van uw cursor ingevoegd. Merk op dat dit zal linken naar een bijlagepagina en niet naar het eigenlijke bestand. Dit is een beperking van de WordPress-software.[3]
Methode drie van vijf:
Weebly gebruiken
-
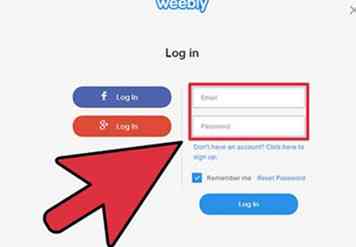
 1 Open uw website in de Weebly-editor. Log in op de Weebly-site en open uw webpagina in de Weebly-editor.
1 Open uw website in de Weebly-editor. Log in op de Weebly-site en open uw webpagina in de Weebly-editor. -
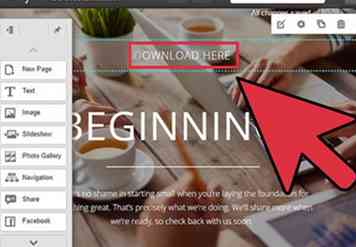
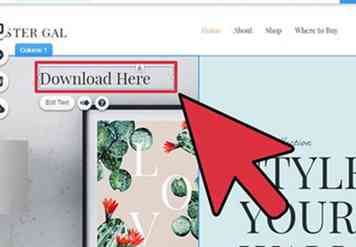
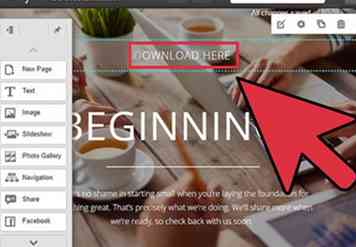
 2 Selecteer de tekst of het object dat u in een koppeling wilt veranderen. U kunt tekst markeren in een tekstveld of een afbeelding op uw pagina selecteren die u wilt omzetten in de downloadkoppeling voor uw bestand.
2 Selecteer de tekst of het object dat u in een koppeling wilt veranderen. U kunt tekst markeren in een tekstveld of een afbeelding op uw pagina selecteren die u wilt omzetten in de downloadkoppeling voor uw bestand. -
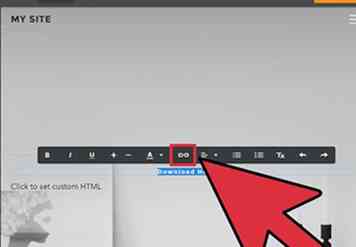
 3 Klik op de knop "Link". Wanneer u tekst hebt geselecteerd, ziet dit er als een kettinglink uit en bevindt deze zich boven in de teksteditor. Als u een afbeelding hebt geselecteerd, klikt u op "Link" in het beeldbedieningspaneel.
3 Klik op de knop "Link". Wanneer u tekst hebt geselecteerd, ziet dit er als een kettinglink uit en bevindt deze zich boven in de teksteditor. Als u een afbeelding hebt geselecteerd, klikt u op "Link" in het beeldbedieningspaneel. -
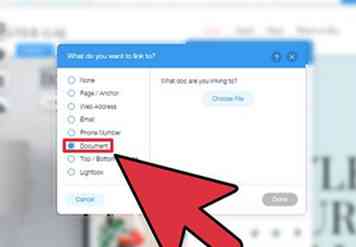
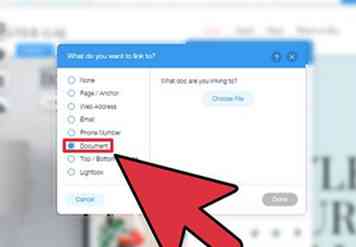
 4 Selecteer "Bestand" en klik vervolgens op "een bestand uploaden." Hiermee wordt de bestandsbrowser geopend.
4 Selecteer "Bestand" en klik vervolgens op "een bestand uploaden." Hiermee wordt de bestandsbrowser geopend. -
 5 Selecteer het bestand dat u beschikbaar wilt maken om te downloaden. Zodra je het bestand hebt geselecteerd, begint het te uploaden.
5 Selecteer het bestand dat u beschikbaar wilt maken om te downloaden. Zodra je het bestand hebt geselecteerd, begint het te uploaden. - Basisgebruikers zijn beperkt tot bestanden van 5 MB en kleiner. Premium-gebruikers hebben een maximale bestandsgrootte van 100 MB.
-
 6 Publiceer uw site om de nieuwe link te zien. Na het uploaden van het bestand, is de link klaar voor gebruik. Klik op de knop Publiceren om uw wijzigingen naar de live site te pushen. Uw bezoekers kunnen nu op de link klikken en het bestand downloaden.[4]
6 Publiceer uw site om de nieuwe link te zien. Na het uploaden van het bestand, is de link klaar voor gebruik. Klik op de knop Publiceren om uw wijzigingen naar de live site te pushen. Uw bezoekers kunnen nu op de link klikken en het bestand downloaden.[4]
Methode vier van vijf:
Wix gebruiken
-
 1 Open uw website in de Wix-editor. Als u Wix gebruikt om uw site te maken en te beheren, logt u in op de Wix-website en laadt u uw webpagina in de site-editor.
1 Open uw website in de Wix-editor. Als u Wix gebruikt om uw site te maken en te beheren, logt u in op de Wix-website en laadt u uw webpagina in de site-editor. -
 2 Selecteer de tekst of afbeelding die u in een koppeling wilt veranderen. U kunt koppelingen maken van tekst op uw pagina of van afbeeldingen.
2 Selecteer de tekst of afbeelding die u in een koppeling wilt veranderen. U kunt koppelingen maken van tekst op uw pagina of van afbeeldingen. -
 3 Verander uw selectie in een link. Het proces varieert een beetje voor tekst en afbeeldingen:
3 Verander uw selectie in een link. Het proces varieert een beetje voor tekst en afbeeldingen: - Tekst - Klik op de knop Koppelen in het venster Tekstinstellingen. De knop lijkt op een kettinglink. Hierdoor wordt het linkmenu geopend.
- Afbeelding - Selecteer "A link open" uit het menu "When image clicked" in het venster Image Settings. Klik op 'Een koppeling toevoegen' in het gedeelte 'Wat doet de link?' sectie. Hierdoor wordt het linkmenu geopend.
-
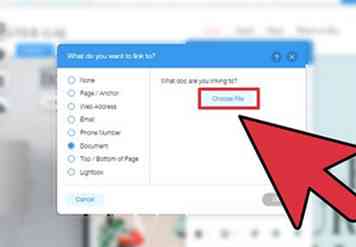
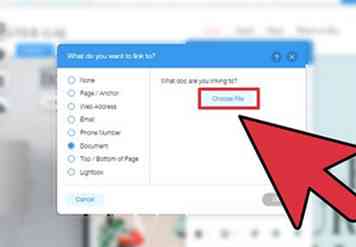
 4 Selecteer "Document" in de lijst met koppelingsopties. Hiermee kunt u verschillende documentbestanden uploaden.
4 Selecteer "Document" in de lijst met koppelingsopties. Hiermee kunt u verschillende documentbestanden uploaden. -
 5 Klik op de knop "Bestand kiezen". Hiermee wordt de uploader voor bestanden geopend.
5 Klik op de knop "Bestand kiezen". Hiermee wordt de uploader voor bestanden geopend. -
 6 Sleep het bestand dat u wilt uploaden naar het venster. U kunt alleen DOC-, PDF-, PPT-, XLS- en ODT-bestanden (en hun subformaten) uploaden. Dit betekent dat je in essentie beperkt bent tot het uploaden van documenten. Bestandsgroottes zijn beperkt tot 15 MB.
6 Sleep het bestand dat u wilt uploaden naar het venster. U kunt alleen DOC-, PDF-, PPT-, XLS- en ODT-bestanden (en hun subformaten) uploaden. Dit betekent dat je in essentie beperkt bent tot het uploaden van documenten. Bestandsgroottes zijn beperkt tot 15 MB. -
 7 Publiceer uw site. Zodra u het bestand heeft geüpload, is uw link klaar voor gebruik. Klik op de knop "Publiceren" in de rechterbovenhoek om uw wijzigingen op te slaan en naar de live site te verplaatsen.
7 Publiceer uw site. Zodra u het bestand heeft geüpload, is uw link klaar voor gebruik. Klik op de knop "Publiceren" in de rechterbovenhoek om uw wijzigingen op te slaan en naar de live site te verplaatsen.
Methode vijf van vijf:
GoDaddy gebruiken
-
 1 Open uw site in de GoDaddy-site-editor. Als u de sitebuilder van GoDaddy hebt gebruikt, meldt u zich aan op de GoDaddy-website en opent u uw website in de editor.
1 Open uw site in de GoDaddy-site-editor. Als u de sitebuilder van GoDaddy hebt gebruikt, meldt u zich aan op de GoDaddy-website en opent u uw website in de editor. -
 2 Selecteer het object of de tekst die u in een koppeling wilt veranderen. U kunt elk object op uw site omzetten in een koppeling, evenals elke tekst uit uw tekstvakken. Als u een downloadknop wilt maken, klikt u op de optie "Knop" in het linkermenu om er een in te voegen.
2 Selecteer het object of de tekst die u in een koppeling wilt veranderen. U kunt elk object op uw site omzetten in een koppeling, evenals elke tekst uit uw tekstvakken. Als u een downloadknop wilt maken, klikt u op de optie "Knop" in het linkermenu om er een in te voegen. -
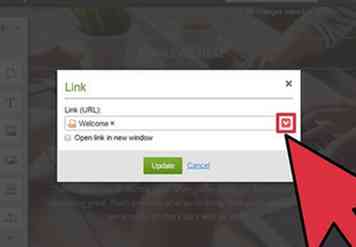
 3 Maak een link vanuit uw geselecteerde object of tekst. Als u een object hebt geselecteerd, klikt u op de knop Instellingen om het menu te openen. Als u tekst hebt geselecteerd, klikt u op de knop "Link" in de gereedschappen voor tekstopmaak, die eruit ziet als een kettinglink.
3 Maak een link vanuit uw geselecteerde object of tekst. Als u een object hebt geselecteerd, klikt u op de knop Instellingen om het menu te openen. Als u tekst hebt geselecteerd, klikt u op de knop "Link" in de gereedschappen voor tekstopmaak, die eruit ziet als een kettinglink. -
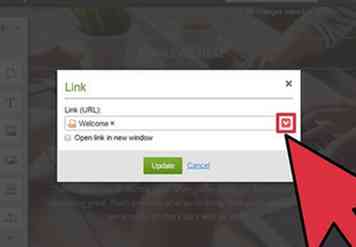
 4 Klik op de rode pijl onder "Link (URL)" en selecteer "Uploaden." Hiermee kunt u het bestand selecteren dat u naar uw website wilt uploaden.
4 Klik op de rode pijl onder "Link (URL)" en selecteer "Uploaden." Hiermee kunt u het bestand selecteren dat u naar uw website wilt uploaden. -
 5 Klik op de knop "Bladeren" en zoek het bestand dat u wilt uploaden. Bestanden zijn beperkt tot 30 MB groot. Je kunt HTML, PHP, EXE, DLL en verschillende andere potentieel gevaarlijke soorten bestanden niet uploaden.
5 Klik op de knop "Bladeren" en zoek het bestand dat u wilt uploaden. Bestanden zijn beperkt tot 30 MB groot. Je kunt HTML, PHP, EXE, DLL en verschillende andere potentieel gevaarlijke soorten bestanden niet uploaden. -
 6 Klik op "Invoegen" zodra het bestand is geüpload. Er wordt een vinkje weergegeven naast het bestand in het venster wanneer het is geüpload.
6 Klik op "Invoegen" zodra het bestand is geüpload. Er wordt een vinkje weergegeven naast het bestand in het venster wanneer het is geüpload. -
 7 Klik op "Opslaan" om de koppeling te maken. Als u op "Opslaan" klikt, wordt het bestand toegepast op het object of de tekstlink die u hebt gemaakt.
7 Klik op "Opslaan" om de koppeling te maken. Als u op "Opslaan" klikt, wordt het bestand toegepast op het object of de tekstlink die u hebt gemaakt. -
 8 Klik op "Publiceren" om de wijzigingen op uw site op te slaan. Hierdoor wordt uw nieuwe link live en kunnen uw bezoekers het gekoppelde bestand downloaden.[5]
8 Klik op "Publiceren" om de wijzigingen op uw site op te slaan. Hierdoor wordt uw nieuwe link live en kunnen uw bezoekers het gekoppelde bestand downloaden.[5]
Facebook
Twitter
Google+
 Minotauromaquia
Minotauromaquia
 1 Maak een HTML-pagina als u er nog geen heeft. U voegt uw downloadkoppeling toe aan een HTML-webpagina. Als u geen bestaande site heeft, kunt u een eenvoudige HTML-pagina maken om de downloadkoppeling uit te testen. Zie Een eenvoudige webpagina met HTML maken voor meer informatie.
1 Maak een HTML-pagina als u er nog geen heeft. U voegt uw downloadkoppeling toe aan een HTML-webpagina. Als u geen bestaande site heeft, kunt u een eenvoudige HTML-pagina maken om de downloadkoppeling uit te testen. Zie Een eenvoudige webpagina met HTML maken voor meer informatie.  2 Open een map op uw server voor zowel de pagina als het bestand. De gemakkelijkste manier om een bestand te koppelen is door het bestand in dezelfde map te plaatsen als het HTML-bestand van de pagina. Gebruik de bestandsbeheerder van het bedieningspaneel of de bestandsbrowser in uw FTP-programma om naar de map te gaan met het HTML-bestand waaraan u de koppeling wilt toevoegen.
2 Open een map op uw server voor zowel de pagina als het bestand. De gemakkelijkste manier om een bestand te koppelen is door het bestand in dezelfde map te plaatsen als het HTML-bestand van de pagina. Gebruik de bestandsbeheerder van het bedieningspaneel of de bestandsbrowser in uw FTP-programma om naar de map te gaan met het HTML-bestand waaraan u de koppeling wilt toevoegen.  3 Upload het bestand waarnaar u een koppeling wilt maken. Je kunt vrijwel elk type bestand uploaden, van PDF-bestanden tot ZIP-bestanden. Merk op dat sommige servers de grootte van het bestand dat u mag uploaden kunnen beperken, en grote bestanden kunnen vrij snel uw toegewezen bandbreedte opeten. Browsers kunnen mogelijk schadelijke bestanden blokkeren die door uw bezoekers worden gedownload, zoals EXE- of DLL-bestanden.
3 Upload het bestand waarnaar u een koppeling wilt maken. Je kunt vrijwel elk type bestand uploaden, van PDF-bestanden tot ZIP-bestanden. Merk op dat sommige servers de grootte van het bestand dat u mag uploaden kunnen beperken, en grote bestanden kunnen vrij snel uw toegewezen bandbreedte opeten. Browsers kunnen mogelijk schadelijke bestanden blokkeren die door uw bezoekers worden gedownload, zoals EXE- of DLL-bestanden.  4 Open de pagina waaraan u uw link wilt toevoegen in uw code-editor. Nadat het bestand is geüpload, moet u de link ernaar toevoegen op uw webpagina. Open het HTML-bestand waaraan u de koppeling wilt toevoegen. U kunt erop dubbelklikken in Beheer Bestandsbeheer om het te openen in de ingebouwde pagina-editor. Als u een FTP gebruikt, klikt u met de rechtermuisknop op het HTML-bestand op uw server en gebruikt u "Openen met" om het in uw code- of teksteditor te openen.
4 Open de pagina waaraan u uw link wilt toevoegen in uw code-editor. Nadat het bestand is geüpload, moet u de link ernaar toevoegen op uw webpagina. Open het HTML-bestand waaraan u de koppeling wilt toevoegen. U kunt erop dubbelklikken in Beheer Bestandsbeheer om het te openen in de ingebouwde pagina-editor. Als u een FTP gebruikt, klikt u met de rechtermuisknop op het HTML-bestand op uw server en gebruikt u "Openen met" om het in uw code- of teksteditor te openen.  5 Zoek de plek op de pagina waaraan u de link wilt toevoegen. Plaats uw cursor op de plek in de code waar u uw downloadkoppeling wilt invoegen. Dit kan in het hoofdgedeelte van een alinea staan, onderaan een pagina of ergens anders.
5 Zoek de plek op de pagina waaraan u de link wilt toevoegen. Plaats uw cursor op de plek in de code waar u uw downloadkoppeling wilt invoegen. Dit kan in het hoofdgedeelte van een alinea staan, onderaan een pagina of ergens anders.  6 Voeg de code voor de link toe. Voer de volgende HTML5-code in voor uw downloadkoppeling. Hiermee wordt het downloaden onmiddellijk gestart voor gebruikers nadat ze op de koppeling hebben geklikt. Zolang het te downloaden bestand zich in dezelfde map bevindt als het HTML-bestand, hoeft u alleen de naam en extensie te gebruiken. Als het bestand zich in een andere map bevindt, moet u de mapstructuur opnemen.[1]
6 Voeg de code voor de link toe. Voer de volgende HTML5-code in voor uw downloadkoppeling. Hiermee wordt het downloaden onmiddellijk gestart voor gebruikers nadat ze op de koppeling hebben geklikt. Zolang het te downloaden bestand zich in dezelfde map bevindt als het HTML-bestand, hoeft u alleen de naam en extensie te gebruiken. Als het bestand zich in een andere map bevindt, moet u de mapstructuur opnemen.[1]  7 Maak een downloadknop in plaats van een link. U kunt een afbeelding in plaats van tekst gebruiken om de downloadkoppeling te maken. Dit vereist een knopafbeelding die al op uw webserver staat.
7 Maak een downloadknop in plaats van een link. U kunt een afbeelding in plaats van tekst gebruiken om de downloadkoppeling te maken. Dit vereist een knopafbeelding die al op uw webserver staat.  8 Hernoem het gedownloade bestand. Als u de definieert
8 Hernoem het gedownloade bestand. Als u de definieert  9 Sla de wijzigingen op in uw HTML-bestand. Zodra u tevreden bent met uw code, slaat u de wijzigingen in uw HTML-bestand op en laadt u deze zo nodig opnieuw. Je zult je nieuwe downloadknop live op je website kunnen zien.
9 Sla de wijzigingen op in uw HTML-bestand. Zodra u tevreden bent met uw code, slaat u de wijzigingen in uw HTML-bestand op en laadt u deze zo nodig opnieuw. Je zult je nieuwe downloadknop live op je website kunnen zien.  1 Open uw site in de WordPress-site-editor. Als u WordPress gebruikt om uw website te beheren en te publiceren, kunt u de ingebouwde hulpprogramma's gebruiken om een downloadkoppeling toe te voegen aan uw pagina's. Log in op uw WordPress-dashboard met behulp van het beheerdersaccount.
1 Open uw site in de WordPress-site-editor. Als u WordPress gebruikt om uw website te beheren en te publiceren, kunt u de ingebouwde hulpprogramma's gebruiken om een downloadkoppeling toe te voegen aan uw pagina's. Log in op uw WordPress-dashboard met behulp van het beheerdersaccount.  2 Plaats uw cursor op de plaats waar u de link wilt weergeven. U kunt de link in het midden van een bestaande alinea plaatsen of er een nieuwe regel voor maken.
2 Plaats uw cursor op de plaats waar u de link wilt weergeven. U kunt de link in het midden van een bestaande alinea plaatsen of er een nieuwe regel voor maken.  3 Klik op de knop "Media toevoegen". U vindt dit boven de boekingshulpmiddelen bovenaan de pagina.
3 Klik op de knop "Media toevoegen". U vindt dit boven de boekingshulpmiddelen bovenaan de pagina.  4 Klik op het tabblad "Bestanden uploaden" en sleep het bestand vervolgens naar het venster. U kunt verschillende bestanden uploaden, maar WordPress kan de grootte beperken op basis van uw accounttype.
4 Klik op het tabblad "Bestanden uploaden" en sleep het bestand vervolgens naar het venster. U kunt verschillende bestanden uploaden, maar WordPress kan de grootte beperken op basis van uw accounttype.  5 Voeg een beschrijving toe voor het bestand. U kunt een beschrijving onder het bestand invoeren in het venster Media toevoegen. Dit wordt de tekst die wordt weergegeven als de downloadkoppeling.
5 Voeg een beschrijving toe voor het bestand. U kunt een beschrijving onder het bestand invoeren in het venster Media toevoegen. Dit wordt de tekst die wordt weergegeven als de downloadkoppeling.  6 Klik op de knop "In post / pagina invoegen". Hiermee wordt de downloadkoppeling op de locatie van uw cursor ingevoegd. Merk op dat dit zal linken naar een bijlagepagina en niet naar het eigenlijke bestand. Dit is een beperking van de WordPress-software.[3]
6 Klik op de knop "In post / pagina invoegen". Hiermee wordt de downloadkoppeling op de locatie van uw cursor ingevoegd. Merk op dat dit zal linken naar een bijlagepagina en niet naar het eigenlijke bestand. Dit is een beperking van de WordPress-software.[3]  1 Open uw website in de Weebly-editor. Log in op de Weebly-site en open uw webpagina in de Weebly-editor.
1 Open uw website in de Weebly-editor. Log in op de Weebly-site en open uw webpagina in de Weebly-editor.  2 Selecteer de tekst of het object dat u in een koppeling wilt veranderen. U kunt tekst markeren in een tekstveld of een afbeelding op uw pagina selecteren die u wilt omzetten in de downloadkoppeling voor uw bestand.
2 Selecteer de tekst of het object dat u in een koppeling wilt veranderen. U kunt tekst markeren in een tekstveld of een afbeelding op uw pagina selecteren die u wilt omzetten in de downloadkoppeling voor uw bestand.  3 Klik op de knop "Link". Wanneer u tekst hebt geselecteerd, ziet dit er als een kettinglink uit en bevindt deze zich boven in de teksteditor. Als u een afbeelding hebt geselecteerd, klikt u op "Link" in het beeldbedieningspaneel.
3 Klik op de knop "Link". Wanneer u tekst hebt geselecteerd, ziet dit er als een kettinglink uit en bevindt deze zich boven in de teksteditor. Als u een afbeelding hebt geselecteerd, klikt u op "Link" in het beeldbedieningspaneel.  4 Selecteer "Bestand" en klik vervolgens op "een bestand uploaden." Hiermee wordt de bestandsbrowser geopend.
4 Selecteer "Bestand" en klik vervolgens op "een bestand uploaden." Hiermee wordt de bestandsbrowser geopend.  5 Selecteer het bestand dat u beschikbaar wilt maken om te downloaden. Zodra je het bestand hebt geselecteerd, begint het te uploaden.
5 Selecteer het bestand dat u beschikbaar wilt maken om te downloaden. Zodra je het bestand hebt geselecteerd, begint het te uploaden.  6 Publiceer uw site om de nieuwe link te zien. Na het uploaden van het bestand, is de link klaar voor gebruik. Klik op de knop Publiceren om uw wijzigingen naar de live site te pushen. Uw bezoekers kunnen nu op de link klikken en het bestand downloaden.[4]
6 Publiceer uw site om de nieuwe link te zien. Na het uploaden van het bestand, is de link klaar voor gebruik. Klik op de knop Publiceren om uw wijzigingen naar de live site te pushen. Uw bezoekers kunnen nu op de link klikken en het bestand downloaden.[4]  1 Open uw website in de Wix-editor. Als u Wix gebruikt om uw site te maken en te beheren, logt u in op de Wix-website en laadt u uw webpagina in de site-editor.
1 Open uw website in de Wix-editor. Als u Wix gebruikt om uw site te maken en te beheren, logt u in op de Wix-website en laadt u uw webpagina in de site-editor.  2 Selecteer de tekst of afbeelding die u in een koppeling wilt veranderen. U kunt koppelingen maken van tekst op uw pagina of van afbeeldingen.
2 Selecteer de tekst of afbeelding die u in een koppeling wilt veranderen. U kunt koppelingen maken van tekst op uw pagina of van afbeeldingen.  3 Verander uw selectie in een link. Het proces varieert een beetje voor tekst en afbeeldingen:
3 Verander uw selectie in een link. Het proces varieert een beetje voor tekst en afbeeldingen:  4 Selecteer "Document" in de lijst met koppelingsopties. Hiermee kunt u verschillende documentbestanden uploaden.
4 Selecteer "Document" in de lijst met koppelingsopties. Hiermee kunt u verschillende documentbestanden uploaden.  5 Klik op de knop "Bestand kiezen". Hiermee wordt de uploader voor bestanden geopend.
5 Klik op de knop "Bestand kiezen". Hiermee wordt de uploader voor bestanden geopend.  6 Sleep het bestand dat u wilt uploaden naar het venster. U kunt alleen DOC-, PDF-, PPT-, XLS- en ODT-bestanden (en hun subformaten) uploaden. Dit betekent dat je in essentie beperkt bent tot het uploaden van documenten. Bestandsgroottes zijn beperkt tot 15 MB.
6 Sleep het bestand dat u wilt uploaden naar het venster. U kunt alleen DOC-, PDF-, PPT-, XLS- en ODT-bestanden (en hun subformaten) uploaden. Dit betekent dat je in essentie beperkt bent tot het uploaden van documenten. Bestandsgroottes zijn beperkt tot 15 MB.  7 Publiceer uw site. Zodra u het bestand heeft geüpload, is uw link klaar voor gebruik. Klik op de knop "Publiceren" in de rechterbovenhoek om uw wijzigingen op te slaan en naar de live site te verplaatsen.
7 Publiceer uw site. Zodra u het bestand heeft geüpload, is uw link klaar voor gebruik. Klik op de knop "Publiceren" in de rechterbovenhoek om uw wijzigingen op te slaan en naar de live site te verplaatsen.  1 Open uw site in de GoDaddy-site-editor. Als u de sitebuilder van GoDaddy hebt gebruikt, meldt u zich aan op de GoDaddy-website en opent u uw website in de editor.
1 Open uw site in de GoDaddy-site-editor. Als u de sitebuilder van GoDaddy hebt gebruikt, meldt u zich aan op de GoDaddy-website en opent u uw website in de editor.  2 Selecteer het object of de tekst die u in een koppeling wilt veranderen. U kunt elk object op uw site omzetten in een koppeling, evenals elke tekst uit uw tekstvakken. Als u een downloadknop wilt maken, klikt u op de optie "Knop" in het linkermenu om er een in te voegen.
2 Selecteer het object of de tekst die u in een koppeling wilt veranderen. U kunt elk object op uw site omzetten in een koppeling, evenals elke tekst uit uw tekstvakken. Als u een downloadknop wilt maken, klikt u op de optie "Knop" in het linkermenu om er een in te voegen.  3 Maak een link vanuit uw geselecteerde object of tekst. Als u een object hebt geselecteerd, klikt u op de knop Instellingen om het menu te openen. Als u tekst hebt geselecteerd, klikt u op de knop "Link" in de gereedschappen voor tekstopmaak, die eruit ziet als een kettinglink.
3 Maak een link vanuit uw geselecteerde object of tekst. Als u een object hebt geselecteerd, klikt u op de knop Instellingen om het menu te openen. Als u tekst hebt geselecteerd, klikt u op de knop "Link" in de gereedschappen voor tekstopmaak, die eruit ziet als een kettinglink.  4 Klik op de rode pijl onder "Link (URL)" en selecteer "Uploaden." Hiermee kunt u het bestand selecteren dat u naar uw website wilt uploaden.
4 Klik op de rode pijl onder "Link (URL)" en selecteer "Uploaden." Hiermee kunt u het bestand selecteren dat u naar uw website wilt uploaden.  5 Klik op de knop "Bladeren" en zoek het bestand dat u wilt uploaden. Bestanden zijn beperkt tot 30 MB groot. Je kunt HTML, PHP, EXE, DLL en verschillende andere potentieel gevaarlijke soorten bestanden niet uploaden.
5 Klik op de knop "Bladeren" en zoek het bestand dat u wilt uploaden. Bestanden zijn beperkt tot 30 MB groot. Je kunt HTML, PHP, EXE, DLL en verschillende andere potentieel gevaarlijke soorten bestanden niet uploaden.  6 Klik op "Invoegen" zodra het bestand is geüpload. Er wordt een vinkje weergegeven naast het bestand in het venster wanneer het is geüpload.
6 Klik op "Invoegen" zodra het bestand is geüpload. Er wordt een vinkje weergegeven naast het bestand in het venster wanneer het is geüpload.  7 Klik op "Opslaan" om de koppeling te maken. Als u op "Opslaan" klikt, wordt het bestand toegepast op het object of de tekstlink die u hebt gemaakt.
7 Klik op "Opslaan" om de koppeling te maken. Als u op "Opslaan" klikt, wordt het bestand toegepast op het object of de tekstlink die u hebt gemaakt.  8 Klik op "Publiceren" om de wijzigingen op uw site op te slaan. Hierdoor wordt uw nieuwe link live en kunnen uw bezoekers het gekoppelde bestand downloaden.[5]
8 Klik op "Publiceren" om de wijzigingen op uw site op te slaan. Hierdoor wordt uw nieuwe link live en kunnen uw bezoekers het gekoppelde bestand downloaden.[5]