Deze wikiHow leert je hoe je de HTML-broncode van een visueel element op een webpagina op Google Chrome kunt inspecteren, met behulp van een computer.
Stappen
-
 1 Open Google Chrome op uw computer. Het Chrome-pictogram ziet eruit als een gekleurde bal met een blauwe stip in het midden. Je kunt het vinden in je Applications-map op een Mac of in je Start-menu op Windows.
1 Open Google Chrome op uw computer. Het Chrome-pictogram ziet eruit als een gekleurde bal met een blauwe stip in het midden. Je kunt het vinden in je Applications-map op een Mac of in je Start-menu op Windows. -
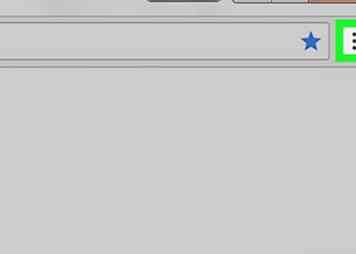
 2 Klik op het pictogram met de drie verticale stippen. Deze knop bevindt zich naast de adresbalk in de rechterbovenhoek van uw browservenster. Er wordt een vervolgkeuzemenu geopend.
2 Klik op het pictogram met de drie verticale stippen. Deze knop bevindt zich naast de adresbalk in de rechterbovenhoek van uw browservenster. Er wordt een vervolgkeuzemenu geopend. -
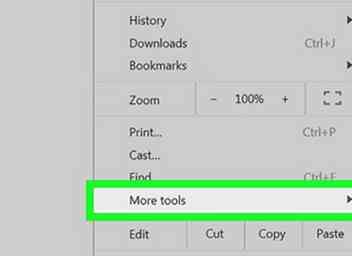
 3 Beweeg over Meer tools in het vervolgkeuzemenu. Er verschijnt een submenu.
3 Beweeg over Meer tools in het vervolgkeuzemenu. Er verschijnt een submenu. -
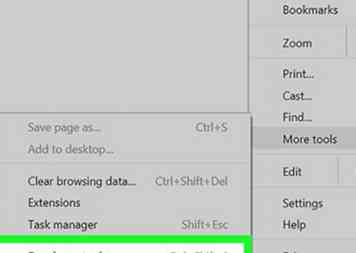
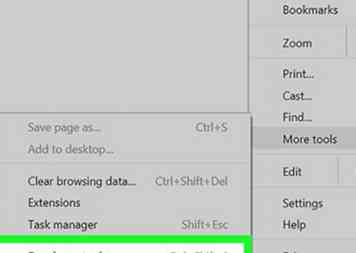
 4 Klik Ontwikkelaarstools in het submenu Meer hulpmiddelen. Dit opent de kolom Inspector aan de rechterkant van uw browservenster.
4 Klik Ontwikkelaarstools in het submenu Meer hulpmiddelen. Dit opent de kolom Inspector aan de rechterkant van uw browservenster. - Als alternatief kunt u de Inspector openen met een sneltoets. Deze snelkoppeling is ⌥ Keuze+⌘ cmd+ik op Mac, en Ctrl+alt+ik op Windows.
-
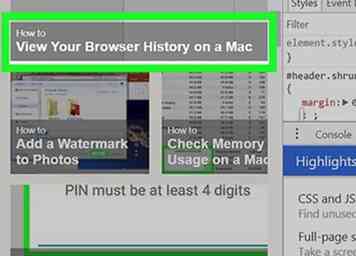
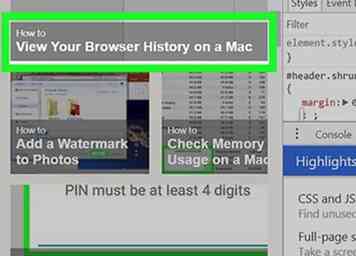
 5 Plaats de muisaanwijzer op een element in de kolom Inspector. Door met de muis naar een element of lijn te gaan in Inspector wordt het geselecteerde element op de webpagina gemarkeerd.
5 Plaats de muisaanwijzer op een element in de kolom Inspector. Door met de muis naar een element of lijn te gaan in Inspector wordt het geselecteerde element op de webpagina gemarkeerd. -
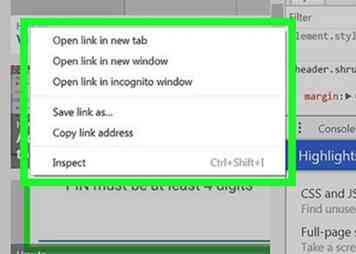
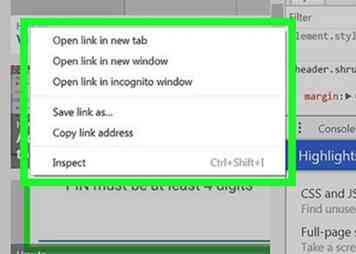
 6 Klik met de rechtermuisknop op een element dat u op een webpagina wilt inspecteren. Het rechtermuisknop-menu verschijnt in een vervolgkeuzelijst.
6 Klik met de rechtermuisknop op een element dat u op een webpagina wilt inspecteren. Het rechtermuisknop-menu verschijnt in een vervolgkeuzelijst. -
 7 kiezen Inspecteren in het vervolgkeuzemenu. Hiermee bladert u in de kolom Inspector omhoog of omlaag naar het geselecteerde element en markeert u de broncode.
7 kiezen Inspecteren in het vervolgkeuzemenu. Hiermee bladert u in de kolom Inspector omhoog of omlaag naar het geselecteerde element en markeert u de broncode. - U hoeft de kolom Inspector niet handmatig te openen om dit te doen. selecteren Inspecteren in het snelmenu zal de Inspector automatisch openen.
Facebook
Twitter
Google+
 Minotauromaquia
Minotauromaquia
 1 Open Google Chrome op uw computer. Het Chrome-pictogram ziet eruit als een gekleurde bal met een blauwe stip in het midden. Je kunt het vinden in je Applications-map op een Mac of in je Start-menu op Windows.
1 Open Google Chrome op uw computer. Het Chrome-pictogram ziet eruit als een gekleurde bal met een blauwe stip in het midden. Je kunt het vinden in je Applications-map op een Mac of in je Start-menu op Windows.  2 Klik op het pictogram met de drie verticale stippen. Deze knop bevindt zich naast de adresbalk in de rechterbovenhoek van uw browservenster. Er wordt een vervolgkeuzemenu geopend.
2 Klik op het pictogram met de drie verticale stippen. Deze knop bevindt zich naast de adresbalk in de rechterbovenhoek van uw browservenster. Er wordt een vervolgkeuzemenu geopend.  3 Beweeg over
3 Beweeg over  4 Klik
4 Klik  5 Plaats de muisaanwijzer op een element in de kolom Inspector. Door met de muis naar een element of lijn te gaan in Inspector wordt het geselecteerde element op de webpagina gemarkeerd.
5 Plaats de muisaanwijzer op een element in de kolom Inspector. Door met de muis naar een element of lijn te gaan in Inspector wordt het geselecteerde element op de webpagina gemarkeerd.  6 Klik met de rechtermuisknop op een element dat u op een webpagina wilt inspecteren. Het rechtermuisknop-menu verschijnt in een vervolgkeuzelijst.
6 Klik met de rechtermuisknop op een element dat u op een webpagina wilt inspecteren. Het rechtermuisknop-menu verschijnt in een vervolgkeuzelijst.  7 kiezen
7 kiezen