Dus u wilt een splash-pagina op uw webpagina plaatsen? Splash-pagina's zijn een geweldige manier om uw website te promoten. Deze How-To gaat ervan uit dat je behoorlijk wat HTML en CSS kent, en het zou kunnen helpen als je ook wat basis JavaScript kent.
Stappen
-
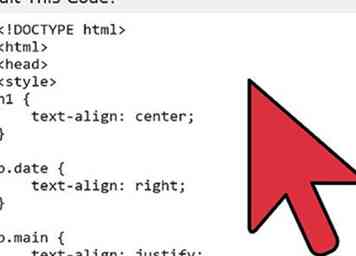
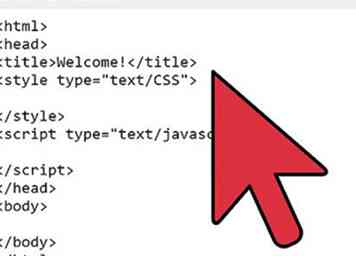
 1 Maak uw overzichtspagina. Je zou een kunnen gebruiken externe CSS (Cascading Style Sheet), maar in dit voorbeeld gaan we een interne stijlpagina. Dus je moet beginnen met je basistags:
1 Maak uw overzichtspagina. Je zou een kunnen gebruiken externe CSS (Cascading Style Sheet), maar in dit voorbeeld gaan we een interne stijlpagina. Dus je moet beginnen met je basistags:Welkom!
-
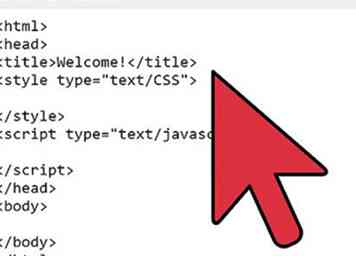
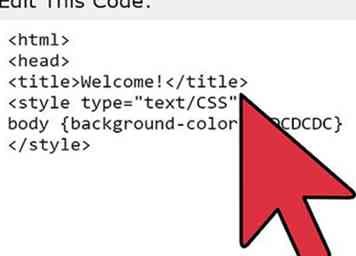
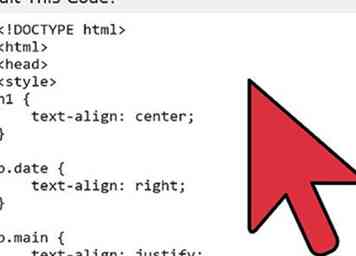
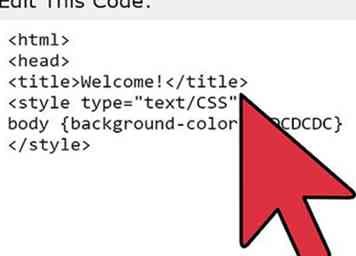
 2 Vul de CSS- en titelinformatie in de sectie. U moet natuurlijk de waarden aanpassen aan uw behoeften:
2 Vul de CSS- en titelinformatie in de sectie. U moet natuurlijk de waarden aanpassen aan uw behoeften:Welkom!
Weggelaten…
Notitie: Misschien wilt u een CSS-eigenschap voor de lettertypen toevoegen. -
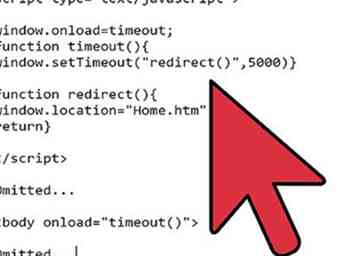
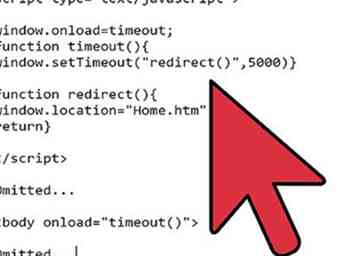
 3 Voeg het script toe om naar de startpagina te gaan. Dit gedeelte is optioneel en u kunt het eenvoudig weglaten als u niet wilt dat het automatisch verder gaat.
3 Voeg het script toe om naar de startpagina te gaan. Dit gedeelte is optioneel en u kunt het eenvoudig weglaten als u niet wilt dat het automatisch verder gaat.
Weggelaten…
Weggelaten…
Weggelaten…
Opmerkingen: Het nummer 5000 middelen 5 seconden. Verander dit voor kortere of langere tijden. Wijzig de naam van het omleidingsbestand in de naam van uw startpagina. -
 4 Voeg een titel toe. Dit zou waarschijnlijk de naam van uw website moeten zijn, en u zou het in moeten voegen tags om zoekmachines gemakkelijk te vinden.
4 Voeg een titel toe. Dit zou waarschijnlijk de naam van uw website moeten zijn, en u zou het in moeten voegen tags om zoekmachines gemakkelijk te vinden. -
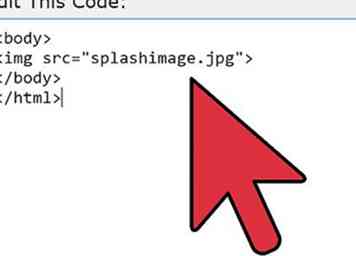
 5 Voeg een foto toe. Dit moet laten zien waar uw site over gaat. Nogmaals, u kunt de
5 Voeg een foto toe. Dit moet laten zien waar uw site over gaat. Nogmaals, u kunt de label.
Weggelaten…
Opmerkingen: Bij deze stap wordt ervan uitgegaan dat u de titelafbeelding hebt opgeslagen in dezelfde map als de htm bestand en dat het een naam heeft "site.url / images_14 / how-to-create-a-splash-page-for-a-website_6.jpg". U kunt CSS-positionering toevoegen als u wilt dat de afbeelding ergens anders op het scherm staat, zoals in het midden. -
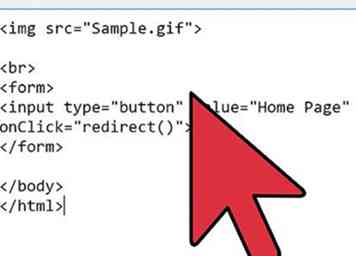
 6 Voeg een knop toe. Met deze knop kunnen bezoekers sneller naar de startpagina gaan. Wanneer ze erop klikken, worden ze meteen naar de startpagina verplaatst. U kunt ook gewoon een link naar de startpagina opgeven.
6 Voeg een knop toe. Met deze knop kunnen bezoekers sneller naar de startpagina gaan. Wanneer ze erop klikken, worden ze meteen naar de startpagina verplaatst. U kunt ook gewoon een link naar de startpagina opgeven.
Weggelaten…
Notitie: U kunt de "waarde" element om de tekst te wijzigen die op de knop wordt weergegeven. -
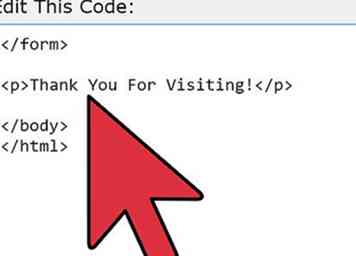
 7 Voeg wat tekst toe. Dit kan alles zijn wat je maar wilt. Over het algemeen is het een "Bedankt voor het bezoeken" soort begroeting, of a "Gemaakt door… " een.
7 Voeg wat tekst toe. Dit kan alles zijn wat je maar wilt. Over het algemeen is het een "Bedankt voor het bezoeken" soort begroeting, of a "Gemaakt door… " een.
Weggelaten…Bedankt voor het bezoeken!
Opmerkingen: Dit is waar u de CSS voor de tekst zou kunnen gebruiken. U kunt een kop gebruiken ( ) in plaats daarvan als je wilt. -
 8 Nu heb je een werkende splash-pagina! Het is nu tijd om het op te lossen met CSS en het live te laten gaan!
8 Nu heb je een werkende splash-pagina! Het is nu tijd om het op te lossen met CSS en het live te laten gaan!
Facebook
Twitter
Google+
 Minotauromaquia
Minotauromaquia
 1 Maak uw overzichtspagina. Je zou een kunnen gebruiken externe CSS (Cascading Style Sheet), maar in dit voorbeeld gaan we een interne stijlpagina. Dus je moet beginnen met je basistags:
1 Maak uw overzichtspagina. Je zou een kunnen gebruiken externe CSS (Cascading Style Sheet), maar in dit voorbeeld gaan we een interne stijlpagina. Dus je moet beginnen met je basistags: 2 Vul de CSS- en titelinformatie in de sectie. U moet natuurlijk de waarden aanpassen aan uw behoeften:
2 Vul de CSS- en titelinformatie in de sectie. U moet natuurlijk de waarden aanpassen aan uw behoeften: 3 Voeg het script toe om naar de startpagina te gaan. Dit gedeelte is optioneel en u kunt het eenvoudig weglaten als u niet wilt dat het automatisch verder gaat.
3 Voeg het script toe om naar de startpagina te gaan. Dit gedeelte is optioneel en u kunt het eenvoudig weglaten als u niet wilt dat het automatisch verder gaat. 4 Voeg een titel toe. Dit zou waarschijnlijk de naam van uw website moeten zijn, en u zou het in moeten voegen tags om zoekmachines gemakkelijk te vinden.
4 Voeg een titel toe. Dit zou waarschijnlijk de naam van uw website moeten zijn, en u zou het in moeten voegen tags om zoekmachines gemakkelijk te vinden.  5 Voeg een foto toe. Dit moet laten zien waar uw site over gaat. Nogmaals, u kunt de
5 Voeg een foto toe. Dit moet laten zien waar uw site over gaat. Nogmaals, u kunt de 

 7 Voeg wat tekst toe. Dit kan alles zijn wat je maar wilt. Over het algemeen is het een "Bedankt voor het bezoeken" soort begroeting, of a "Gemaakt door… " een.
7 Voeg wat tekst toe. Dit kan alles zijn wat je maar wilt. Over het algemeen is het een "Bedankt voor het bezoeken" soort begroeting, of a "Gemaakt door… " een. 8 Nu heb je een werkende splash-pagina! Het is nu tijd om het op te lossen met CSS en het live te laten gaan!
8 Nu heb je een werkende splash-pagina! Het is nu tijd om het op te lossen met CSS en het live te laten gaan!