Een website nodig voor zakelijk of persoonlijk gebruik, maar niet zeker hoe u er een kunt maken? Het is makkelijker dan je denkt. Er zijn verschillende webbewerkingsprogramma's beschikbaar; Voorpagina is een van de gemakkelijkste. Het is eenvoudig in gebruik en heeft veel hulpartikelen voor het geval u onderweg verdwaalt. En u hoeft echt geen ingewikkelde HTML te kennen om een professioneel ogende website te krijgen.
Stappen
-
 1 Zorg dat u een beetje bekend bent met HTML en webontwerp in het algemeen. Bekijk http://www.lissaexplains.com. Het is een geweldige website voor beginners en een leuke en gemakkelijke manier om jezelf HTML te leren!
1 Zorg dat u een beetje bekend bent met HTML en webontwerp in het algemeen. Bekijk http://www.lissaexplains.com. Het is een geweldige website voor beginners en een leuke en gemakkelijke manier om jezelf HTML te leren! - 2 Overweeg voor wie uw website is. Stel jezelf de volgende vragen:
- Welke kleuren en / of grafische afbeeldingen passen bij uw publiek?
- Ben je bezig met zaken doen of proberen te doen?
- Moet de website worden gebouwd voor gebruiksgemak of ontwerp?
-
 3 Open je grafische bewerkingsprogramma (in dit voorbeeld wordt Paint Shop Pro gebruikt maar er is ook GimPhoto). Laten we eerst uw grafische weergave maken (of, als u die al hebt, naar de volgende stap gaan).
3 Open je grafische bewerkingsprogramma (in dit voorbeeld wordt Paint Shop Pro gebruikt maar er is ook GimPhoto). Laten we eerst uw grafische weergave maken (of, als u die al hebt, naar de volgende stap gaan). - Als u een eenvoudige knop wilt maken, selecteert u Nieuw in het bestandsmenu. Wanneer het dialoogvenster verschijnt, selecteert u 88 x 31 Micro-knop in het menu Voorinstellingen of typt u uw eigen dimensies. Vul je knop met je gewenste kleur en voeg nu de gewenste tekst toe. Ga vervolgens naar het menu Effecten, selecteer 3D-effecten en vervolgens Knopmaat. Je kunt met de variabelen spelen als je wilt, maar als je klaar bent, klik je op OK en altviool. Daar is je knop!
- Om een bijpassende scheidingswand te maken, maak je een puzzel met de dimensies van de fotoformaat totdat het de gewenste lengte en lengte heeft en hetzelfde gebeurt!
- Als je achtergronden nodig hebt, zoek op het web naar royalty-vrije afbeeldingen, dat zijn er tons van hen daarbuiten.
-
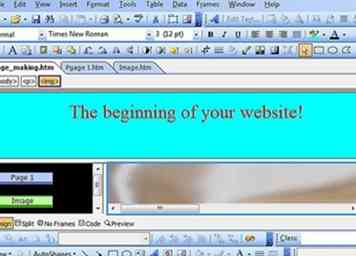
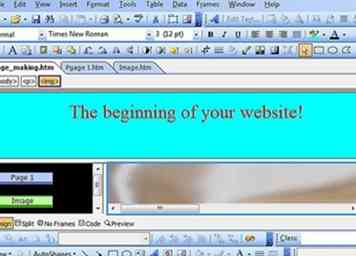
 4 Open je webeditor (in dit voorbeeld gebruiken we Front Page maar er is ook Kompozer en Sea Monkey Composer). Uw website heeft waarschijnlijk meer dan één pagina, dus laten we een frames-pagina maken als uw index.
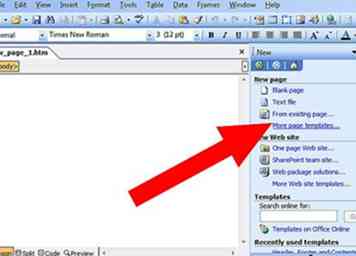
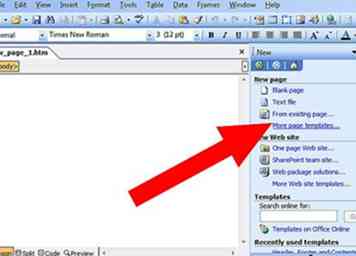
4 Open je webeditor (in dit voorbeeld gebruiken we Front Page maar er is ook Kompozer en Sea Monkey Composer). Uw website heeft waarschijnlijk meer dan één pagina, dus laten we een frames-pagina maken als uw index. - Selecteer Nieuw in het menu Bestand. Als het dialoogvenster Sjablonen niet wordt geopend, vinkt u aan rechts en selecteert u Meer paginasjablonen.

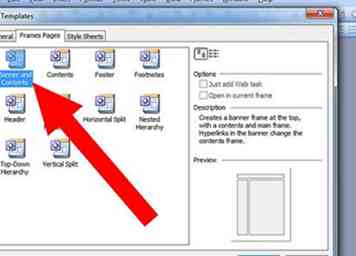
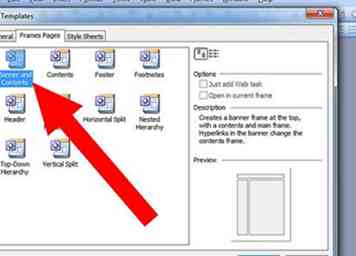
- Klik op het tabblad Framespagina's en zoek de pagina die bij u en uw website past. Voor dit voorbeeld gebruiken we de banner en inhoud.

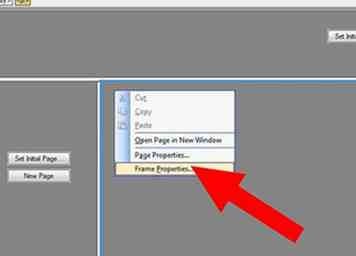
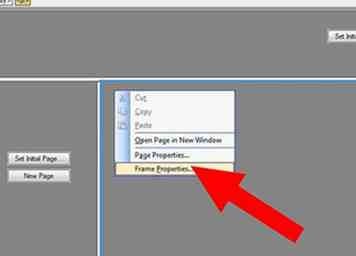
- Als u de kaderformaten wilt aanpassen, sleept u in de buurt van de randen waar de kleine pijl omhoog komt, totdat de gewenste grootte is bereikt. Als u de frames in de browser opnieuw in grootte wilt houden, laat ze dan met rust. Anders rechtsklikt u op de pagina en selecteert u Eigenschappen voor frame. Onderaan de onderkant vinkt u uit waar Resize en browser staan, en presto.

- Als u de achtergronden op uw nieuw gemaakte pagina's wilt instellen, klikt u met de rechtermuisknop ergens in het wit en selecteert u Pagina-eigenschappen. Klik op het tabblad Opmaak en selecteer de gewenste kleur of de afbeelding die u wilt gebruiken. Over het algemeen is uw menubalk (of knopkoppelingen) stationair op een of meer van de kaderpagina's, waarbij de middelste pagina degene is die uw gekoppelde pagina's weergeeft.
- Als u uw knoppen wilt toevoegen, kiest u uw menupagina en selecteert u Invoegen, Afbeelding, Van bestand en haalt u deze uit uw computer. Maak je geen zorgen over het linken op dit moment, we komen daar later op terug.
- Als u de schuifbalk wilt verwijderen, klikt u met de rechtermuisknop op de pagina en selecteert u Eigenschappen voor frame. Kies onderaan onder Opties, tussen Nooit, Indien nodig en Altijd.
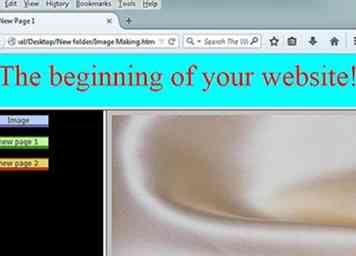
- Voeg uw startpagina-inhoud toe. U kunt overwegen een link toe te voegen aan uw startpagina als daar belangrijke informatie over is.
- Geef uw framepagina's een naam. Klik met de rechtermuisknop ergens op elke pagina en selecteer Eigenschappen voor frame. Rechts bovenaan staat Name; noem ze zoals je wilt (bijv. thuis, menu, banner, enz.) Sla alles op en zorg ervoor dat je de framesetindex een naam geeft (index is de pagina waar je browser automatisch naar zal linken bij het openen van een website).
- Selecteer Nieuw in het menu Bestand. Als het dialoogvenster Sjablonen niet wordt geopend, vinkt u aan rechts en selecteert u Meer paginasjablonen.
-
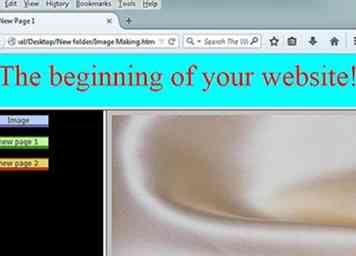
 5 Zorg dat een van uw 'gekoppelde pagina's' is gestart. Uw gelinkte pagina's zijn de pagina's waar uw knoppen naartoe leiden. Selecteer Nieuw en bewaar het als een lege pagina; dit gaat naar de pagina die u als uw startpagina hebt ingesteld in de frameset. Voeg uw inhoud toe en sla op.
5 Zorg dat een van uw 'gekoppelde pagina's' is gestart. Uw gelinkte pagina's zijn de pagina's waar uw knoppen naartoe leiden. Selecteer Nieuw en bewaar het als een lege pagina; dit gaat naar de pagina die u als uw startpagina hebt ingesteld in de frameset. Voeg uw inhoud toe en sla op. -
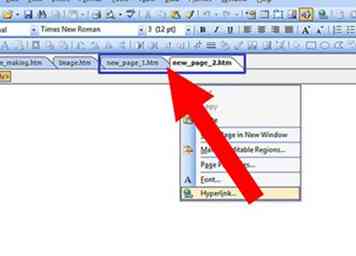
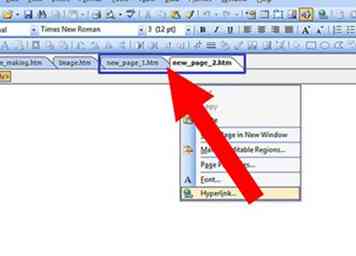
 6 Ga terug naar je frameset. Als u een knop aan uw pagina wilt koppelen, klikt u er met de rechtermuisknop op en selecteert u Hyperlink. Zoek de pagina die u voor deze knop hebt gemaakt, markeer deze en selecteer aan de rechterkant Doelframe ... Markeer hier het frame waarin uw pagina moet worden weergegeven en klik op OK. Test uw link; klik met de rechtermuisknop op uw knop en selecteer Hyperlink volgen ... als u het goed hebt gedaan, wordt uw gekoppelde pagina weergegeven waar uw startpagina voorheen was! Soms kan FrontPage suf zijn, dus als dat niet werkt, probeer dan in plaats daarvan te linken naar Parent Frame.
6 Ga terug naar je frameset. Als u een knop aan uw pagina wilt koppelen, klikt u er met de rechtermuisknop op en selecteert u Hyperlink. Zoek de pagina die u voor deze knop hebt gemaakt, markeer deze en selecteer aan de rechterkant Doelframe ... Markeer hier het frame waarin uw pagina moet worden weergegeven en klik op OK. Test uw link; klik met de rechtermuisknop op uw knop en selecteer Hyperlink volgen ... als u het goed hebt gedaan, wordt uw gekoppelde pagina weergegeven waar uw startpagina voorheen was! Soms kan FrontPage suf zijn, dus als dat niet werkt, probeer dan in plaats daarvan te linken naar Parent Frame. -
 7 Maak de rest van uw pagina's en koppel ze op dezelfde manier! Om koppelingen in een nieuw venster te openen, doet u hetzelfde. Alleen in plaats van uw thuisframe te selecteren, selecteert u Nieuw venster.
7 Maak de rest van uw pagina's en koppel ze op dezelfde manier! Om koppelingen in een nieuw venster te openen, doet u hetzelfde. Alleen in plaats van uw thuisframe te selecteren, selecteert u Nieuw venster. -
 8 Publiceer de pagina. Het Help-bestand van FrontPage moet dit vrij goed uitleggen. Zodra je dit meer en meer gaat doen, zul je merken dat al die dingen waarvan je dacht dat je ze niet kon doen, je kunt en echt fantastische websites maken een fluitje van een cent wordt. Bekijk de Layout land-link voor een geweldige tutorial over het maken van websites met iFrames en Macromedia Fireworks.
8 Publiceer de pagina. Het Help-bestand van FrontPage moet dit vrij goed uitleggen. Zodra je dit meer en meer gaat doen, zul je merken dat al die dingen waarvan je dacht dat je ze niet kon doen, je kunt en echt fantastische websites maken een fluitje van een cent wordt. Bekijk de Layout land-link voor een geweldige tutorial over het maken van websites met iFrames en Macromedia Fireworks.
Facebook
Twitter
Google+
 Minotauromaquia
Minotauromaquia
 1 Zorg dat u een beetje bekend bent met HTML en webontwerp in het algemeen. Bekijk http://www.lissaexplains.com. Het is een geweldige website voor beginners en een leuke en gemakkelijke manier om jezelf HTML te leren!
1 Zorg dat u een beetje bekend bent met HTML en webontwerp in het algemeen. Bekijk http://www.lissaexplains.com. Het is een geweldige website voor beginners en een leuke en gemakkelijke manier om jezelf HTML te leren!  3 Open je grafische bewerkingsprogramma (in dit voorbeeld wordt Paint Shop Pro gebruikt maar er is ook GimPhoto). Laten we eerst uw grafische weergave maken (of, als u die al hebt, naar de volgende stap gaan).
3 Open je grafische bewerkingsprogramma (in dit voorbeeld wordt Paint Shop Pro gebruikt maar er is ook GimPhoto). Laten we eerst uw grafische weergave maken (of, als u die al hebt, naar de volgende stap gaan).  4 Open je webeditor (in dit voorbeeld gebruiken we Front Page maar er is ook Kompozer en Sea Monkey Composer). Uw website heeft waarschijnlijk meer dan één pagina, dus laten we een frames-pagina maken als uw index.
4 Open je webeditor (in dit voorbeeld gebruiken we Front Page maar er is ook Kompozer en Sea Monkey Composer). Uw website heeft waarschijnlijk meer dan één pagina, dus laten we een frames-pagina maken als uw index. 


 5 Zorg dat een van uw 'gekoppelde pagina's' is gestart. Uw gelinkte pagina's zijn de pagina's waar uw knoppen naartoe leiden. Selecteer Nieuw en bewaar het als een lege pagina; dit gaat naar de pagina die u als uw startpagina hebt ingesteld in de frameset. Voeg uw inhoud toe en sla op.
5 Zorg dat een van uw 'gekoppelde pagina's' is gestart. Uw gelinkte pagina's zijn de pagina's waar uw knoppen naartoe leiden. Selecteer Nieuw en bewaar het als een lege pagina; dit gaat naar de pagina die u als uw startpagina hebt ingesteld in de frameset. Voeg uw inhoud toe en sla op.  6 Ga terug naar je frameset. Als u een knop aan uw pagina wilt koppelen, klikt u er met de rechtermuisknop op en selecteert u Hyperlink. Zoek de pagina die u voor deze knop hebt gemaakt, markeer deze en selecteer aan de rechterkant Doelframe ... Markeer hier het frame waarin uw pagina moet worden weergegeven en klik op OK. Test uw link; klik met de rechtermuisknop op uw knop en selecteer Hyperlink volgen ... als u het goed hebt gedaan, wordt uw gekoppelde pagina weergegeven waar uw startpagina voorheen was! Soms kan FrontPage suf zijn, dus als dat niet werkt, probeer dan in plaats daarvan te linken naar Parent Frame.
6 Ga terug naar je frameset. Als u een knop aan uw pagina wilt koppelen, klikt u er met de rechtermuisknop op en selecteert u Hyperlink. Zoek de pagina die u voor deze knop hebt gemaakt, markeer deze en selecteer aan de rechterkant Doelframe ... Markeer hier het frame waarin uw pagina moet worden weergegeven en klik op OK. Test uw link; klik met de rechtermuisknop op uw knop en selecteer Hyperlink volgen ... als u het goed hebt gedaan, wordt uw gekoppelde pagina weergegeven waar uw startpagina voorheen was! Soms kan FrontPage suf zijn, dus als dat niet werkt, probeer dan in plaats daarvan te linken naar Parent Frame.  7 Maak de rest van uw pagina's en koppel ze op dezelfde manier! Om koppelingen in een nieuw venster te openen, doet u hetzelfde. Alleen in plaats van uw thuisframe te selecteren, selecteert u Nieuw venster.
7 Maak de rest van uw pagina's en koppel ze op dezelfde manier! Om koppelingen in een nieuw venster te openen, doet u hetzelfde. Alleen in plaats van uw thuisframe te selecteren, selecteert u Nieuw venster.  8 Publiceer de pagina. Het Help-bestand van FrontPage moet dit vrij goed uitleggen. Zodra je dit meer en meer gaat doen, zul je merken dat al die dingen waarvan je dacht dat je ze niet kon doen, je kunt en echt fantastische websites maken een fluitje van een cent wordt. Bekijk de Layout land-link voor een geweldige tutorial over het maken van websites met iFrames en Macromedia Fireworks.
8 Publiceer de pagina. Het Help-bestand van FrontPage moet dit vrij goed uitleggen. Zodra je dit meer en meer gaat doen, zul je merken dat al die dingen waarvan je dacht dat je ze niet kon doen, je kunt en echt fantastische websites maken een fluitje van een cent wordt. Bekijk de Layout land-link voor een geweldige tutorial over het maken van websites met iFrames en Macromedia Fireworks.