CSS staat voor Cascading Style Sheets. Met behulp van CSS kunt u het uiterlijk van een webpagina verbeteren en een meer goed gedefinieerde stijlvolle look van uzelf geven. CSS is redelijk eenvoudig en gemakkelijk te leren. In deze inleiding leer je enkele basisprincipes van CSS.
CSS-code leren
-
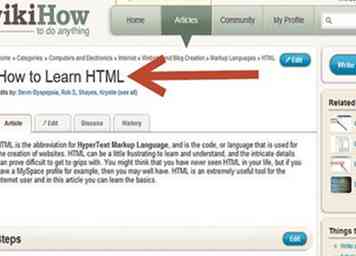
 1 Leer HTML. CSS is een aanvulling op HTML. Als u geen HTML kent, kunt u CSS niet gebruiken.
1 Leer HTML. CSS is een aanvulling op HTML. Als u geen HTML kent, kunt u CSS niet gebruiken. -
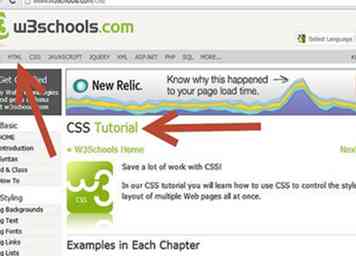
 2 Leer de basis. Zoek een goede tutorial of twee. w3schools heeft een geweldige tutorial waarmee je ook kunt experimenteren met CSS-code. Probeer ook HTML-zelfstudies, de CSS-zelfstudie en HTML-hond
2 Leer de basis. Zoek een goede tutorial of twee. w3schools heeft een geweldige tutorial waarmee je ook kunt experimenteren met CSS-code. Probeer ook HTML-zelfstudies, de CSS-zelfstudie en HTML-hond -
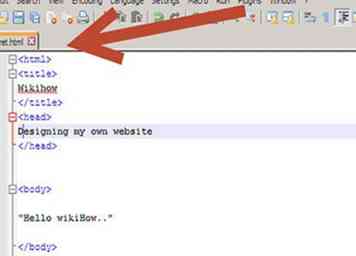
 3 Experiment. Zoek een stylesheet op internet en kopieer deze naar een bestand op uw computer. Probeer code te veranderen, weg te nemen of toe te voegen. Bewaar en ververs de pagina in uw browser en kijk hoe het eruit ziet. Verander maar één ding per keer, zodat je kunt begrijpen wat je net hebt gedaan. U kunt ook naar andere webpagina's kijken met de dropdown-knop voor weergaven (die zich in de meeste browsers bevindt) en vervolgens de paginabron selecteren. Klik voor AOL-gebruikers met de rechtermuisknop op de pagina waarop links en afbeeldingen zich niet bevinden en selecteer de bronweergave.
3 Experiment. Zoek een stylesheet op internet en kopieer deze naar een bestand op uw computer. Probeer code te veranderen, weg te nemen of toe te voegen. Bewaar en ververs de pagina in uw browser en kijk hoe het eruit ziet. Verander maar één ding per keer, zodat je kunt begrijpen wat je net hebt gedaan. U kunt ook naar andere webpagina's kijken met de dropdown-knop voor weergaven (die zich in de meeste browsers bevindt) en vervolgens de paginabron selecteren. Klik voor AOL-gebruikers met de rechtermuisknop op de pagina waarop links en afbeeldingen zich niet bevinden en selecteer de bronweergave. - Verwacht niet dat je alle regels code begrijpt die worden geschreven wanneer je de broncode van een site aan het uitproberen bent.
-
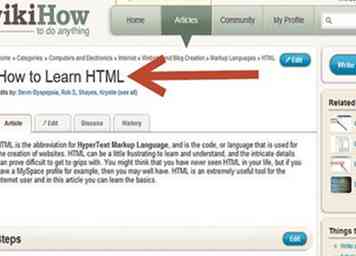
 4 Ontwerp uw eigen website. Bedenk hoe u wilt dat het eruit ziet en probeer CSS te gebruiken om uw website er zo uit te laten zien. Als je er niet achter kunt komen hoe je het kunt laten lijken zoals je wilt, zoek het dan op.
4 Ontwerp uw eigen website. Bedenk hoe u wilt dat het eruit ziet en probeer CSS te gebruiken om uw website er zo uit te laten zien. Als je er niet achter kunt komen hoe je het kunt laten lijken zoals je wilt, zoek het dan op. - Gebruik meerdere vensters om de uitvoer van uw code zo nu en dan te controleren, zodat deze gemakkelijker te begrijpen is.
CSS Help
 Voorbeeld CSS-pagina
Voorbeeld CSS-pagina  CSS Cheat Sheet
CSS Cheat Sheet
Facebook
Twitter
Google+
 Minotauromaquia
Minotauromaquia
 1 Leer HTML. CSS is een aanvulling op HTML. Als u geen HTML kent, kunt u CSS niet gebruiken.
1 Leer HTML. CSS is een aanvulling op HTML. Als u geen HTML kent, kunt u CSS niet gebruiken.  2 Leer de basis. Zoek een goede tutorial of twee. w3schools heeft een geweldige tutorial waarmee je ook kunt experimenteren met CSS-code. Probeer ook HTML-zelfstudies, de CSS-zelfstudie en HTML-hond
2 Leer de basis. Zoek een goede tutorial of twee. w3schools heeft een geweldige tutorial waarmee je ook kunt experimenteren met CSS-code. Probeer ook HTML-zelfstudies, de CSS-zelfstudie en HTML-hond  3 Experiment. Zoek een stylesheet op internet en kopieer deze naar een bestand op uw computer. Probeer code te veranderen, weg te nemen of toe te voegen. Bewaar en ververs de pagina in uw browser en kijk hoe het eruit ziet. Verander maar één ding per keer, zodat je kunt begrijpen wat je net hebt gedaan. U kunt ook naar andere webpagina's kijken met de dropdown-knop voor weergaven (die zich in de meeste browsers bevindt) en vervolgens de paginabron selecteren. Klik voor AOL-gebruikers met de rechtermuisknop op de pagina waarop links en afbeeldingen zich niet bevinden en selecteer de bronweergave.
3 Experiment. Zoek een stylesheet op internet en kopieer deze naar een bestand op uw computer. Probeer code te veranderen, weg te nemen of toe te voegen. Bewaar en ververs de pagina in uw browser en kijk hoe het eruit ziet. Verander maar één ding per keer, zodat je kunt begrijpen wat je net hebt gedaan. U kunt ook naar andere webpagina's kijken met de dropdown-knop voor weergaven (die zich in de meeste browsers bevindt) en vervolgens de paginabron selecteren. Klik voor AOL-gebruikers met de rechtermuisknop op de pagina waarop links en afbeeldingen zich niet bevinden en selecteer de bronweergave.  4 Ontwerp uw eigen website. Bedenk hoe u wilt dat het eruit ziet en probeer CSS te gebruiken om uw website er zo uit te laten zien. Als je er niet achter kunt komen hoe je het kunt laten lijken zoals je wilt, zoek het dan op.
4 Ontwerp uw eigen website. Bedenk hoe u wilt dat het eruit ziet en probeer CSS te gebruiken om uw website er zo uit te laten zien. Als je er niet achter kunt komen hoe je het kunt laten lijken zoals je wilt, zoek het dan op.