Als u een vak in CSS / HTML wilt maken, is het proces eenvoudig en duidelijk. Begin bij de eerste stap hieronder om erachter te komen hoe.
Stappen
-
 1 Open je programma dat je gebruikt voor html en css programmering. U zou bijvoorbeeld Kladblok kunnen gebruiken.
1 Open je programma dat je gebruikt voor html en css programmering. U zou bijvoorbeeld Kladblok kunnen gebruiken. -
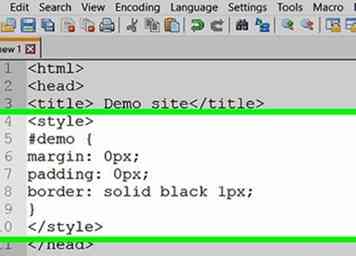
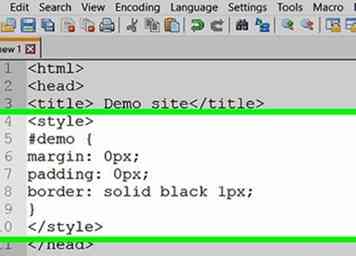
 2 Schrijf de eenvoudige tags (, ,
2 Schrijf de eenvoudige tags (, , ). -
 3 Maak een div-tag in de body met id "demo".
3 Maak een div-tag in de body met id "demo". -
 4 Maak een script-tag in de head-tag en typ:
4 Maak een script-tag in de head-tag en typ: <>> <>> <>> Demo-site> <>> #demo marge: 0px; vulling: 0px; grens: solide zwart 1px; > > <>> ="Demo"> > > >
-
 5 Pas het formaat aan. Typ en pas uw hoeveelheden naar wens aan:
5 Pas het formaat aan. Typ en pas uw hoeveelheden naar wens aan: breedte: 100px; hoogte: 100px;
-
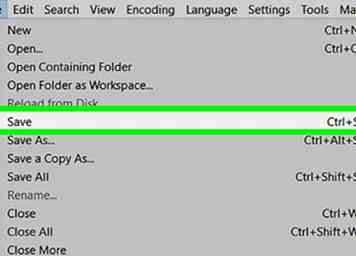
 6 Bewaar en probeer het!
6 Bewaar en probeer het!
Facebook
Twitter
Google+
 Minotauromaquia
Minotauromaquia
 1 Open je programma dat je gebruikt voor html en css programmering. U zou bijvoorbeeld Kladblok kunnen gebruiken.
1 Open je programma dat je gebruikt voor html en css programmering. U zou bijvoorbeeld Kladblok kunnen gebruiken.  2 Schrijf de eenvoudige tags (, ,
2 Schrijf de eenvoudige tags (, ,  3 Maak een div-tag in de body met id "demo".
3 Maak een div-tag in de body met id "demo".  4 Maak een script-tag in de head-tag en typ:
4 Maak een script-tag in de head-tag en typ:  5 Pas het formaat aan. Typ en pas uw hoeveelheden naar wens aan:
5 Pas het formaat aan. Typ en pas uw hoeveelheden naar wens aan:  6 Bewaar en probeer het!
6 Bewaar en probeer het!