Met zoveel websites op internet is het essentieel dat u ervoor zorgt dat de uwe fris en actueel is. Er zijn veel manieren om uw website te verbeteren - onthoud gewoon dat deze stappen niet een eenmalig streven zijn, maar eerder een voortdurend proces dat regelmatig moet worden herhaald om uw website op de top te houden.
Deel een van de zes:
Verbetering van de bruikbaarheid
Door de bruikbaarheid op een website te verbeteren, kunnen bezoekers gemakkelijk hun weg vinden. Je wilt niet dat ze vastlopen op een pagina of verdwalen, omdat ze gewoon de website zouden verlaten. Deze factor zal uw bezoekers helpen de juiste webpagina of doel te bereiken; vooral als uw website producten of diensten verkoopt.
-
 1 Maak de website gemakkelijk te navigeren. Zorg ervoor dat uw navigatie stressvrij is en alles functioneert consistent. U kunt ook een zoekvak toevoegen als u er nog geen heeft. Dit bespaart uw bezoekers veel tijd en duurt niet lang om te implementeren.
1 Maak de website gemakkelijk te navigeren. Zorg ervoor dat uw navigatie stressvrij is en alles functioneert consistent. U kunt ook een zoekvak toevoegen als u er nog geen heeft. Dit bespaart uw bezoekers veel tijd en duurt niet lang om te implementeren. -
 2 Plaats uw navigatielinks waar ze gemakkelijk te vinden zijn voor bezoekers. Dit omvat plaatsen zoals bovenaan uw webpagina's, in uw zijbalken of onder aan uw webpagina's.
2 Plaats uw navigatielinks waar ze gemakkelijk te vinden zijn voor bezoekers. Dit omvat plaatsen zoals bovenaan uw webpagina's, in uw zijbalken of onder aan uw webpagina's. -
 3 Ontwerp uw navigatielinks zodat ze gemakkelijk te begrijpen en te organiseren zijn volgens belangrijkheid. Als uw webpagina's bijvoorbeeld producten bevatten die uw bezoekers kunnen kopen, plaatst u de link 'afrekenen' boven aan uw webpagina zodat de link duidelijk wordt weergegeven aan uw bezoekers.
3 Ontwerp uw navigatielinks zodat ze gemakkelijk te begrijpen en te organiseren zijn volgens belangrijkheid. Als uw webpagina's bijvoorbeeld producten bevatten die uw bezoekers kunnen kopen, plaatst u de link 'afrekenen' boven aan uw webpagina zodat de link duidelijk wordt weergegeven aan uw bezoekers. -
 4 Gebruik kleuren op uw webpagina's die uw tekst gemakkelijk leesbaar maken. Dit zal uw bezoekers aanmoedigen om tijd door te brengen op uw website; terwijl als de kleuren van uw achtergrond en tekst te moeilijk zijn om te lezen, uw bezoekers waarschijnlijk uw website zullen verlaten.
4 Gebruik kleuren op uw webpagina's die uw tekst gemakkelijk leesbaar maken. Dit zal uw bezoekers aanmoedigen om tijd door te brengen op uw website; terwijl als de kleuren van uw achtergrond en tekst te moeilijk zijn om te lezen, uw bezoekers waarschijnlijk uw website zullen verlaten. - Gebruik kleurencombinaties die gemakkelijk te lezen en te bekijken zijn, zoals zwarte of blauwe tekst op een witte achtergrond, in tegenstelling tot het gebruik van heldere of neonkleuren in uw achtergrond of tekst.
-
 5 Gebruik een algemeen lettertype op uw webpagina's dat gemakkelijk te lezen is. Hierdoor blijven uw lezers betrokken bij uw inhoud en blijft de browser compatibel, omdat sommige browsers geen ondersteuning bieden voor lettertypen die minder vaak voorkomen.
5 Gebruik een algemeen lettertype op uw webpagina's dat gemakkelijk te lezen is. Hierdoor blijven uw lezers betrokken bij uw inhoud en blijft de browser compatibel, omdat sommige browsers geen ondersteuning bieden voor lettertypen die minder vaak voorkomen. - Gebruik veelgebruikte lettertypen zoals Arial, Courier New, Georgia, Times New Roman en Verdana in plaats van lettertypen zoals Comic Sans, Papyrus en lettertypen die cursief worden weergegeven.
-
 6 Verdeel tekst in korte paragrafen of subcategorieën. Tekst die is opgedeeld in korte alinea's of in kogels is gemaakt, is esthetisch aangenamer voor uw bezoekers; in tegenstelling tot lange paragrafen in blokvorm.
6 Verdeel tekst in korte paragrafen of subcategorieën. Tekst die is opgedeeld in korte alinea's of in kogels is gemaakt, is esthetisch aangenamer voor uw bezoekers; in tegenstelling tot lange paragrafen in blokvorm. - Publiceer tekst waaruit paragrafen bestaan die niet meer dan 3 of 4 zinnen bevatten.
Tweede deel van de zes:
De laadsnelheid van webpagina's verbeteren
Het laden van webpagina's duurt niet langer dan een paar seconden (afhankelijk van wat de doelgroep verwacht). Hoe sneller uw webpagina's worden geladen, hoe sneller uw bezoekers zich met uw website kunnen bezighouden. Als uw webpagina's te lang duren om te laden, kunnen uw bezoekers mogelijk uw interesse in uw website verliezen en weggaan voordat ze de inhoud van de website hebben gelezen.
-
 1 Gebruik alleen de beste afbeeldingen. Minimaliseer het aantal afbeeldingen dat u gebruikt en gebruik afbeeldingen met eenvoudige ontwerpen en minimale kleuren. Als uw webpagina's meerdere animaties of Adobe Flash-effecten bevatten, duurt het laden van de pagina's langer.
1 Gebruik alleen de beste afbeeldingen. Minimaliseer het aantal afbeeldingen dat u gebruikt en gebruik afbeeldingen met eenvoudige ontwerpen en minimale kleuren. Als uw webpagina's meerdere animaties of Adobe Flash-effecten bevatten, duurt het laden van de pagina's langer. -
 2 Elimineer media die lang nodig hebben om te laden. Gebruik niet te veel Flash of grote afbeeldingen die te lang duren om te laden.
2 Elimineer media die lang nodig hebben om te laden. Gebruik niet te veel Flash of grote afbeeldingen die te lang duren om te laden. -
 3 Zorg ervoor dat compressie is ingeschakeld. Webservers kunnen de websitebestanden op een 'gecomprimeerde' manier verzenden die de laadtijd van de pagina versnelt, maar dit vereist geen extra werk van u behalve dat u het inschakelt. Raadpleeg de documentatie van de server (meestal Apache) voor meer informatie.
3 Zorg ervoor dat compressie is ingeschakeld. Webservers kunnen de websitebestanden op een 'gecomprimeerde' manier verzenden die de laadtijd van de pagina versnelt, maar dit vereist geen extra werk van u behalve dat u het inschakelt. Raadpleeg de documentatie van de server (meestal Apache) voor meer informatie. -
 4 Gebruik een gratis online tool of website die de laadtijd van uw webpagina test. Hiermee kunt u controleren of uw webpagina's binnen 15 seconden worden geladen. Deze hulpmiddelen bieden meestal ook veel advies over het optimaliseren van de website. U kunt verschillende hulpmiddelen op internet vinden met behulp van trefwoorden in de zoekmachine, zoals 'tool voor het laden van webpagina's' of 'laadsnelheid van website controleren'.
4 Gebruik een gratis online tool of website die de laadtijd van uw webpagina test. Hiermee kunt u controleren of uw webpagina's binnen 15 seconden worden geladen. Deze hulpmiddelen bieden meestal ook veel advies over het optimaliseren van de website. U kunt verschillende hulpmiddelen op internet vinden met behulp van trefwoorden in de zoekmachine, zoals 'tool voor het laden van webpagina's' of 'laadsnelheid van website controleren'.
Derde deel van de zes:
Optimaliseren voor zoekmachines
-
 1 Focus op titels en trefwoorden. Zorg ervoor dat uw titels kort en relevant zijn voor de pagina-inhoud en neem uw zoekwoorden op. Label uw interne links en afbeeldingen met relevante titels en subtiele trefwoorden. Label uw headers op de juiste manier en neem sleutelwoorden op in uw H1-tags.
1 Focus op titels en trefwoorden. Zorg ervoor dat uw titels kort en relevant zijn voor de pagina-inhoud en neem uw zoekwoorden op. Label uw interne links en afbeeldingen met relevante titels en subtiele trefwoorden. Label uw headers op de juiste manier en neem sleutelwoorden op in uw H1-tags. - Vergeet niet om uw website op een onaantrekkelijke manier te optimaliseren. Een slimme webmaster kan optimaliseren zonder dat de lezer de tekens herkent. Dit zou betekenen dat u trefwoorden met mate en op de meest effectieve gebieden gebruikt.
-
 2 Maak link-aas inhoud. Omdat inkomende links de belangrijkste factor zijn in SEO-prestaties, is het heel belangrijk dat andere websites naar uw website willen linken. Om dit voor hen aantrekkelijk te maken, moet u consequent nieuwe, waardevolle informatie publiceren waar andere websites naar kunnen linken.
2 Maak link-aas inhoud. Omdat inkomende links de belangrijkste factor zijn in SEO-prestaties, is het heel belangrijk dat andere websites naar uw website willen linken. Om dit voor hen aantrekkelijk te maken, moet u consequent nieuwe, waardevolle informatie publiceren waar andere websites naar kunnen linken. -
 3 Plaats de belangrijkste informatie bovenaan uw webpagina's. Geef de slogan voor uw bedrijf of website weer bovenaan de webpagina, evenals prominente links voor het kopen van producten of services.
3 Plaats de belangrijkste informatie bovenaan uw webpagina's. Geef de slogan voor uw bedrijf of website weer bovenaan de webpagina, evenals prominente links voor het kopen van producten of services. - Als een 'bonus', als uw bezoekers betrokken zijn of geïnteresseerd in de informatie die ze zien wanneer ze voor het eerst op uw webpagina landen, zullen ze hoogstwaarschijnlijk naar beneden scrollen om aanvullende inhoud te zien en door elke webpagina te blijven navigeren.
-
 4 Noteer de titel van de webpagina en de koppen van elke webpagina zorgvuldig. Een accurate kop die het onderwerp of de inhoud van de webpagina beschrijft, zal uw bezoekers intrigeren en interesseren. Als uw website bijvoorbeeld een pagina met verkoop- of inklaringsitems bevat, gebruikt u een vetgedrukte kop zoals 'Opruimingsitems'.
4 Noteer de titel van de webpagina en de koppen van elke webpagina zorgvuldig. Een accurate kop die het onderwerp of de inhoud van de webpagina beschrijft, zal uw bezoekers intrigeren en interesseren. Als uw website bijvoorbeeld een pagina met verkoop- of inklaringsitems bevat, gebruikt u een vetgedrukte kop zoals 'Opruimingsitems'.
Deel vier van de zes:
De betrokkenheid van de inhoud vergroten
-
 1 Maak de media-inhoud aantrekkelijk. Voeg interessante afbeeldingen toe die de inhoud verbreken, maar de bezoeker niet overspoelt met deze inhoud. Webpagina's moeten beperkt zijn omdat u uw bezoekers niet wilt overbelasten. Vermijd te veel frames, kleuren, lettertypen en tekengrootten.
1 Maak de media-inhoud aantrekkelijk. Voeg interessante afbeeldingen toe die de inhoud verbreken, maar de bezoeker niet overspoelt met deze inhoud. Webpagina's moeten beperkt zijn omdat u uw bezoekers niet wilt overbelasten. Vermijd te veel frames, kleuren, lettertypen en tekengrootten. -
 2 Herzie uw hoeveelheid inhoud. De inhoud moet het verkeer vergroten terwijl het aan de behoeften van uw bezoekers voldoet. Inhoud moet kort zijn, maar rijk aan informatie. Webpagina's zijn moeilijker te lezen dan papieren pagina's, dus overweldig uw lezers niet met overdadige inhoud op één pagina. Als je veel over een onderwerp te zeggen hebt, verspreid het dan naar meer dan 1 pagina en breek de delen op in 2 - 3 regel paragrafen. Houd uw pagina's schoon en helder.
2 Herzie uw hoeveelheid inhoud. De inhoud moet het verkeer vergroten terwijl het aan de behoeften van uw bezoekers voldoet. Inhoud moet kort zijn, maar rijk aan informatie. Webpagina's zijn moeilijker te lezen dan papieren pagina's, dus overweldig uw lezers niet met overdadige inhoud op één pagina. Als je veel over een onderwerp te zeggen hebt, verspreid het dan naar meer dan 1 pagina en breek de delen op in 2 - 3 regel paragrafen. Houd uw pagina's schoon en helder.
Vijfde deel van de zes:
Focussen op actie
Een website zonder bezoekersactie is zinloos. Alle inhoud op uw website moet een tweeledig doel hebben; ten eerste, het communiceert ofwel wat je wilt dat het communiceert met de bezoeker, of het is waar de bezoeker naar op zoek was, dan helpt het hen om actie te ondernemen (met behulp van die nieuwe kennis of ervaring).
-
 1 Volg uw inhoud op met een actie die de bezoeker kan ondernemen. Voorbeelden van typische acties zijn: bezoekers toestaan om:
1 Volg uw inhoud op met een actie die de bezoeker kan ondernemen. Voorbeelden van typische acties zijn: bezoekers toestaan om: - Vraag een andere informatiebron aan
- Meld u aan voor een nieuwsbrief
- Bekijk een gerelateerd product - vervolgens om het te kopen of een bestelling te plaatsen
- Contact met je opnemen
-
 2 Stel offline actie voor. Soms moet de bezoeker na het bezoeken van de website gewoon iets doen, zoals naar een van de winkels gaan of een formulier invullen. Zorg ervoor dat u informatie verstrekt om dit eenvoudig te doen.
2 Stel offline actie voor. Soms moet de bezoeker na het bezoeken van de website gewoon iets doen, zoals naar een van de winkels gaan of een formulier invullen. Zorg ervoor dat u informatie verstrekt om dit eenvoudig te doen. -
 3 Stel voor om contact met u op te nemen in geval van twijfel. Als de website voor een bedrijf is bedoeld, waar u de bezoeker ook informatie hebt verstrekt en u niet zeker weet welke actie u na het lezen wilt ondernemen, hoeft u alleen maar een link naar uw contactpagina op te geven.
3 Stel voor om contact met u op te nemen in geval van twijfel. Als de website voor een bedrijf is bedoeld, waar u de bezoeker ook informatie hebt verstrekt en u niet zeker weet welke actie u na het lezen wilt ondernemen, hoeft u alleen maar een link naar uw contactpagina op te geven.
Deel zes van de zes:
Het responsief maken
Iedereen verdient het om de website op dezelfde manier te bekijken, maar ze bekijken de website elk op een ander apparaat (een desktopcomputer, een smartphone, een tablet, een tv of zelfs een smart watch) en in een andere context (op het werk, thuis , terwijl u in de trein of bus zit, in het park, enz.).
-
 1 Test uw webpagina's in de populaire internetbrowsers. Hiermee kunt u controleren of ze correct worden weergegeven; gebruik browsers zoals Internet Explorer, Firefox, Chrome, Safari, Opera en meer. De meeste browsers herkennen webpagina's die standaard HTML- en CSS-code bevatten, maar sommige (moderne) code is mogelijk niet herkenbaar voor sommige browsers, waardoor uw inhoud mogelijk onnauwkeurig of onaantrekkelijk wordt weergegeven. Onderzoek de onderwerpen van "sierlijke degradatie" en "progressieve verbetering" voor deze situaties.
1 Test uw webpagina's in de populaire internetbrowsers. Hiermee kunt u controleren of ze correct worden weergegeven; gebruik browsers zoals Internet Explorer, Firefox, Chrome, Safari, Opera en meer. De meeste browsers herkennen webpagina's die standaard HTML- en CSS-code bevatten, maar sommige (moderne) code is mogelijk niet herkenbaar voor sommige browsers, waardoor uw inhoud mogelijk onnauwkeurig of onaantrekkelijk wordt weergegeven. Onderzoek de onderwerpen van "sierlijke degradatie" en "progressieve verbetering" voor deze situaties. -
 2 Gebruik CSS-code om de lay-out responsief te maken. CSS-mediaquery's helpen u verschillende stijlen voor verschillende apparaten of situaties te bieden; zorg ervoor dat de lay-out van uw website alle inhoud van de website effectief weergeeft voor alle 'media'.
2 Gebruik CSS-code om de lay-out responsief te maken. CSS-mediaquery's helpen u verschillende stijlen voor verschillende apparaten of situaties te bieden; zorg ervoor dat de lay-out van uw website alle inhoud van de website effectief weergeeft voor alle 'media'. -
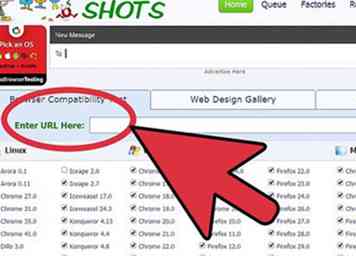
 3 Gebruik gratis webtools die uw webpagina's analyseren en hun compatibiliteit met alle browsers controleren. Deze webhulpmiddelen kunnen worden gevonden door trefwoorden in te voeren in een zoekmachine, zoals 'browsercompatibiliteitstest'.
3 Gebruik gratis webtools die uw webpagina's analyseren en hun compatibiliteit met alle browsers controleren. Deze webhulpmiddelen kunnen worden gevonden door trefwoorden in te voeren in een zoekmachine, zoals 'browsercompatibiliteitstest'.
 Minotauromaquia
Minotauromaquia
 1 Maak de website gemakkelijk te navigeren. Zorg ervoor dat uw navigatie stressvrij is en alles functioneert consistent. U kunt ook een zoekvak toevoegen als u er nog geen heeft. Dit bespaart uw bezoekers veel tijd en duurt niet lang om te implementeren.
1 Maak de website gemakkelijk te navigeren. Zorg ervoor dat uw navigatie stressvrij is en alles functioneert consistent. U kunt ook een zoekvak toevoegen als u er nog geen heeft. Dit bespaart uw bezoekers veel tijd en duurt niet lang om te implementeren.  2 Plaats uw navigatielinks waar ze gemakkelijk te vinden zijn voor bezoekers. Dit omvat plaatsen zoals bovenaan uw webpagina's, in uw zijbalken of onder aan uw webpagina's.
2 Plaats uw navigatielinks waar ze gemakkelijk te vinden zijn voor bezoekers. Dit omvat plaatsen zoals bovenaan uw webpagina's, in uw zijbalken of onder aan uw webpagina's.  3 Ontwerp uw navigatielinks zodat ze gemakkelijk te begrijpen en te organiseren zijn volgens belangrijkheid. Als uw webpagina's bijvoorbeeld producten bevatten die uw bezoekers kunnen kopen, plaatst u de link 'afrekenen' boven aan uw webpagina zodat de link duidelijk wordt weergegeven aan uw bezoekers.
3 Ontwerp uw navigatielinks zodat ze gemakkelijk te begrijpen en te organiseren zijn volgens belangrijkheid. Als uw webpagina's bijvoorbeeld producten bevatten die uw bezoekers kunnen kopen, plaatst u de link 'afrekenen' boven aan uw webpagina zodat de link duidelijk wordt weergegeven aan uw bezoekers.  4 Gebruik kleuren op uw webpagina's die uw tekst gemakkelijk leesbaar maken. Dit zal uw bezoekers aanmoedigen om tijd door te brengen op uw website; terwijl als de kleuren van uw achtergrond en tekst te moeilijk zijn om te lezen, uw bezoekers waarschijnlijk uw website zullen verlaten.
4 Gebruik kleuren op uw webpagina's die uw tekst gemakkelijk leesbaar maken. Dit zal uw bezoekers aanmoedigen om tijd door te brengen op uw website; terwijl als de kleuren van uw achtergrond en tekst te moeilijk zijn om te lezen, uw bezoekers waarschijnlijk uw website zullen verlaten.  5 Gebruik een algemeen lettertype op uw webpagina's dat gemakkelijk te lezen is. Hierdoor blijven uw lezers betrokken bij uw inhoud en blijft de browser compatibel, omdat sommige browsers geen ondersteuning bieden voor lettertypen die minder vaak voorkomen.
5 Gebruik een algemeen lettertype op uw webpagina's dat gemakkelijk te lezen is. Hierdoor blijven uw lezers betrokken bij uw inhoud en blijft de browser compatibel, omdat sommige browsers geen ondersteuning bieden voor lettertypen die minder vaak voorkomen.  6 Verdeel tekst in korte paragrafen of subcategorieën. Tekst die is opgedeeld in korte alinea's of in kogels is gemaakt, is esthetisch aangenamer voor uw bezoekers; in tegenstelling tot lange paragrafen in blokvorm.
6 Verdeel tekst in korte paragrafen of subcategorieën. Tekst die is opgedeeld in korte alinea's of in kogels is gemaakt, is esthetisch aangenamer voor uw bezoekers; in tegenstelling tot lange paragrafen in blokvorm.  1 Gebruik alleen de beste afbeeldingen. Minimaliseer het aantal afbeeldingen dat u gebruikt en gebruik afbeeldingen met eenvoudige ontwerpen en minimale kleuren. Als uw webpagina's meerdere animaties of Adobe Flash-effecten bevatten, duurt het laden van de pagina's langer.
1 Gebruik alleen de beste afbeeldingen. Minimaliseer het aantal afbeeldingen dat u gebruikt en gebruik afbeeldingen met eenvoudige ontwerpen en minimale kleuren. Als uw webpagina's meerdere animaties of Adobe Flash-effecten bevatten, duurt het laden van de pagina's langer.  2 Elimineer media die lang nodig hebben om te laden. Gebruik niet te veel Flash of grote afbeeldingen die te lang duren om te laden.
2 Elimineer media die lang nodig hebben om te laden. Gebruik niet te veel Flash of grote afbeeldingen die te lang duren om te laden.  3 Zorg ervoor dat compressie is ingeschakeld. Webservers kunnen de websitebestanden op een 'gecomprimeerde' manier verzenden die de laadtijd van de pagina versnelt, maar dit vereist geen extra werk van u behalve dat u het inschakelt. Raadpleeg de documentatie van de server (meestal Apache) voor meer informatie.
3 Zorg ervoor dat compressie is ingeschakeld. Webservers kunnen de websitebestanden op een 'gecomprimeerde' manier verzenden die de laadtijd van de pagina versnelt, maar dit vereist geen extra werk van u behalve dat u het inschakelt. Raadpleeg de documentatie van de server (meestal Apache) voor meer informatie.  4 Gebruik een gratis online tool of website die de laadtijd van uw webpagina test. Hiermee kunt u controleren of uw webpagina's binnen 15 seconden worden geladen. Deze hulpmiddelen bieden meestal ook veel advies over het optimaliseren van de website. U kunt verschillende hulpmiddelen op internet vinden met behulp van trefwoorden in de zoekmachine, zoals 'tool voor het laden van webpagina's' of 'laadsnelheid van website controleren'.
4 Gebruik een gratis online tool of website die de laadtijd van uw webpagina test. Hiermee kunt u controleren of uw webpagina's binnen 15 seconden worden geladen. Deze hulpmiddelen bieden meestal ook veel advies over het optimaliseren van de website. U kunt verschillende hulpmiddelen op internet vinden met behulp van trefwoorden in de zoekmachine, zoals 'tool voor het laden van webpagina's' of 'laadsnelheid van website controleren'.  1 Focus op titels en trefwoorden. Zorg ervoor dat uw titels kort en relevant zijn voor de pagina-inhoud en neem uw zoekwoorden op. Label uw interne links en afbeeldingen met relevante titels en subtiele trefwoorden. Label uw headers op de juiste manier en neem sleutelwoorden op in uw H1-tags.
1 Focus op titels en trefwoorden. Zorg ervoor dat uw titels kort en relevant zijn voor de pagina-inhoud en neem uw zoekwoorden op. Label uw interne links en afbeeldingen met relevante titels en subtiele trefwoorden. Label uw headers op de juiste manier en neem sleutelwoorden op in uw H1-tags.  2 Maak link-aas inhoud. Omdat inkomende links de belangrijkste factor zijn in SEO-prestaties, is het heel belangrijk dat andere websites naar uw website willen linken. Om dit voor hen aantrekkelijk te maken, moet u consequent nieuwe, waardevolle informatie publiceren waar andere websites naar kunnen linken.
2 Maak link-aas inhoud. Omdat inkomende links de belangrijkste factor zijn in SEO-prestaties, is het heel belangrijk dat andere websites naar uw website willen linken. Om dit voor hen aantrekkelijk te maken, moet u consequent nieuwe, waardevolle informatie publiceren waar andere websites naar kunnen linken.  3 Plaats de belangrijkste informatie bovenaan uw webpagina's. Geef de slogan voor uw bedrijf of website weer bovenaan de webpagina, evenals prominente links voor het kopen van producten of services.
3 Plaats de belangrijkste informatie bovenaan uw webpagina's. Geef de slogan voor uw bedrijf of website weer bovenaan de webpagina, evenals prominente links voor het kopen van producten of services.  4 Noteer de titel van de webpagina en de koppen van elke webpagina zorgvuldig. Een accurate kop die het onderwerp of de inhoud van de webpagina beschrijft, zal uw bezoekers intrigeren en interesseren. Als uw website bijvoorbeeld een pagina met verkoop- of inklaringsitems bevat, gebruikt u een vetgedrukte kop zoals 'Opruimingsitems'.
4 Noteer de titel van de webpagina en de koppen van elke webpagina zorgvuldig. Een accurate kop die het onderwerp of de inhoud van de webpagina beschrijft, zal uw bezoekers intrigeren en interesseren. Als uw website bijvoorbeeld een pagina met verkoop- of inklaringsitems bevat, gebruikt u een vetgedrukte kop zoals 'Opruimingsitems'.  1 Maak de media-inhoud aantrekkelijk. Voeg interessante afbeeldingen toe die de inhoud verbreken, maar de bezoeker niet overspoelt met deze inhoud. Webpagina's moeten beperkt zijn omdat u uw bezoekers niet wilt overbelasten. Vermijd te veel frames, kleuren, lettertypen en tekengrootten.
1 Maak de media-inhoud aantrekkelijk. Voeg interessante afbeeldingen toe die de inhoud verbreken, maar de bezoeker niet overspoelt met deze inhoud. Webpagina's moeten beperkt zijn omdat u uw bezoekers niet wilt overbelasten. Vermijd te veel frames, kleuren, lettertypen en tekengrootten.  2 Herzie uw hoeveelheid inhoud. De inhoud moet het verkeer vergroten terwijl het aan de behoeften van uw bezoekers voldoet. Inhoud moet kort zijn, maar rijk aan informatie. Webpagina's zijn moeilijker te lezen dan papieren pagina's, dus overweldig uw lezers niet met overdadige inhoud op één pagina. Als je veel over een onderwerp te zeggen hebt, verspreid het dan naar meer dan 1 pagina en breek de delen op in 2 - 3 regel paragrafen. Houd uw pagina's schoon en helder.
2 Herzie uw hoeveelheid inhoud. De inhoud moet het verkeer vergroten terwijl het aan de behoeften van uw bezoekers voldoet. Inhoud moet kort zijn, maar rijk aan informatie. Webpagina's zijn moeilijker te lezen dan papieren pagina's, dus overweldig uw lezers niet met overdadige inhoud op één pagina. Als je veel over een onderwerp te zeggen hebt, verspreid het dan naar meer dan 1 pagina en breek de delen op in 2 - 3 regel paragrafen. Houd uw pagina's schoon en helder.  1 Volg uw inhoud op met een actie die de bezoeker kan ondernemen. Voorbeelden van typische acties zijn: bezoekers toestaan om:
1 Volg uw inhoud op met een actie die de bezoeker kan ondernemen. Voorbeelden van typische acties zijn: bezoekers toestaan om:  2 Stel offline actie voor. Soms moet de bezoeker na het bezoeken van de website gewoon iets doen, zoals naar een van de winkels gaan of een formulier invullen. Zorg ervoor dat u informatie verstrekt om dit eenvoudig te doen.
2 Stel offline actie voor. Soms moet de bezoeker na het bezoeken van de website gewoon iets doen, zoals naar een van de winkels gaan of een formulier invullen. Zorg ervoor dat u informatie verstrekt om dit eenvoudig te doen.  3 Stel voor om contact met u op te nemen in geval van twijfel. Als de website voor een bedrijf is bedoeld, waar u de bezoeker ook informatie hebt verstrekt en u niet zeker weet welke actie u na het lezen wilt ondernemen, hoeft u alleen maar een link naar uw contactpagina op te geven.
3 Stel voor om contact met u op te nemen in geval van twijfel. Als de website voor een bedrijf is bedoeld, waar u de bezoeker ook informatie hebt verstrekt en u niet zeker weet welke actie u na het lezen wilt ondernemen, hoeft u alleen maar een link naar uw contactpagina op te geven.  1 Test uw webpagina's in de populaire internetbrowsers. Hiermee kunt u controleren of ze correct worden weergegeven; gebruik browsers zoals Internet Explorer, Firefox, Chrome, Safari, Opera en meer. De meeste browsers herkennen webpagina's die standaard HTML- en CSS-code bevatten, maar sommige (moderne) code is mogelijk niet herkenbaar voor sommige browsers, waardoor uw inhoud mogelijk onnauwkeurig of onaantrekkelijk wordt weergegeven. Onderzoek de onderwerpen van "sierlijke degradatie" en "progressieve verbetering" voor deze situaties.
1 Test uw webpagina's in de populaire internetbrowsers. Hiermee kunt u controleren of ze correct worden weergegeven; gebruik browsers zoals Internet Explorer, Firefox, Chrome, Safari, Opera en meer. De meeste browsers herkennen webpagina's die standaard HTML- en CSS-code bevatten, maar sommige (moderne) code is mogelijk niet herkenbaar voor sommige browsers, waardoor uw inhoud mogelijk onnauwkeurig of onaantrekkelijk wordt weergegeven. Onderzoek de onderwerpen van "sierlijke degradatie" en "progressieve verbetering" voor deze situaties.  2 Gebruik CSS-code om de lay-out responsief te maken. CSS-mediaquery's helpen u verschillende stijlen voor verschillende apparaten of situaties te bieden; zorg ervoor dat de lay-out van uw website alle inhoud van de website effectief weergeeft voor alle 'media'.
2 Gebruik CSS-code om de lay-out responsief te maken. CSS-mediaquery's helpen u verschillende stijlen voor verschillende apparaten of situaties te bieden; zorg ervoor dat de lay-out van uw website alle inhoud van de website effectief weergeeft voor alle 'media'.  3 Gebruik gratis webtools die uw webpagina's analyseren en hun compatibiliteit met alle browsers controleren. Deze webhulpmiddelen kunnen worden gevonden door trefwoorden in te voeren in een zoekmachine, zoals 'browsercompatibiliteitstest'.
3 Gebruik gratis webtools die uw webpagina's analyseren en hun compatibiliteit met alle browsers controleren. Deze webhulpmiddelen kunnen worden gevonden door trefwoorden in te voeren in een zoekmachine, zoals 'browsercompatibiliteitstest'.