In de loop der jaren zijn webdesign en ontwikkelingsstandaarden veranderd. Een van deze veranderingen is het gebruik van Cascading Style Sheets (CSS) om het algemene uiterlijk van een website te controleren. Door CSS te gebruiken in uw websiteontwerp, kan de ontwikkelaar als u als ontwikkelaar ingrijpende wijzigingen aanbrengt in de gehele site, terwijl u slechts één regel code wijzigt.
Stappen
-
 1 Begin met het openen van een eenvoudige teksteditor zoals Kladblok (in de map Accessoires van het menu Windows-programma's).
1 Begin met het openen van een eenvoudige teksteditor zoals Kladblok (in de map Accessoires van het menu Windows-programma's). -
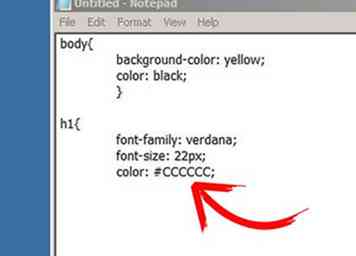
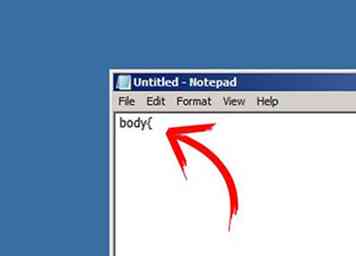
 2 De eerste stijlwijzigingen die u gaat aanbrengen, zullen de hele webpagina beïnvloeden, zodat u begint met het aanpassen van de achtergrondkleur en tekstkleur van de hele pagina. Eerste type lichaam
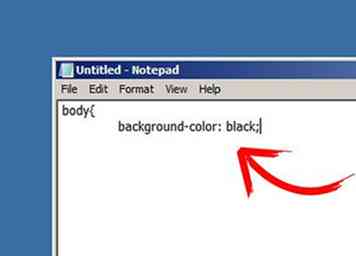
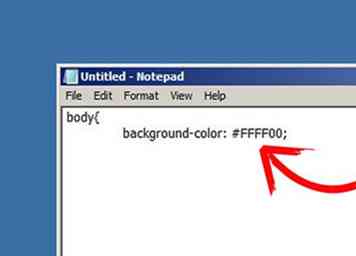
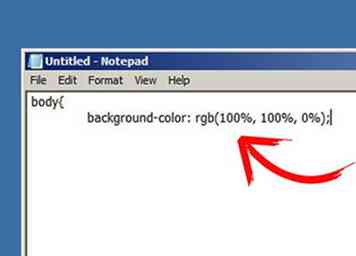
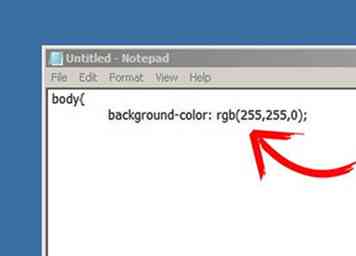
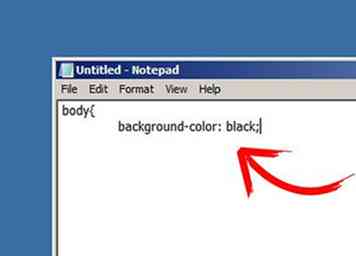
2 De eerste stijlwijzigingen die u gaat aanbrengen, zullen de hele webpagina beïnvloeden, zodat u begint met het aanpassen van de achtergrondkleur en tekstkleur van de hele pagina. Eerste type lichaam - 3 Probeer nu de achtergrondkleur te veranderen door te typen Achtergrond kleur: onmiddellijk gevolgd door de kleurcode en het beëindigen van de regel met een puntkomma (elke regel binnen een stijltag moet worden afgesloten door een puntkomma). De kleurcode kan op verschillende manieren worden ingevoerd.
- Hexadecimale notatie - een zescijferige alfanumerieke code die de rode, groene en blauwe waarden in die volgorde voor die kleur opsomt. (d.w.z. # 000000 is zwart, #FFFFFF is wit, # FFFF00 is geel).

- Rood, Groen, Blauw percentage - gebruikt een percentage om aan te geven hoeveel van elke kleur wordt weergegeven (bijv. Rgb (100%, 100%, 0%) is geel en rgb (100%, 50%, 0%) is oranje) .

- Rode, groenblauwe waarden - deze techniek is vergelijkbaar met het percentage, maar de gebruikte waarde is van 0 tot 128 (d.w.z. rgb (128,128,128) is wit en rgb (64,64,64) is grijs).

- Kleurnaam - bepaalde kleuren kunnen worden ingevoerd als een tekstwaarde zoals zwart, wit, rood, blauw, groen.

- Hexadecimale notatie - een zescijferige alfanumerieke code die de rode, groene en blauwe waarden in die volgorde voor die kleur opsomt. (d.w.z. # 000000 is zwart, #FFFFFF is wit, # FFFF00 is geel).
-
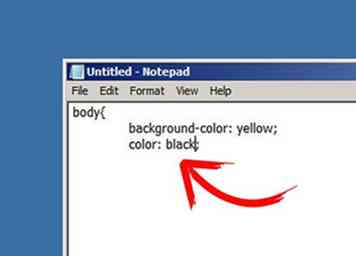
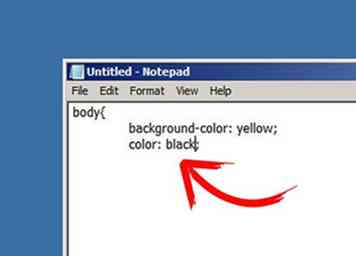
 4 Om het tekstkleurtype te beïnvloeden kleur: gevolgd door de gewenste kleur. Gebruik een van de bovenstaande technieken om de achtergrondkleur te wijzigen.
4 Om het tekstkleurtype te beïnvloeden kleur: gevolgd door de gewenste kleur. Gebruik een van de bovenstaande technieken om de achtergrondkleur te wijzigen. -
 5Sluit de body-tag door een einde te typen
5Sluit de body-tag door een einde te typen -
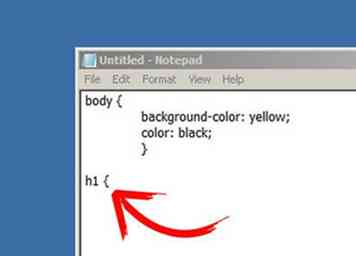
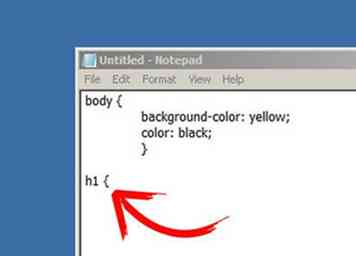
 6In dit voorbeeld zullen we vergelijkbare wijzigingen aanbrengen in de
6In dit voorbeeld zullen we vergelijkbare wijzigingen aanbrengen in de tag (kop 1) door het volgende te typen h1
-
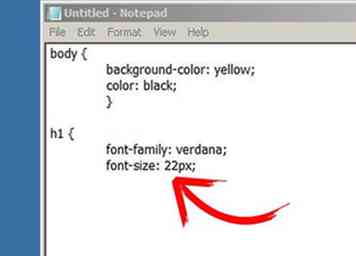
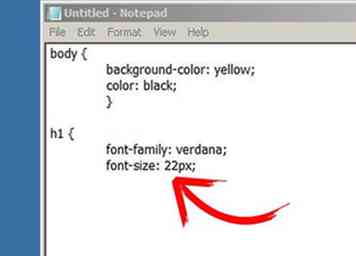
 7 Wijzig het lettertype dat door de browser wordt gebruikt om tekst in deze tag weer te geven. Hier zullen we het verdana-lettertype gebruiken, dat een van de standaardlettertypen is die bij de meeste Windows-besturingssystemen zijn geïnstalleerd. Een goede vuistregel is om twee gewenste lettertypes en vervolgens een lettertypeklasse op te sommen. Je zou dit implementeren door te typen font-family: verdana, arial, sans serif; Zoals we hier hebben getoond, kunt u echter eenvoudig één lettertype kiezen.
7 Wijzig het lettertype dat door de browser wordt gebruikt om tekst in deze tag weer te geven. Hier zullen we het verdana-lettertype gebruiken, dat een van de standaardlettertypen is die bij de meeste Windows-besturingssystemen zijn geïnstalleerd. Een goede vuistregel is om twee gewenste lettertypes en vervolgens een lettertypeklasse op te sommen. Je zou dit implementeren door te typen font-family: verdana, arial, sans serif; Zoals we hier hebben getoond, kunt u echter eenvoudig één lettertype kiezen. -
 8 Als u de grootte van de tekst wilt wijzigen, typt u de lettertypegrootte: gevolgd door de gewenste grootte. De grootte kan worden gedefinieerd in pixels en ems. Bepaal voor nu de tekstgrootte op 22 px.
8 Als u de grootte van de tekst wilt wijzigen, typt u de lettertypegrootte: gevolgd door de gewenste grootte. De grootte kan worden gedefinieerd in pixels en ems. Bepaal voor nu de tekstgrootte op 22 px. -
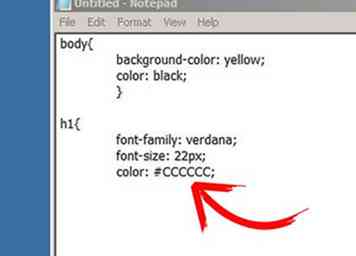
 9 Wijzig de kleur van de tekst met dezelfde methoden die hierboven zijn gedefinieerd voor het beïnvloeden van de body-stijl. In dit voorbeeld maken we de tekst grijs door de hexadecimale kleurcode te typenkleur: #CCCCCC;
9 Wijzig de kleur van de tekst met dezelfde methoden die hierboven zijn gedefinieerd voor het beïnvloeden van de body-stijl. In dit voorbeeld maken we de tekst grijs door de hexadecimale kleurcode te typenkleur: #CCCCCC; -
 10Vergeet niet de h1-stijldefinitie te sluiten door te typen
10Vergeet niet de h1-stijldefinitie te sluiten door te typen -
 11 Als u de alinea-tag wilt wijzigen, begint u met typen p en maak wijzigingen die vergelijkbaar zijn met die gemaakt in de h1-stijldefinitie.
11 Als u de alinea-tag wilt wijzigen, begint u met typen p en maak wijzigingen die vergelijkbaar zijn met die gemaakt in de h1-stijldefinitie. -
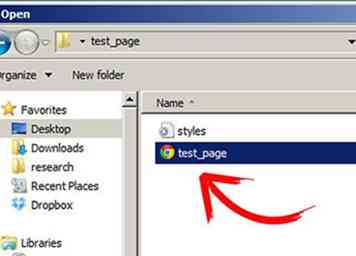
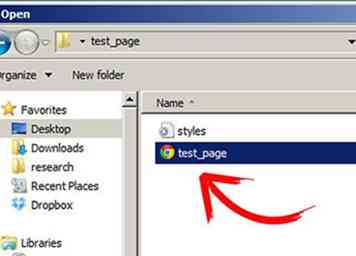
 12 Als u tevreden bent met uw stijldefinities, moet u het bestand opslaan in een indeling die de browser herkent. In dit geval zullen we het bestand opslaan als styles.css, hoewel je het bestand naar eigen keuze kunt benoemen zolang het eindigt in .css (d.w.z. mystyle.css, myfile.css, sitestyle.css). Voor mensen die Windows Notepad gebruiken, zorgt u ervoor dat in het vervolgkeuzemenu "Opslaan als type" "Alle bestanden" of een extra extensie voor .txt worden toegevoegd. Voor dit voorbeeld bewaren we onze CSS ook in dezelfde map als de webpagina waaraan we werken.
12 Als u tevreden bent met uw stijldefinities, moet u het bestand opslaan in een indeling die de browser herkent. In dit geval zullen we het bestand opslaan als styles.css, hoewel je het bestand naar eigen keuze kunt benoemen zolang het eindigt in .css (d.w.z. mystyle.css, myfile.css, sitestyle.css). Voor mensen die Windows Notepad gebruiken, zorgt u ervoor dat in het vervolgkeuzemenu "Opslaan als type" "Alle bestanden" of een extra extensie voor .txt worden toegevoegd. Voor dit voorbeeld bewaren we onze CSS ook in dezelfde map als de webpagina waaraan we werken. -
 13 Gebruik nog steeds je teksteditor en open het html-bestand waarnaar je de CSS wilt linken.
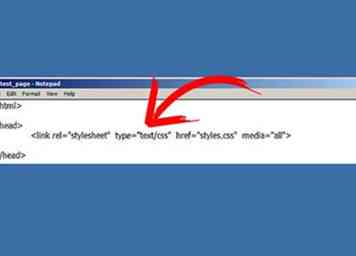
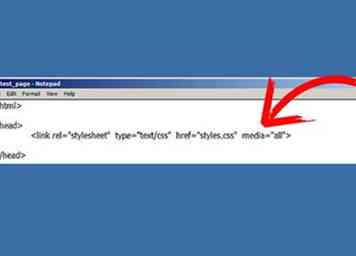
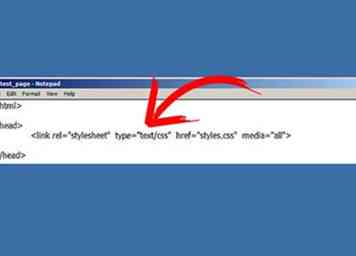
13 Gebruik nog steeds je teksteditor en open het html-bestand waarnaar je de CSS wilt linken. - 14 Voeg de volgende regel code ergens tussen de tags:""
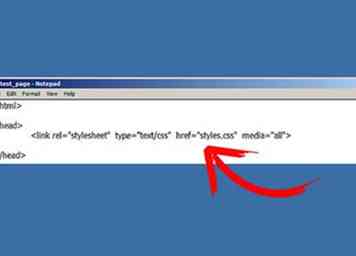
- link rel = "stylesheet" (de linkrelatie met het document is een stylesheet)

- type = "text / css" - vertelt de browser naar welk type document u linkt.

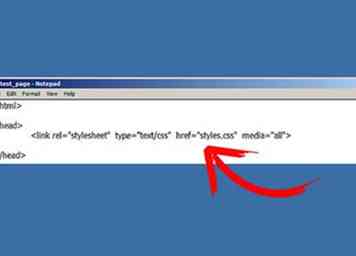
- href = "styles.css" - het pad naar de locatie van de stijlpagina.

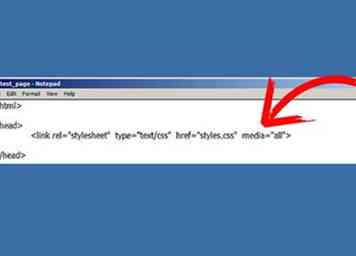
- media = "all" - geeft het type media aan waarnaar de linktag verwijst.

- link rel = "stylesheet" (de linkrelatie met het document is een stylesheet)
-
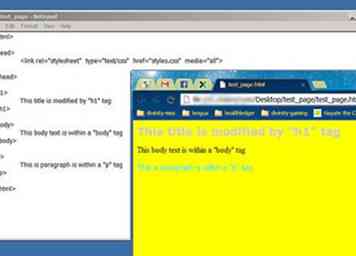
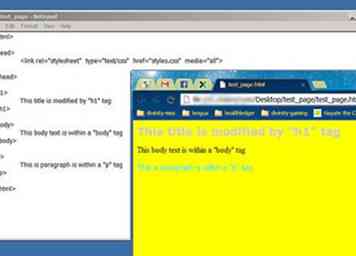
 15 Vernieuw of open je browser om de wijzigingen die je hebt aangebracht op je webpagina te bekijken.
15 Vernieuw of open je browser om de wijzigingen die je hebt aangebracht op je webpagina te bekijken.
Facebook
Twitter
Google+
 Minotauromaquia
Minotauromaquia
 1 Begin met het openen van een eenvoudige teksteditor zoals Kladblok (in de map Accessoires van het menu Windows-programma's).
1 Begin met het openen van een eenvoudige teksteditor zoals Kladblok (in de map Accessoires van het menu Windows-programma's).  2 De eerste stijlwijzigingen die u gaat aanbrengen, zullen de hele webpagina beïnvloeden, zodat u begint met het aanpassen van de achtergrondkleur en tekstkleur van de hele pagina. Eerste type lichaam
2 De eerste stijlwijzigingen die u gaat aanbrengen, zullen de hele webpagina beïnvloeden, zodat u begint met het aanpassen van de achtergrondkleur en tekstkleur van de hele pagina. Eerste type lichaam 



 4 Om het tekstkleurtype te beïnvloeden kleur: gevolgd door de gewenste kleur. Gebruik een van de bovenstaande technieken om de achtergrondkleur te wijzigen.
4 Om het tekstkleurtype te beïnvloeden kleur: gevolgd door de gewenste kleur. Gebruik een van de bovenstaande technieken om de achtergrondkleur te wijzigen.  5Sluit de body-tag door een einde te typen
5Sluit de body-tag door een einde te typen  6In dit voorbeeld zullen we vergelijkbare wijzigingen aanbrengen in de
6In dit voorbeeld zullen we vergelijkbare wijzigingen aanbrengen in de  7 Wijzig het lettertype dat door de browser wordt gebruikt om tekst in deze tag weer te geven. Hier zullen we het verdana-lettertype gebruiken, dat een van de standaardlettertypen is die bij de meeste Windows-besturingssystemen zijn geïnstalleerd. Een goede vuistregel is om twee gewenste lettertypes en vervolgens een lettertypeklasse op te sommen. Je zou dit implementeren door te typen font-family: verdana, arial, sans serif; Zoals we hier hebben getoond, kunt u echter eenvoudig één lettertype kiezen.
7 Wijzig het lettertype dat door de browser wordt gebruikt om tekst in deze tag weer te geven. Hier zullen we het verdana-lettertype gebruiken, dat een van de standaardlettertypen is die bij de meeste Windows-besturingssystemen zijn geïnstalleerd. Een goede vuistregel is om twee gewenste lettertypes en vervolgens een lettertypeklasse op te sommen. Je zou dit implementeren door te typen font-family: verdana, arial, sans serif; Zoals we hier hebben getoond, kunt u echter eenvoudig één lettertype kiezen.  8 Als u de grootte van de tekst wilt wijzigen, typt u de lettertypegrootte: gevolgd door de gewenste grootte. De grootte kan worden gedefinieerd in pixels en ems. Bepaal voor nu de tekstgrootte op 22 px.
8 Als u de grootte van de tekst wilt wijzigen, typt u de lettertypegrootte: gevolgd door de gewenste grootte. De grootte kan worden gedefinieerd in pixels en ems. Bepaal voor nu de tekstgrootte op 22 px.  9 Wijzig de kleur van de tekst met dezelfde methoden die hierboven zijn gedefinieerd voor het beïnvloeden van de body-stijl. In dit voorbeeld maken we de tekst grijs door de hexadecimale kleurcode te typenkleur: #CCCCCC;
9 Wijzig de kleur van de tekst met dezelfde methoden die hierboven zijn gedefinieerd voor het beïnvloeden van de body-stijl. In dit voorbeeld maken we de tekst grijs door de hexadecimale kleurcode te typenkleur: #CCCCCC;  10Vergeet niet de h1-stijldefinitie te sluiten door te typen
10Vergeet niet de h1-stijldefinitie te sluiten door te typen  11 Als u de alinea-tag wilt wijzigen, begint u met typen p en maak wijzigingen die vergelijkbaar zijn met die gemaakt in de h1-stijldefinitie.
11 Als u de alinea-tag wilt wijzigen, begint u met typen p en maak wijzigingen die vergelijkbaar zijn met die gemaakt in de h1-stijldefinitie.  12 Als u tevreden bent met uw stijldefinities, moet u het bestand opslaan in een indeling die de browser herkent. In dit geval zullen we het bestand opslaan als styles.css, hoewel je het bestand naar eigen keuze kunt benoemen zolang het eindigt in .css (d.w.z. mystyle.css, myfile.css, sitestyle.css). Voor mensen die Windows Notepad gebruiken, zorgt u ervoor dat in het vervolgkeuzemenu "Opslaan als type" "Alle bestanden" of een extra extensie voor .txt worden toegevoegd. Voor dit voorbeeld bewaren we onze CSS ook in dezelfde map als de webpagina waaraan we werken.
12 Als u tevreden bent met uw stijldefinities, moet u het bestand opslaan in een indeling die de browser herkent. In dit geval zullen we het bestand opslaan als styles.css, hoewel je het bestand naar eigen keuze kunt benoemen zolang het eindigt in .css (d.w.z. mystyle.css, myfile.css, sitestyle.css). Voor mensen die Windows Notepad gebruiken, zorgt u ervoor dat in het vervolgkeuzemenu "Opslaan als type" "Alle bestanden" of een extra extensie voor .txt worden toegevoegd. Voor dit voorbeeld bewaren we onze CSS ook in dezelfde map als de webpagina waaraan we werken.  13 Gebruik nog steeds je teksteditor en open het html-bestand waarnaar je de CSS wilt linken.
13 Gebruik nog steeds je teksteditor en open het html-bestand waarnaar je de CSS wilt linken. 



 15 Vernieuw of open je browser om de wijzigingen die je hebt aangebracht op je webpagina te bekijken.
15 Vernieuw of open je browser om de wijzigingen die je hebt aangebracht op je webpagina te bekijken.